Node.js的安装与配置
首先是Node.js的安装,安装十分简单,只需要去官网下载安装包后,一路next即可。
Node.js是一个开源的、跨平台的 JavaScript 运行时环境
下载地址,有两个版本,一个是推荐的,一个是最新的,现在博主学习的话就直接安装最新的即可。
https://nodejs.org/en

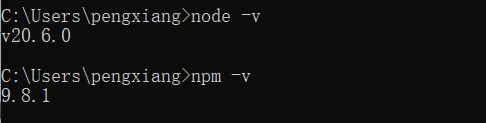
验证是否安装成功,只需要在cmd窗口中输入node-v 与npm-v即可,node默认是帮我们安装npm的。可以类别于python中的pip
npm,全名 node package manger。
npm 是Node的开放式模块登记和管理系统,是Node.js包的标准发布平台,用于Node.js包的发布、传播、依赖控制,网址:https://www.npmjs.com/
npm 提供了命令行工具,可以方便地下载、安装、升级、删除包,也可以让你作为开发者发布并维护包

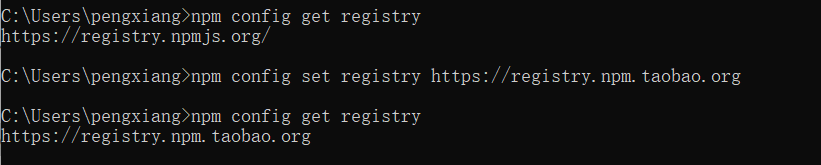
查看npm下载源 npm config get registry
将npm的模块下载仓库从默认的国外站点改为国内的站点,这样下载模块的速度才能比较快,现在用的都是淘宝镜像源(https://registry.npm.taobao.org)
直接修改npm的默认配置
npm config set registry https://registry.npm.taobao.org
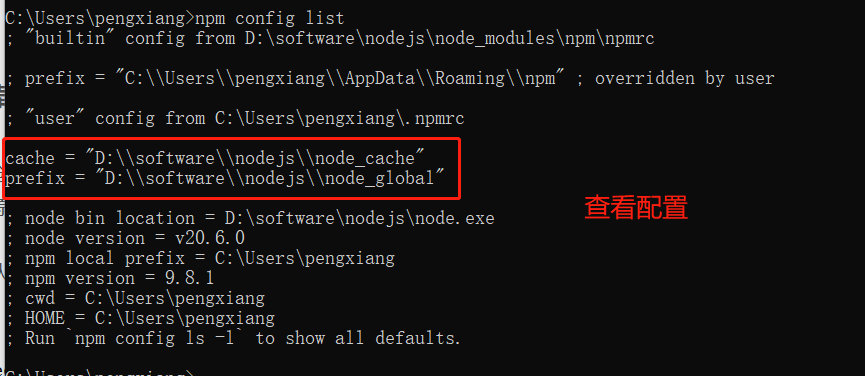
配置后可以根据 npm config get registry或 npm config list 命令查看npm下载源是否配置成功,如图所示配置前为"https://registry.npmjs.org/"

配置默认安装目录和缓存日志目录
注意:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
比如,我希望将全模块所在路径和缓存路径,放在我node.js安装的文件夹中,则在我安装的文件夹"D:\Program Files \nodejs下创建两个文件夹node_global及node_cache分别作为默认安装目录和缓存日志目录。
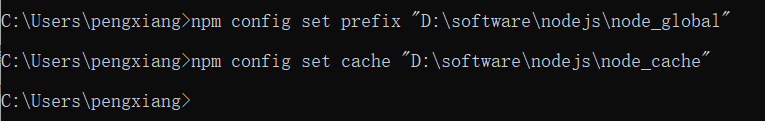
随后执行命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录:
npm config set prefix "D:\software\nodejs\node_global"
npm config set cache "D:\software\nodejs\node_cache"

npm config get prefix查看npm全局安装包保存路径
npm config get cache查看npm装包缓存路径
还可以输入npm list -global命令来查看全局安装目录:

安装vue.js
全局安装vue
npm install -g @vue/cli

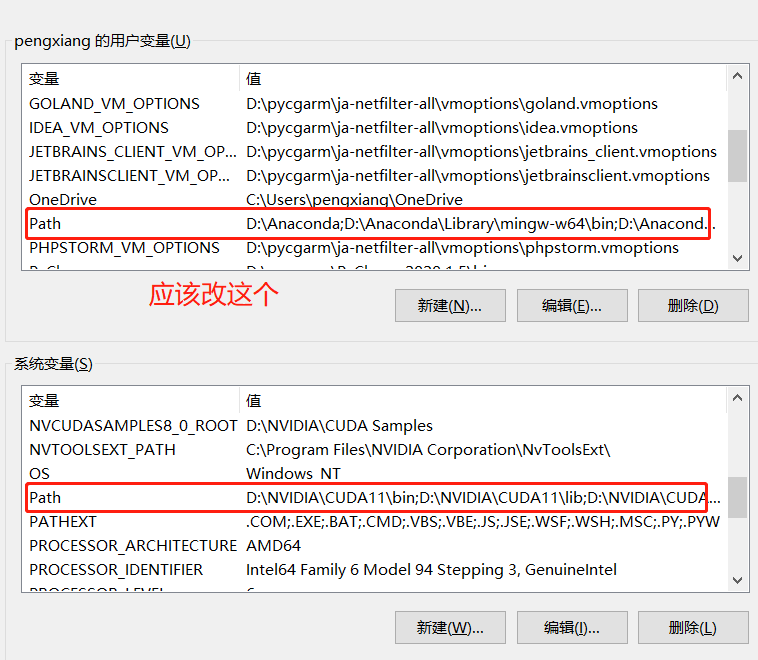
输入vue -V看看是否安装成功,但提示vue不是内部命令,这个问题困扰了博主挺长时间,因为这个问题按照博主经验是由于环境变量设置出错,但改了多次依然不行,后来发现改错了地方:

改完之后再次安装vue,OK了

创建Vue项目
选择一个我们要创建vue项目的目录,博主选择的是E:/learn,随后执行创建vue项目命令:
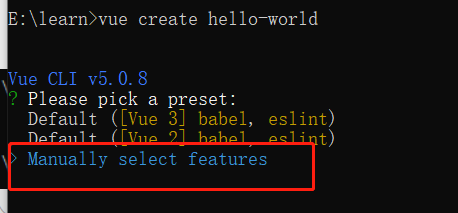
vue create hello-world
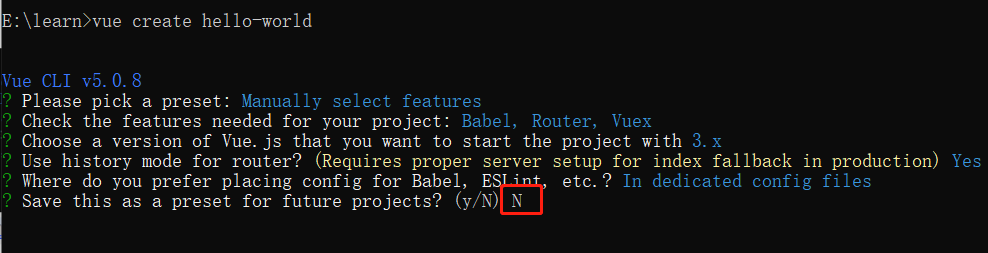
需要做一些配置,按方向键选中该项,然后按回车键:
代表手动选择进行一些设置,否则可以直接选择Default Vue3

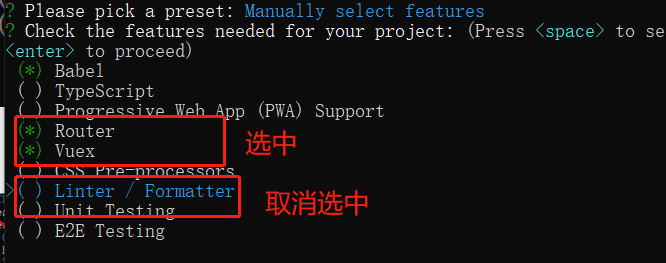
随后按方向键移动,按空格键选择或取消选择,依次分别是:
Babel 编译,Router 路由,Vuex 状态管理,Linter 如果是想要代码格式这个不要选择,Unit Test单元测试,E2E Test 端对端测试。

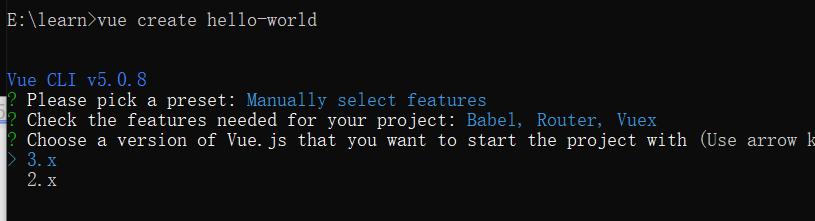
选择vue版本,默认选择3.x即可

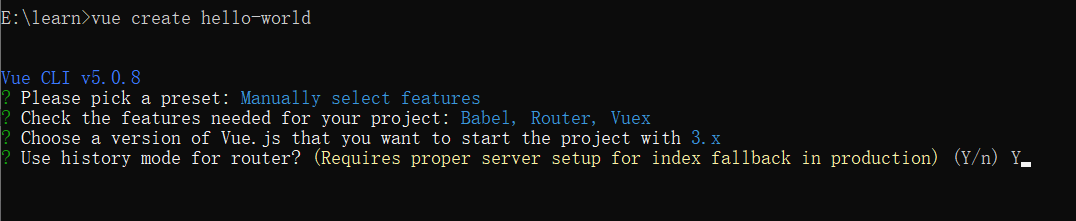
输入Y

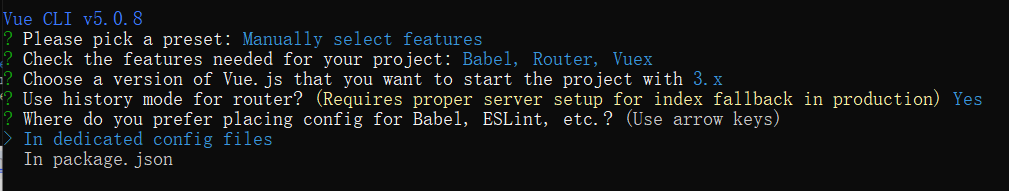
问你需要不要单独文件,还是说全部都放在package.json中,这里我们选择单独文件存放。

