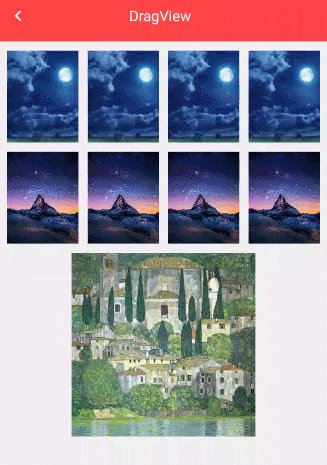
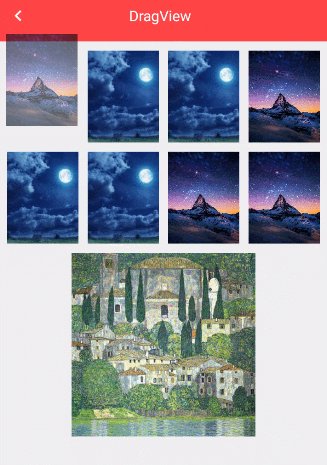
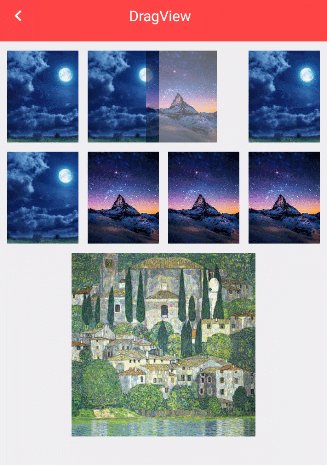
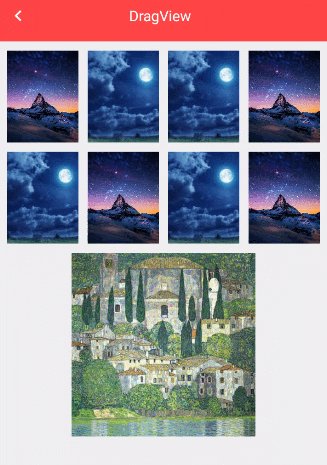
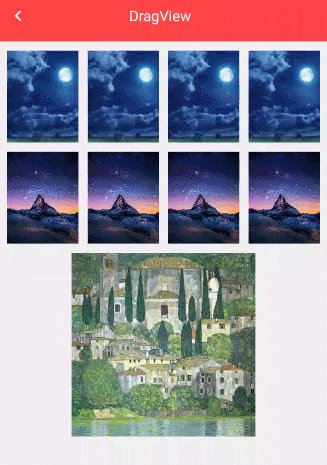
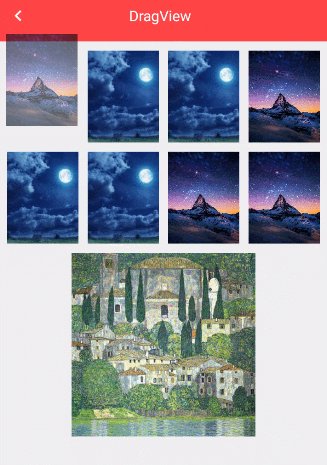
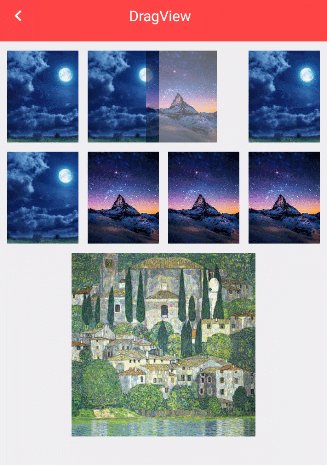
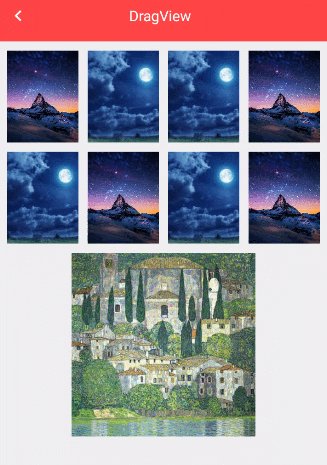
效果图

主要思想
- 监听触碰事件
- 用WindowManager添加拖曳的图片
- 用 Collections.swap()交换List数据
自定义代码
public class DragGridVeiw extends GridView {
private final int PRESS_TIME = 1000;
private int mDownX;
private int mDownY;
private int mMoveX;
private int mMoveY;
private int mOffset2Top;
private int mOffset2Left;
private int mPointToItemTop;
private int mPointToItemLeft;
private int mStatusHeight;
private boolean isDraging;
private Bitmap mBitmap;
private int mTouchPostiion;
private View mTouchItemView;
private Vibrator mVibrator;
private ImageView mDragImageView;
private WindowManager mWindowManager;
private WindowManager.LayoutParams mWindowLayoutParams;
private OnChanageListener onChanageListener;
private Handler mHandler = new Handler();
public DragGridVeiw(Context context) {
this(context, null);
}
public DragGridVeiw(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public DragGridVeiw(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mStatusHeight = getStatusHeight(context);
mVibrator = (Vibrator) context.getSystemService(Context.VIBRATOR_SERVICE);
mWindowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mHandler.postDelayed(mLongClickRunnable, PRESS_TIME);
mDownX = (int) ev.getX();
mDownY = (int) ev.getY();
mTouchPostiion = pointToPosition(mDownX, mDownY);
if (mTouchPostiion == AdapterView.INVALID_POSITION) {
return super.dispatchTouchEvent(ev);
}
mTouchItemView = getChildAt(mTouchPostiion - getFirstVisiblePosition());
mPointToItemTop = mDownY - mTouchItemView.getTop();
mPointToItemLeft = mDownX - mTouchItemView.getLeft();
mOffset2Top = (int) (ev.getRawY() - mDownY);
mOffset2Left = (int) (ev.getRawX() - mDownX);
mTouchItemView.setDrawingCacheEnabled(true);
mBitmap = Bitmap.createBitmap(mTouchItemView.getDrawingCache());
mTouchItemView.destroyDrawingCache();
break;
case MotionEvent.ACTION_MOVE:
int moveX = (int) ev.getX();
int moveY = (int) ev.getY();
if (ev.getY() > getHeight() || ev.getY() < 0) {
onStopDrag();
}
if (!isTouchInItem(mTouchItemView, moveX, moveY)) {
mHandler.removeCallbacks(mLongClickRunnable);
}
break;
case MotionEvent.ACTION_UP:
mHandler.removeCallbacks(mLongClickRunnable);
break;
}
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
if (isDraging && mDragImageView != null) {
switch (ev.getAction()) {
case MotionEvent.ACTION_MOVE:
mMoveX = (int) ev.getX();
mMoveY = (int) ev.getY();
onDragItem(mMoveX, mMoveY);
break;
case MotionEvent.ACTION_UP:
onStopDrag();
break;
}
return true;
}
return super.onTouchEvent(ev);
}
private Runnable mLongClickRunnable = new Runnable() {
@Override
public void run() {
isDraging = true;
mVibrator.vibrate(50);
mTouchItemView.setVisibility(View.INVISIBLE);
createDragView(mBitmap, mDownX, mDownY);
}
};
private void createDragView(Bitmap bitmap, int downX, int downY) {
mWindowLayoutParams = new WindowManager.LayoutParams();
mWindowLayoutParams.format = PixelFormat.TRANSLUCENT;
mWindowLayoutParams.gravity = Gravity.TOP | Gravity.LEFT;
mWindowLayoutParams.x = downX - mPointToItemTop + mOffset2Left;
mWindowLayoutParams.y = downY - mPointToItemTop + mOffset2Top - mStatusHeight;
mWindowLayoutParams.alpha = 0.6f;
mWindowLayoutParams.width = WindowManager.LayoutParams.WRAP_CONTENT;
mWindowLayoutParams.height = WindowManager.LayoutParams.WRAP_CONTENT;
mWindowLayoutParams.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
| WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE;
mDragImageView = new ImageView(getContext());
mDragImageView.setImageBitmap(bitmap);
mWindowManager.addView(mDragImageView, mWindowLayoutParams);
}
private void removeDragView() {
if (mDragImageView != null) {
mWindowManager.removeView(mDragImageView);
mDragImageView = null;
}
}
private boolean isTouchInItem(View dragView, int x, int y) {
int leftOffset = dragView.getLeft();
int topOffset = dragView.getTop();
if (x < leftOffset || x > leftOffset + dragView.getWidth()) {
return false;
}
if (y < topOffset || y > topOffset + dragView.getHeight()) {
return false;
}
return true;
}
private void onDragItem(int moveX, int moveY) {
mWindowLayoutParams.x = moveX - mPointToItemLeft + mOffset2Left;
mWindowLayoutParams.y = moveY - mPointToItemTop + mOffset2Top - mStatusHeight;
mWindowManager.updateViewLayout(mDragImageView, mWindowLayoutParams);
onSwapItem(moveX, moveY);
}
private void onSwapItem(int moveX, int moveY) {
int tempPosition = pointToPosition(moveX, moveY);
if (tempPosition != mTouchPostiion && tempPosition != AdapterView.INVALID_POSITION) {
getChildAt(tempPosition - getFirstVisiblePosition()).setVisibility(View.INVISIBLE);
getChildAt(mTouchPostiion - getFirstVisiblePosition()).setVisibility(View.VISIBLE);
if (onChanageListener != null) {
onChanageListener.onChange(mTouchPostiion, tempPosition);
}
mTouchPostiion = tempPosition;
}
}
private void onStopDrag() {
isDraging = false;
getChildAt(mTouchPostiion - getFirstVisiblePosition()).setVisibility(View.VISIBLE);
removeDragView();
}
