目录
什么HTML语言?
作用:定义的是【网站显示的内容】。
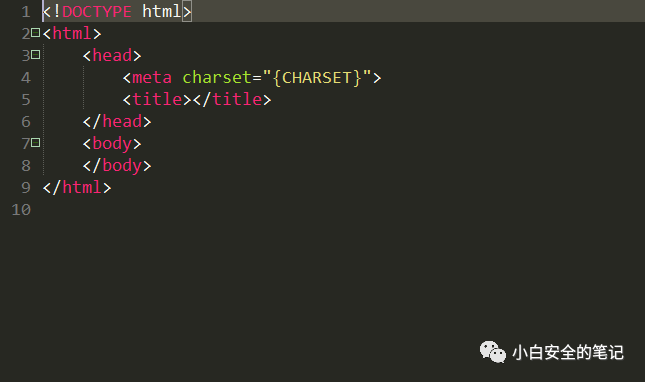
表现形式:<标签名>内容</标签名>
语法:标签式语法。

ps:凡是你在网站上看到的东西,都属于HTML语言。
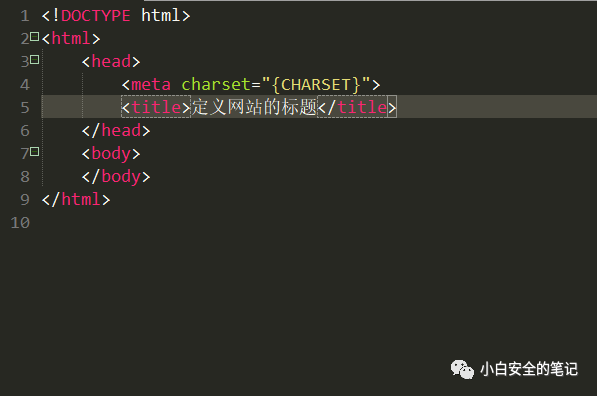
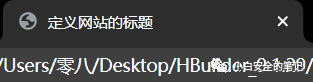
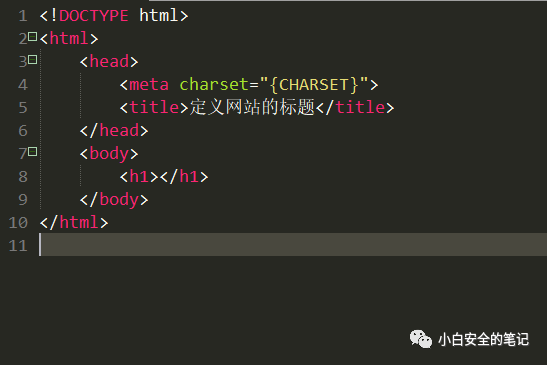
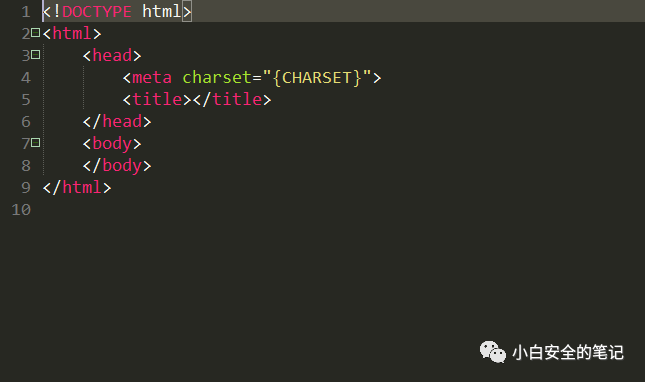
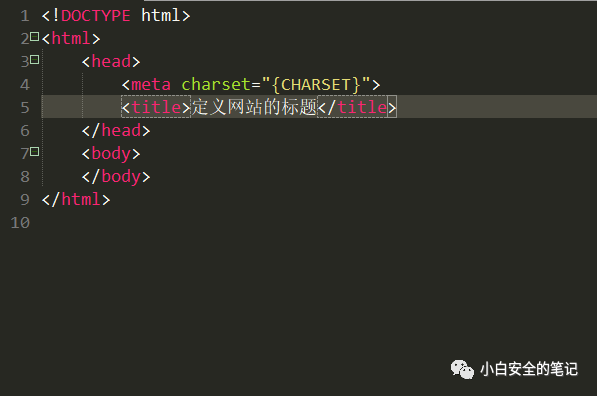
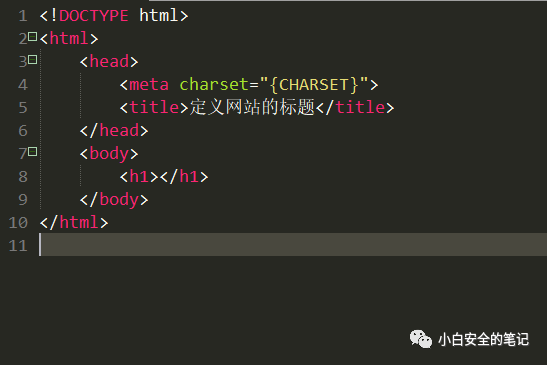
<title></title> # title标签,作用:定义网站的标题