是否要保存为这个项目作为一个模板保存?博主选择N,根据大家需要。然后回车

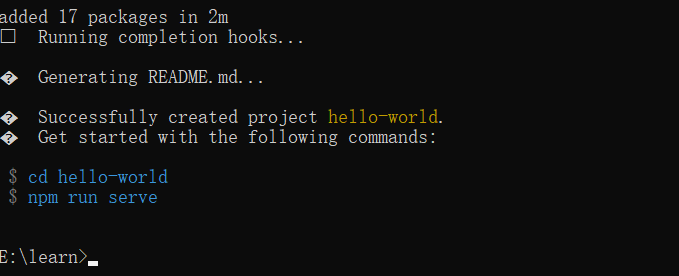
出现这个就代表成功了

命令行启动Vue项目
运行上面的命令:
cd hello-world
nmp run serve
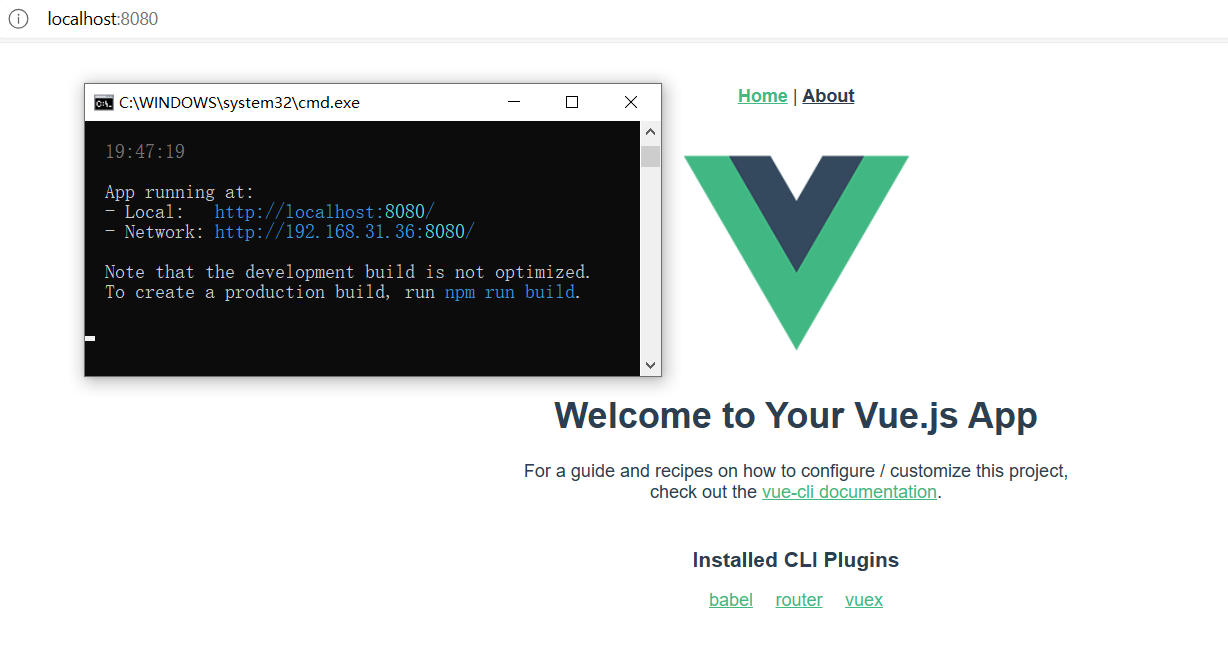
启动成功

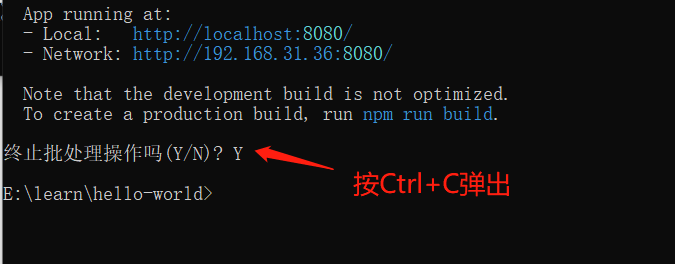
返回命令行界面输入Ctrl+c,项目关闭。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