public void setOnChangeListener(OnChanageListener onChanageListener) {
this.onChanageListener = onChanageListener;
}
private int getStatusHeight(Context context) {
int statusHeight = 0;
Rect localRect = new Rect();
((Activity) context).getWindow().getDecorView().getWindowVisibleDisplayFrame(localRect);
statusHeight = localRect.top;
if (0 == statusHeight) {
Class<?> localClass;
try {
localClass = Class.forName("com.android.internal.R$dimen");
Object localObject = localClass.newInstance();
int i5 = Integer.parseInt(localClass.getField("status_bar_height").get(localObject).toString());
statusHeight = context.getResources().getDimensionPixelSize(i5);
} catch (Exception e) {
e.printStackTrace();
}
}
return statusHeight;
}
public interface OnChanageListener {
public void onChange(int from, int to);
}
}
使用方法
List<HashMap<String, Object>> dataSourceList = new ArrayList<>();
dragVeiw = (DragGridVeiw) findViewById(R.id.view_drag);
for (int i = 0; i < 8; i++) {
HashMap<String, Object> itemHashMap = new HashMap<>();
itemHashMap.put("item_image", R.drawable.sample_1);
itemHashMap.put("item_text", "拖拽 " + Integer.toString(i));
dataSourceList.add(itemHashMap);
}
final SimpleAdapter mSimpleAdapter = new SimpleAdapter(this, dataSourceList,
R.layout.item_drag, new String[]{"item_image", "item_text"},
new int[]{R.id.item_image, R.id.item_text});
dragVeiw.setAdapter(mSimpleAdapter);
dragVeiw.setOnChangeListener(new DragGridVeiw.OnChanageListener() {
@Override
public void onChange(int from, int to) {
HashMap<String, Object> temp = dataSourceList.get(from);
if (from < to) {
for (int i = from; i < to; i++) {
Collections.swap(dataSourceList, i, i + 1);
}
} else if (from > to) {
for (int i = from; i > to; i--) {
Collections.swap(dataSourceList, i, i - 1);
}
}
dataSourceList.set(to, temp);
mSimpleAdapter.notifyDataSetChanged();
}
});
附录:
Log.v("-->getWidth", String.valueOf(getWidth()));
Log.v("-->getHeight", String.valueOf(getHeight()));
Log.v("-->getLeft", String.valueOf(getLeft()));
Log.v("-->getTop", String.valueOf(getTop()));
Log.v("-->getRawX", String.valueOf(ev.getRawX()));
Log.v("-->getRawY", String.valueOf(ev.getRawY()));
Log.v("-->getX", String.valueOf(ev.getX()));
Log.v("-->getY", String.valueOf(ev.getY()));
Log.v("-->getItemWidth", String.valueOf(mTouchItemView.getWidth()));
Log.v("-->getItemHeight", String.valueOf(mTouchItemView.getHeight()));
Log.v("-->getItemLeft", String.valueOf(mTouchItemView.getLeft()));
Log.v("-->getItemTop", String.valueOf(mTouchItemView.getTop()));

























 574
574

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








