<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格</title>
<link rel="stylesheet" href="./1.css">
<link rel="stylesheet" href="./2.css">
</head>
<body>
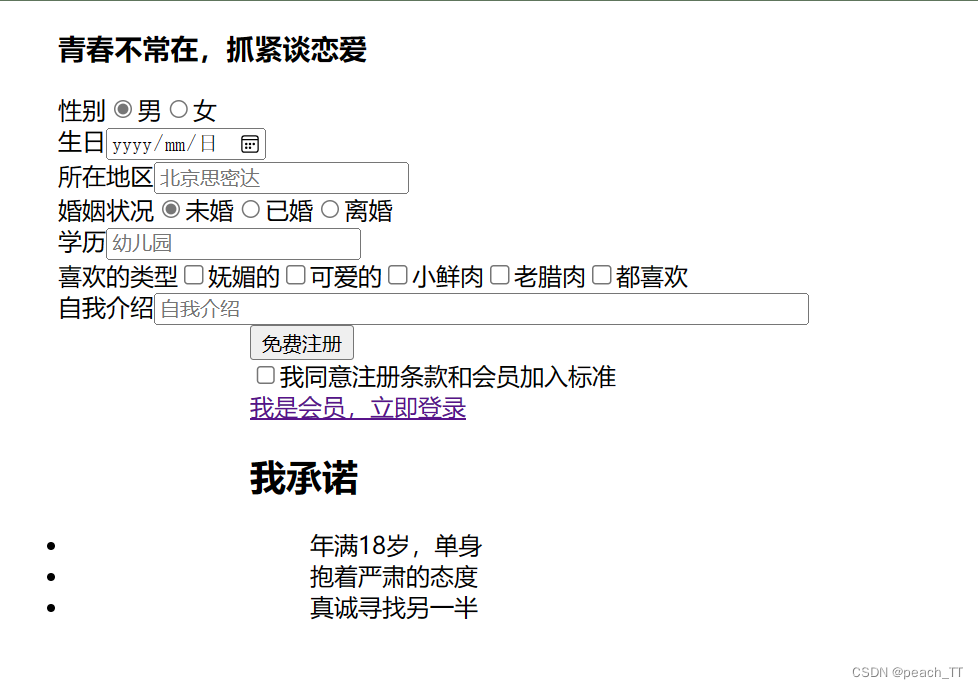
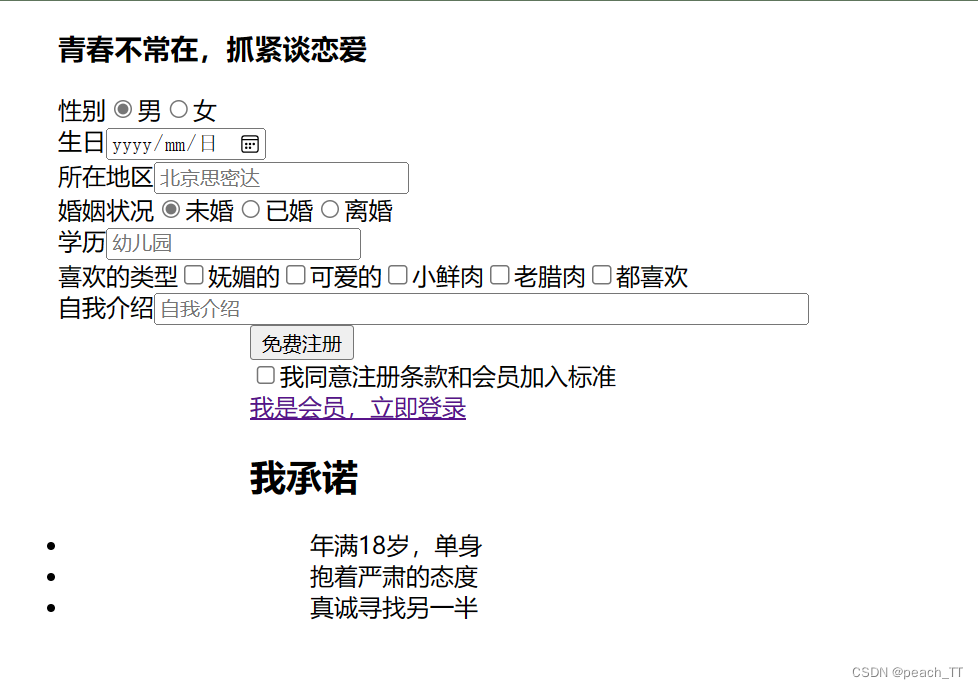
<div class="box1"><h3>青春不常在,抓紧谈恋爱</h3></div>
<div class="box1">性别<input type="radio" name="gender" value="nan" checked>男<input type="radio" name="gender" value="nv">女</div>
<div class="box1">生日<input type="date" name="date"></div>
<div class="box1">所在地区<input type="text" name="diqu" value="" placeholder="北京思密达"></div>
<div class="box1">婚姻状况<input type="radio" name="status" value="zhuangkuang" checked>未婚<input type="radio" name="status" value="zhuangkuang">已婚<input type="radio" name="status" value="zhuangkuang">离婚</div>
<div class="box1">学历<input type="text" name="xueli" placeholder="幼儿园"></div>
<div class="box1">喜欢的类型<label><input type="checkbox" name="leixing">妩媚的</label><label><input type="checkbox" name="leixing">可爱的</label><label><input type="checkbox" name="leixing">小鲜肉</label><label><input type="checkbox" name="leixing">老腊肉</label><label><input type="checkbox" name="leixing">都喜欢</label></div>
<div class="box1">自我介绍<input type="text" size="60" placeholder="自我介绍"></div>
<div class="box2"><button type="submit">免费注册</button></div>
<div class="box2"><label><input type="checkbox" name="xieyi">我同意注册条款和会员加入标准</label></div>
<div class="box2"><a href="https://www.baidu.com/">我是会员,立即登录</a></div>
<div class="box2"><h2>我承诺</h2></div>
<div class="box2"><ul>
<li>年满18岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul></div>
</body>
</html>
























 125
125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








