最近使用webstorm使用JavaScriptDebuger调试JavaScript,之前用的好好的,突然之间无法调试了,表现为:
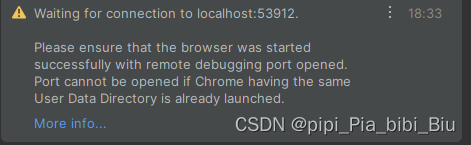
“Waiting for connection to localhost:53912.
Please ensure that the browser was started successfully with remote debugging port opened. Port cannot be opened if Chrome having the same User Data Directory is already launched.”
localhost: 后面的端口号每次打开都会改变。
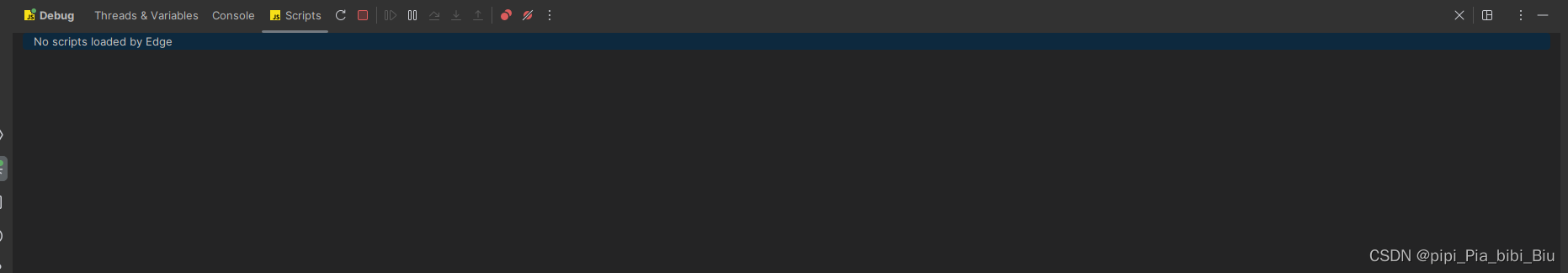
在调试界面的脚本切页,显示

No scripts loaded by Edge(Edge 未加载任何脚本)使用Chrome也是一样表现。
困扰了很久,然后查到了一个大佬相同的表现,以及给出了解决方案:
http://t.csdn.cn/M0Xqp![]() http://t.csdn.cn/M0Xqp
http://t.csdn.cn/M0Xqp
这里发文,是想知道有没有大佬能找到出现这个问题的原因哈。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