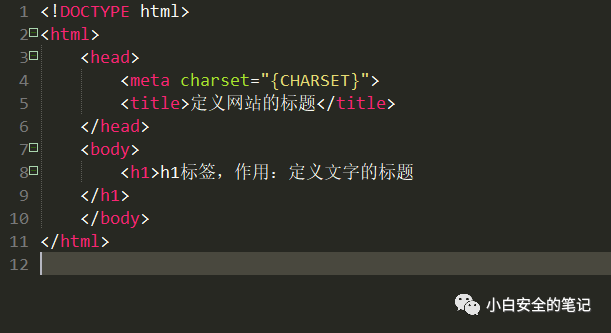
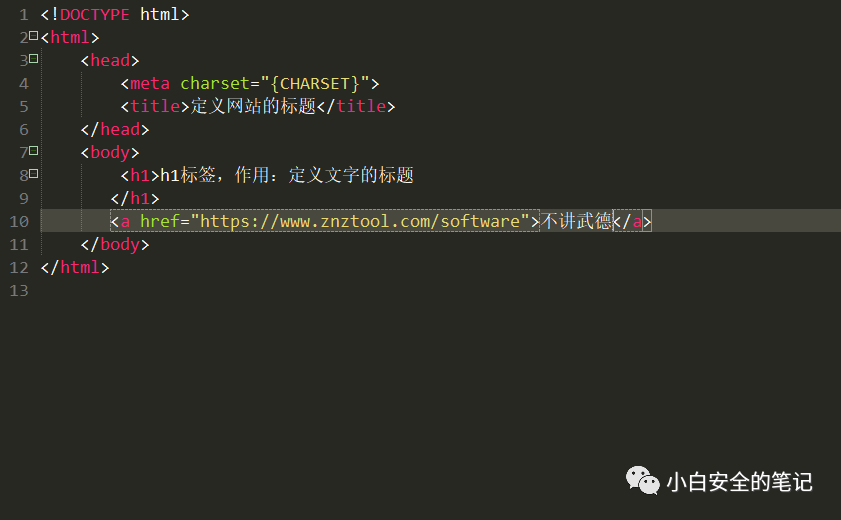
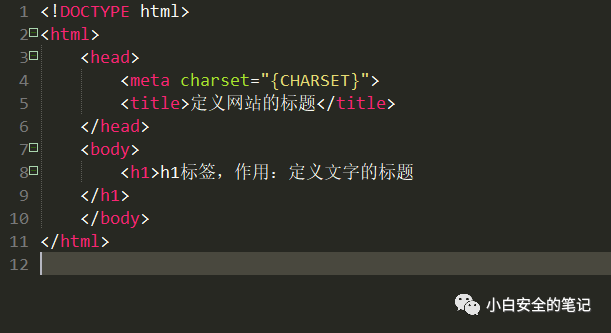
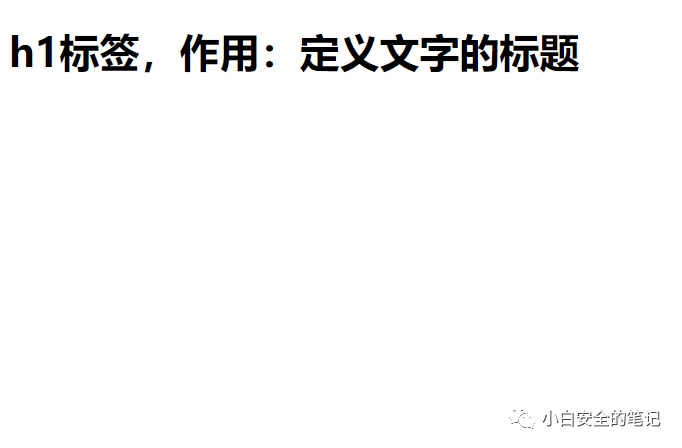
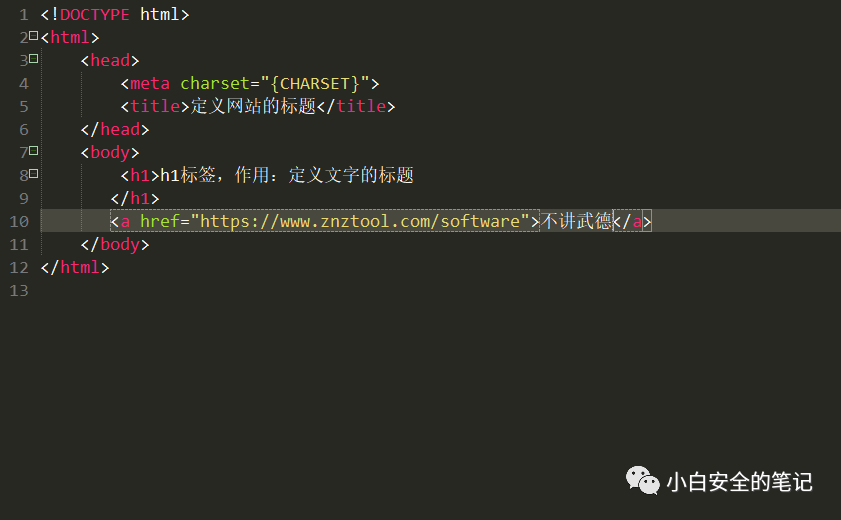
<h1></h1> # h1标签,作用:定义文字的标题


<body></body> # body标签,作用:放一些有关内容显示的标签。

<a></a> #a标签,作用:超链接,点击后可以跳转页面。
属性:href, 作用:定义跳转后的网址。

<
目录
作用:定义的是【网站显示的内容】。
表现形式:<标签名>内容</标签名>
语法:标签式语法。

ps:凡是你在网站上看到的东西,都属于HTML语言。
<title></title> # title标签,作用:定义网站的标题


<h1></h1> # h1标签,作用:定义文字的标题


<body></body> # body标签,作用:放一些有关内容显示的标签。

<a></a> #a标签,作用:超链接,点击后可以跳转页面。
属性:href, 作用:定义跳转后的网址。

<
 1944
1944
 2531
2531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


