文章目录
node,yarn — 安装配置镜像及全局目录
一、node的安装与配置
1.nodejs 下载安装
-
前往nodejs官网:https://nodejs.org/en/
建议选择LTS进行下载安装

-
安装完成,在CMD中输入:
node -v npm -v出现版本号等信息,即是安装成功
2.nodejs 配置全局目录
-
新建文件夹:全局包下载存放的文件夹
node_global,和node的缓存文件夹node_cache
比如我新建的路径为:F:\develop_tools\node\nodeJS-install\node_global
F:\develop_tools\node\nodeJS-install\node_cache
-
配置nodejs全局目录,以后 全局安装 的包都被安装在这。
打开命令行CMD窗口,使用命令行设置:npm config set cache "F:\develop_tools\node\nodeJS-install\node_cache" npm config set prefix "F:\develop_tools\node\nodeJS-install\node_global"这个配置可以在用户目录的.npmrc配置文件中查看

-
设置环境变量
-
用户变量 path 中:
把 C:\Users\Administrator\AppData\Roaming\npm;
改为:F:\develop_tools\node\nodeJS-install\node_global -
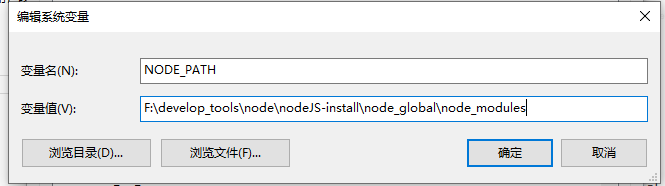
系统变量 中新增变量 NODE_PATH:
F:\develop_tools\node\nodeJS-install\node_global\node_modules
-
系统变量 中 path 新增nodejs的安装目录
我的node安装在F:\develop_tools\node\nodeJS-install\中:F:\develop_tools\node\nodeJS-install\ F:\develop_tools\node\nodeJS-install\node_global\node_modules这时候再执行:npm install -g vue,可以发现包被安装在我们设置的全局目录里面。

-
3. nodejs 配置镜像代理
node服务器在国外,下载依赖包会十分缓慢,所以需要配置国内代理。
-
方式一,使用淘宝镜像:
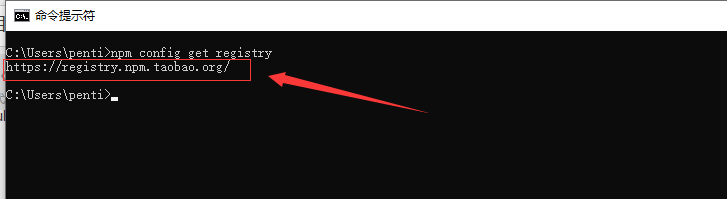
在命令行输入:npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global可以查看镜像源是否修改成功:
npm config get registry

-
方式2,使用 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
二、yarn的安装与配置
yarn与npm一样,都是包管理工具,但是yarn下载速度更快,我们一般都是使用 yarn。
1. yarn下载安装
-
方式1,Install via npm:
npm install --global yarn输入
yarn -version可以看到版本号,说明安装成功了。
我们就可以在项目中像使用npm一样使用yarn了
2. yarn 配置全局目录
-
改变 yarn 全局安装位置:
yarn config set global-folder "你的磁盘路径"如我的执行命令为:
yarn config set global-folder “F:\develop_tools\node\yarn\yarn_global”
-
改变 yarn 缓存位置:
yarn config set cache-folder "你的磁盘路径"如我的执行命令为:
yarn config set global-folder “F:\develop_tools\nodeJS\yarn\yarn_cache”
配置对应的文件夹如下:

-
环境变量:
需要将 F:\develop_tools\nodeJS\yarn\yarn_global\node_modules.bin 整个目录 添加到系统环境变量中去,否则通过yarn 添加的全局包 在cmd 中是找不到的。-
检查当前yarn 的 bin的 位置:
yarn global bin -
检查当前 yarn 的 全局安装路径与缓存路径:
yarn global dir yarn cache dir
此时,我们执行:yarn global add @vue/cli,会发现 vue/cli包文件便被下载在设置好的全局目录下面。

-
3. yarn 配置镜像代理
-
查看一下当前源:
yarn config get registry -
切换镜像源:
yarn config set registry https://registry.npm.taobao.org --global yarn config set disturl https://npm.taobao.org/dist --global以上关于yarn的配置在用户目录下的 .yarnrc 文件中可以查看。
























 857
857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








