问题现象:
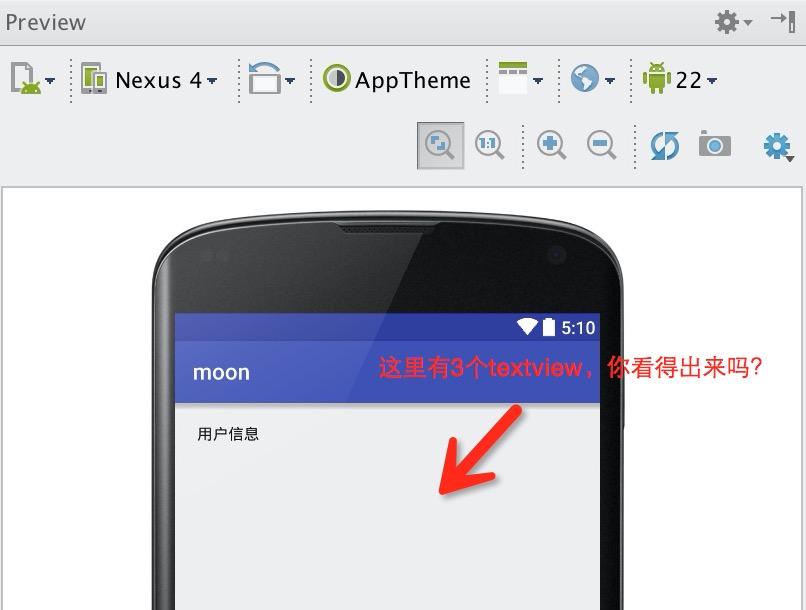
在编辑页面布局时经常会遇到这种问题,放置了textview,却因为没有文字和背景色,常常在编辑时很难直观看到页面的布局时怎么样的
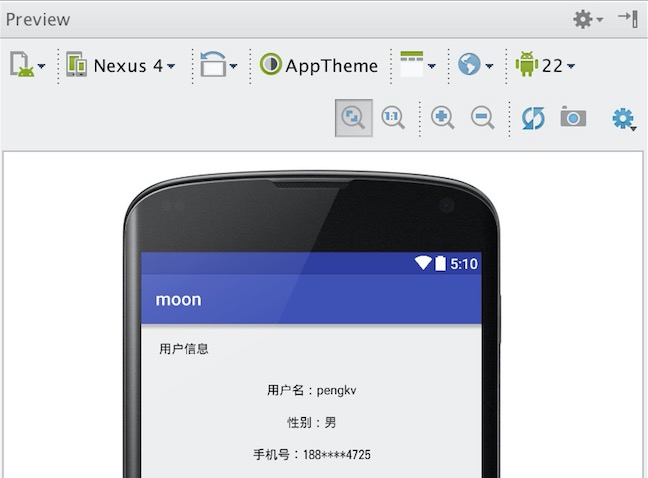
于是乎我们会默认写一些文字上去android:text=”用户名:pengkv”等等
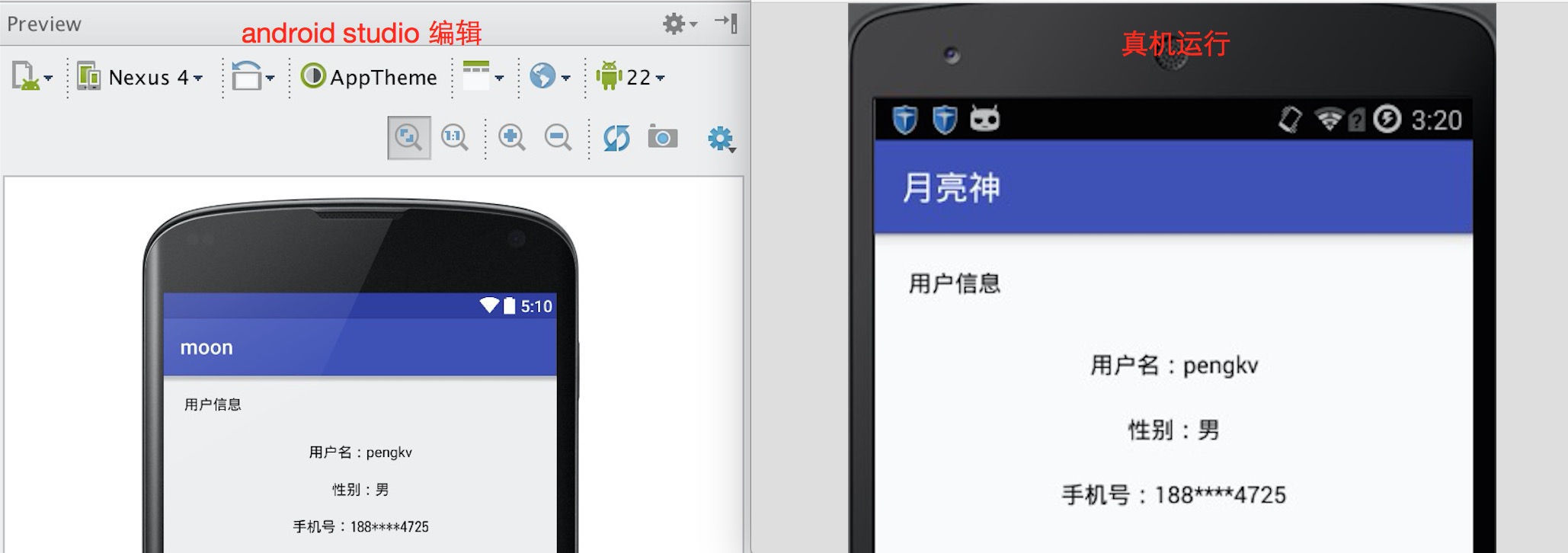
但是这些textview经常是用来显示加载信息的,会根据用户的改变而改变值,所以运行时会发现,刚运行时显示默认文字,等数据加载好了又显示成真正的数据,这个过程很不友好
有没有一种方法可以让默认文字只在android studio 编辑时显示,而在真机运行时不显示,避免加载数据时的不友好展示呢?
解决方法:
根布局添加属性:
xmlns:tools="http://schemas.android.com/tools"textview添加属性:
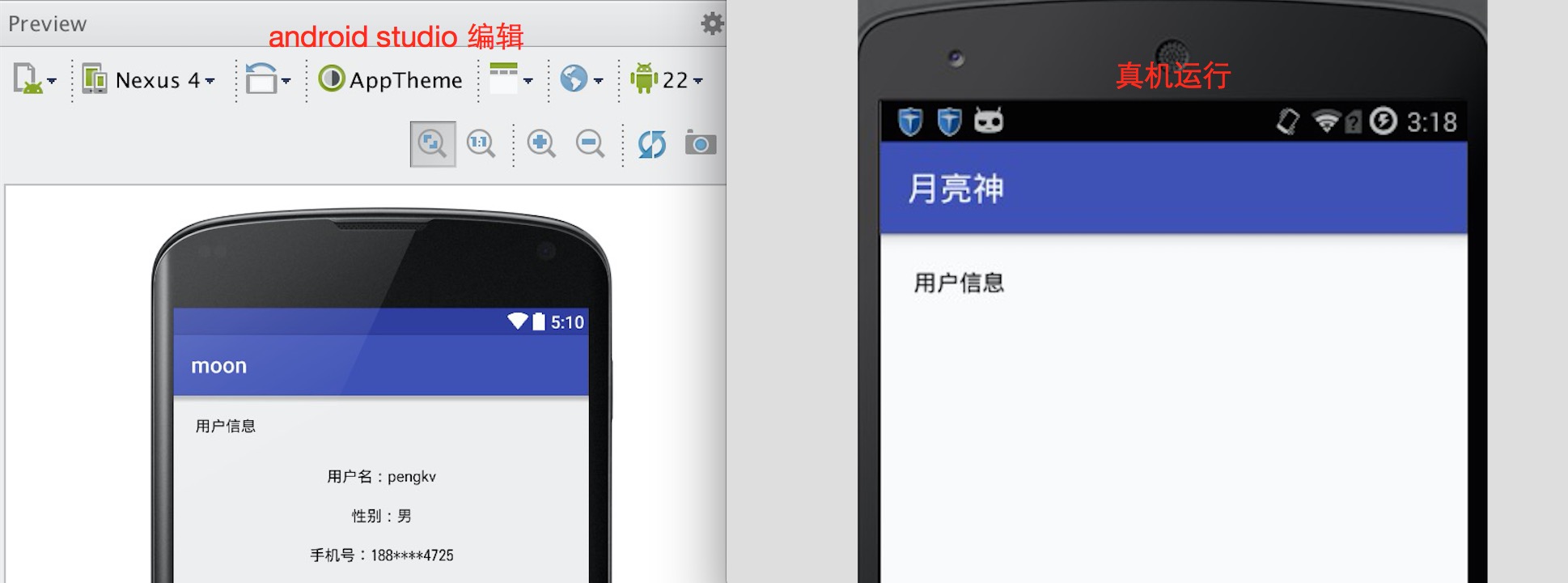
tools:text="默认文字"






 本文探讨了在Android开发中,为提升布局编辑预览效果,通常会在TextView中设置默认文字,但这样可能导致运行时显示默认文字影响用户体验的问题。文章提出了解决方案,通过特定属性设置,使得默认文字仅在Android Studio编辑时显示,真机运行时不显示,以优化用户友好设计。
本文探讨了在Android开发中,为提升布局编辑预览效果,通常会在TextView中设置默认文字,但这样可能导致运行时显示默认文字影响用户体验的问题。文章提出了解决方案,通过特定属性设置,使得默认文字仅在Android Studio编辑时显示,真机运行时不显示,以优化用户友好设计。


















 2732
2732

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








