一:圆角矩形绘制函数RoundRect
1、BOOL RoundRect(int x1, int y1, int x2, int y2, int x3, int y3);
2、BOOL RoundRect(LPCRECT lpRect, POINT point);
理解:以第二个函数为例,圆角矩形的绘制过程是:先通过参数lpRect确定一个矩形,然后在矩形的四个顶点处画宽度和高度为x3,y3的四个矩形,再在四个矩形内画四个内切椭圆,分别取椭圆的四分之一段弧,作为矩形lpRect的圆角。
验证代码:
void CaaDlg::OnLButtonDown(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
CClientDC dc(this);
CBrush *pBrush = CBrush::FromHandle((HBRUSH)GetStockObject(NULL_BRUSH));
CBrush* pOldBrush = dc.SelectObject(pBrush);
//画一个矩形
dc.Rectangle(CRect(100, 100, 200, 180));
//在四个角画宽高为20,20的四个小矩形
dc.Rectangle(CRect(100, 100, 120, 120));
dc.Rectangle(CRect(100, 160, 120, 180));
dc.Rectangle(CRect(180, 100, 200, 120));
dc.Rectangle(CRect(180, 160, 200, 180));
//在四个小矩形内画内切圆
dc.Ellipse(CRect(100, 100, 120, 120));
dc.Ellipse(CRect(100, 160, 120, 180));
dc.Ellipse(CRect(180, 100, 200, 120));
dc.Ellipse(CRect(180, 160, 200, 180));
//对比使用RoundRect画出的效果
dc.RoundRect(CRect(300, 100, 400, 180), CPoint(20, 20));
dc.SelectObject(pOldBrush);
CDialogEx::OnLButtonDown(nFlags, point);
}实验结果:
二:圆弧绘制函数Arc
BOOL Arc(int x1,int y1,int x2,int y2,int x3,int y3,int x4,int y4);
BOOL Arc(LPCRECT lpRect,POINT ptStart, POINT ptEnd);
理解:以第二个函数为例,圆弧的绘制过程是:先画一个矩形lpRect,再在矩形内画一个内切圆。连接内切圆圆心与ptStart构成直线,假设直线与圆的交点为A。连接圆心与ptEnd构成直线,假设直线与圆的交点为B。则以A为起点,顺时针沿圆弧到B所构成的弧线,即为Arc函数所画圆弧。
验证代码:
void CaaDlg::OnLButtonDown(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
CClientDC dc(this);
CBrush *pBrush = CBrush::FromHandle((HBRUSH)GetStockObject(NULL_BRUSH));
CBrush* pOldBrush = dc.SelectObject(pBrush);
//画一个矩形
dc.Rectangle(CRect(100, 100, 200, 180));
//在四个小矩形内画内切圆
// dc.Ellipse(CRect(100, 100, 200, 180));
dc.Arc(CRect(100, 100, 200, 180), CPoint(200, 120), CPoint(180, 180));
dc.MoveTo(150,140);
dc.LineTo(200, 120);
dc.MoveTo(150, 140);
dc.LineTo(180, 180);
dc.SelectObject(pOldBrush);
CDialogEx::OnLButtonDown(nFlags, point);
}
三:函数AngleArc
BOOL AngleArc(int x,int y,int nRadius, float fStartAngle, float fSweepAngle);
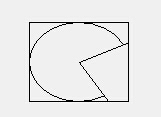
理解:以(x,y)为圆心,nRadius为半径画圆,以角度fStartAngle为起始边界,以角度(fStartAngle+fSweepAngle)为终止边界所夹的弧长。即弧长所对应的圆心角为fSweepAngle度。
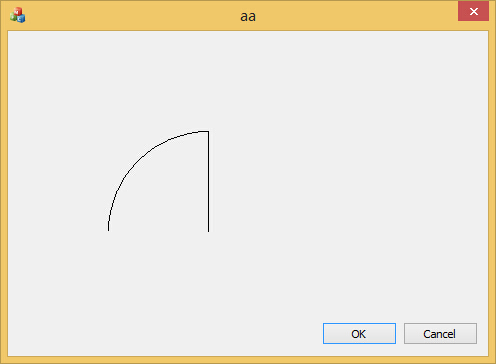
注意:除此之外,AngleArc还会画一条直线。可以用MoveTo函数指定直线的一个起点,终点为弧的起始点。若没有使用MoveTo函数指定起点,则默认起点为(0,0)
验证代码:
void CaaDlg::OnLButtonDown(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
CClientDC dc(this);
CBrush *pBrush = CBrush::FromHandle((HBRUSH)GetStockObject(NULL_BRUSH));
CBrush* pOldBrush = dc.SelectObject(pBrush);
dc.MoveTo(200, 200);
dc.AngleArc(200, 200, 100, 90, 90);
CDialogEx::OnLButtonDown(nFlags, point);
}
注释掉dc.MoveTo(200, 200)后显示:
四、弓弧绘制函数Chord()是在Arc()的基础上添加了圆弧起点到终点的一条直线。
源码:
void CaaDlg::OnLButtonDown(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
CClientDC dc(this);
CBrush *pBrush = CBrush::FromHandle((HBRUSH)GetStockObject(NULL_BRUSH));
CBrush* pOldBrush = dc.SelectObject(pBrush);
dc.Rectangle(CRect(100, 100, 200, 180));
dc.Chord(CRect(100, 100, 200, 180),CPoint(200,120),CPoint(180,180));
CDialogEx::OnLButtonDown(nFlags, point);
}



























 1458
1458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








