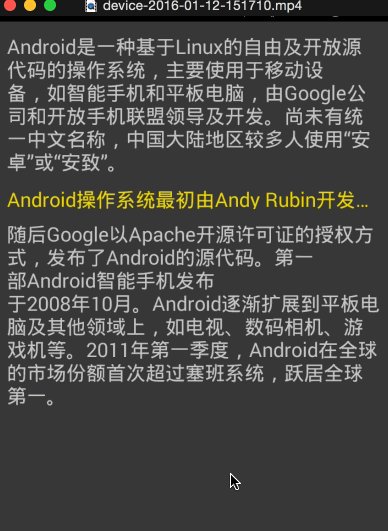
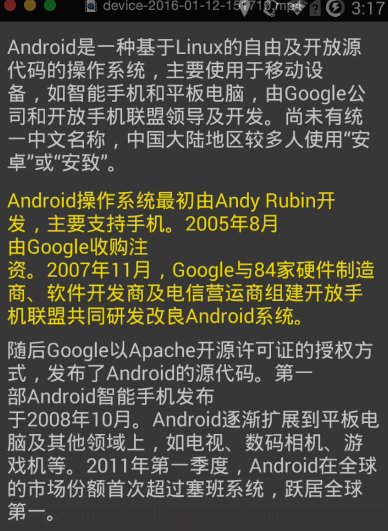
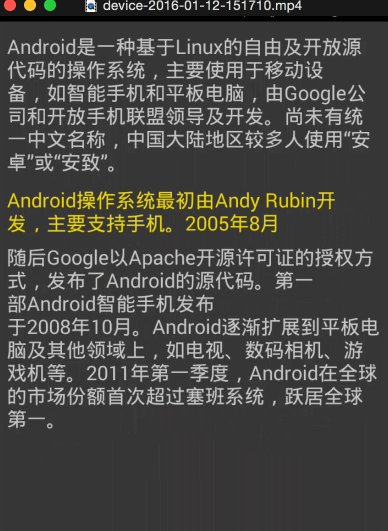
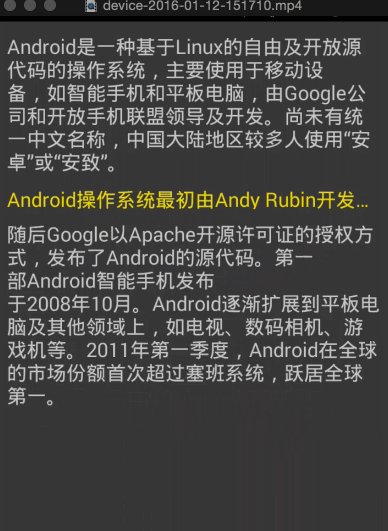
效果图:
代码:
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.animation.ValueAnimator;
import android.content.Context;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.view.View;
import android.view.animation.DecelerateInterpolator;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
* Created by pengkv on 16/1/11.
*/
public class ExpandTextView extends TextView implements View.OnClickListener {
private int mMaxCount;//记录文本框的最大行数
private boolean isSinleLine = true;//是否是单行显示
private boolean isFitst = true;//是否是第一次测量
public ExpandTextView(Context context) {
super(context);
setOnClickListener(this);
}
public ExpandTextView(Context context, AttributeSet attrs) {
super(context, attrs);
setOnClickListener(this);
}
public ExpandTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
setOnClickListener(this);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (isFitst) {//如果是第一次测量,记录最大行数,测量后设置成单行
mMaxCount = getLineCount();
setEllipsize(TextUtils.TruncateAt.END);
setSingleLine();
isFitst = false;
}
}
@Override
public void onClick(View v) {
ValueAnimator animator;
final LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) getLayoutParams();
if (isSinleLine) {//设置展开动画的位移
setSingleLine(false);
animator = ValueAnimator.ofInt(getLineHeight(), mMaxCount * getLineHeight());
} else {//设置收缩动画的位移
animator = ValueAnimator.ofInt(mMaxCount * getLineHeight(), getLineHeight());
}
//属性动画的用法
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
params.height = (int) animation.getAnimatedValue();
setLayoutParams(params);
}
});
animator.setInterpolator(new DecelerateInterpolator());
animator.setDuration(300);
animator.setTarget(this);
animator.start();
animator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
if (!isSinleLine) {//在动画结束后设置成单行,避免效果异常
setSingleLine();
}
isSinleLine = !isSinleLine;
}
});
}
}XML使用:
//注意:不要在xml的view.ExpandTextView里面定义singleLine、ellipsize属性,否则会异常<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:text="@string/str1"
android:textSize="18sp" />
<view.ExpandTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:text="@string/str2"
android:textColor="#edd206"
android:textSize="18sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/str3"
android:textSize="18sp" />
</LinearLayout>Tip:
代码中涉及到的属性动画建议参考这里。
优化:
//点击事件的处理可以换成下面这种更简洁的方式。 @Override
public void onClick(View v) {
final ObjectAnimator animator;
if (isSinleLine) {
setSingleLine(false);
animator = ObjectAnimator.ofInt(this, "height", getLineHeight(), mMaxCount * getLineHeight());
} else {
animator = ObjectAnimator.ofInt(this, "height", mMaxCount * getLineHeight(), getLineHeight());
}
animator.setDuration(300).start();
animator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
if (!isSinleLine) {//在动画结束后设置成单行,避免效果异常
setSingleLine();
}
isSinleLine = !isSinleLine;
}
});
}






















 359
359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








