自定义一个图标界面
/**
* 分享
* @param image 分享图片
* @param text 分享文本
* @param url 分享链接
*/
protected void showShare(String image, String text,String url) {
final OnekeyShare oks = new OnekeyShare();
//关闭sso授权
oks.disableSSOWhenAuthorize();
// 分享时Notification的图标和文字 2.5.9以后的版本不调用此方法
//oks.setNotification(R.drawable.ic_launcher, getString(R.string.app_name));
// title标题,印象笔记、邮箱、信息、微信、人人网和QQ空间使用
oks.setTitle(getString(R.string.share));
// titleUrl是标题的网络链接,仅在人人网和QQ空间使用
oks.setTitleUrl(url);
// text是分享文本,所有平台都需要这个字段
oks.setText(text);
// imagePath是图片的本地路径,Linked-In以外的平台都支持此参数
// oks.setImagePath("/sdcard/test.jpg");//确保SDcard下面存在此张图片
oks.setImageUrl(image);//确保此张图片存在
// url仅在微信(包括好友和朋友圈)中使用
oks.setUrl(url);
// comment是我对这条分享的评论,仅在人人网和QQ空间使用
oks.setComment(text);
// site是分享此内容的网站名称,仅在QQ空间使用
oks.setSite(getString(R.string.app_name));
// siteUrl是分享此内容的网站地址,仅在QQ空间使用
oks.setSiteUrl(url);
oks.addHiddenPlatform(QZone.NAME); // 隐藏QQ空间
// 参考代码配置章节,设置分享参数
// 构造一个图标 自定义一个图标start
Bitmap logo = BitmapFactory.decodeResource(getResources(), R.drawable.error);
// 定义图标的标签
String label = getResources().getString(R.string.cache_cache);
// 图标点击后会通过Toast提示消息
OnClickListener listener = new OnClickListener() {
public void onClick(View v) {
context.startService(new Intent(context, CacheService.class));
LogUtil.i("BaseFragment", "启动服务");
}
};
oks.setCustomerLogo(logo, logo, label, listener); //
// 自定义一个图标end
// 启动分享GUI
oks.show(context);
}
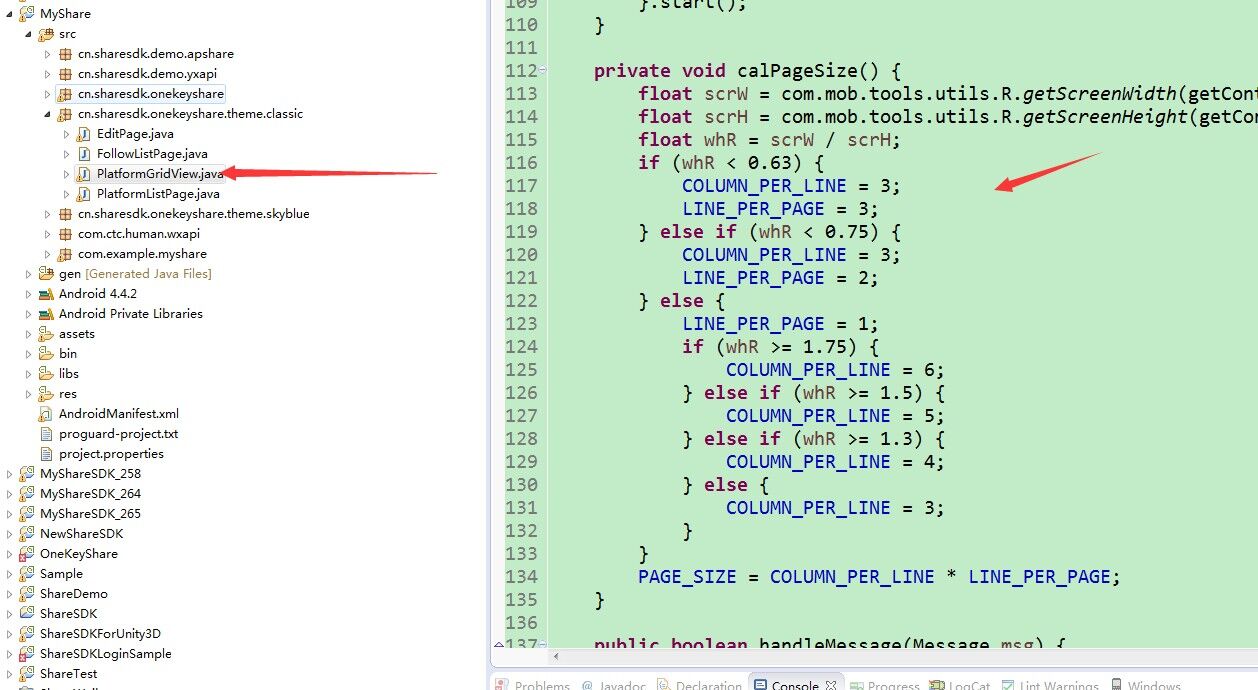
把默认的3列变成4列:
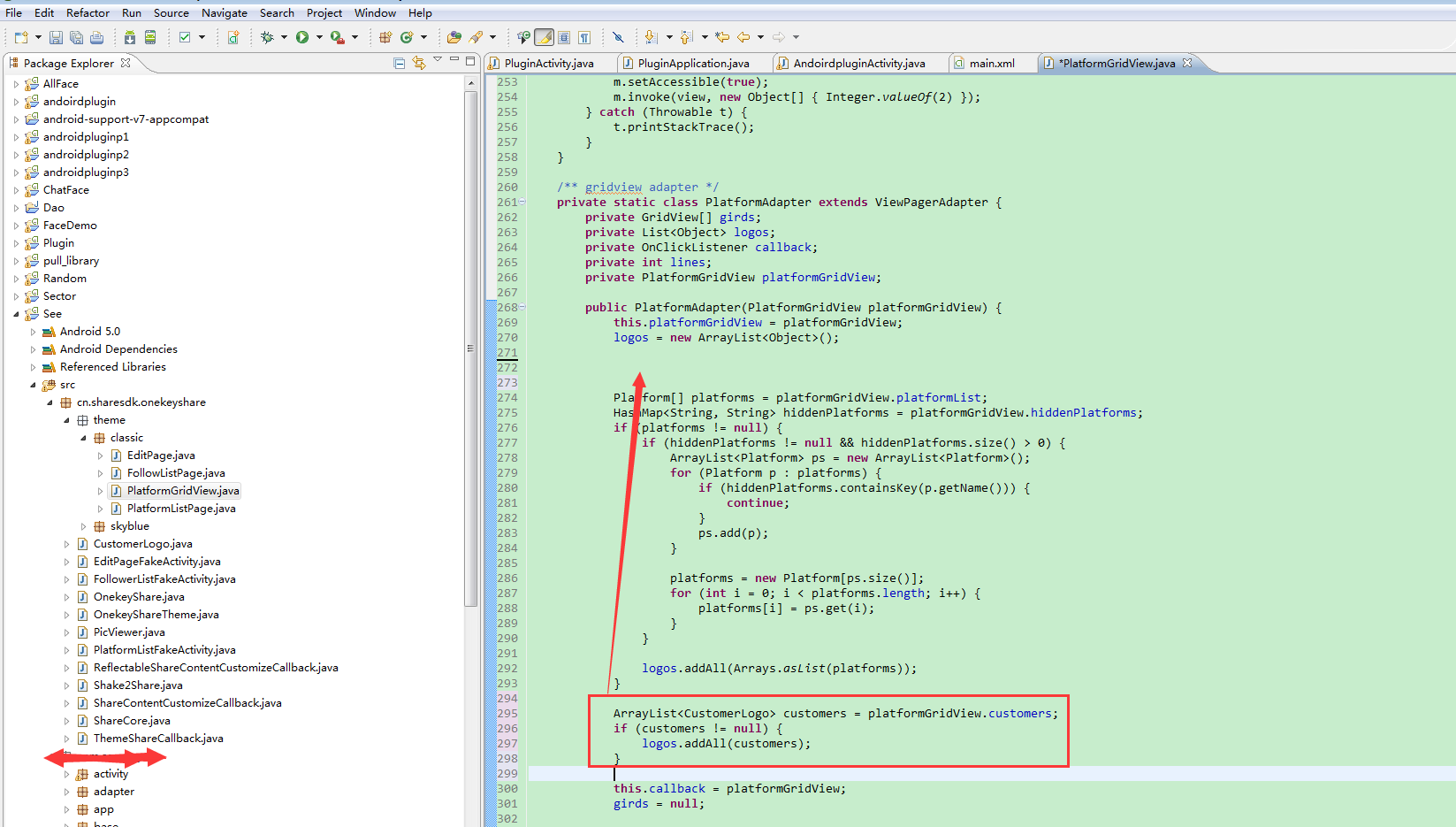
把自定义的图标放到第一位:
把选中的内容移动到箭头所示的地方就好了























 146
146

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








