tailwind 2.0安装
1.安装
npm i --save-dev postcss-cli
2.安装tailcss以及相关依赖
npm i tailwindcss@latest postcss@latest autoprefixer@latest
3.添加tailwind作为postCss插件
在根目录新建一个postcss配置文件postcss.config.js,并将文件内容修改为一下:
module.exports ={
plugins:{
tailwindcss:{},
autoprefixer:{},
}
}4.npm i -y
5.npx tailwidncss init
这里会在根目录创建一个tailwind.config.js文件 ,将内容修改为:
/** @type {import('tailwindcss').Config} */
module.exports = {
purge:[],
darkMode:false,
theme:{
extend:{}
},
variants:{},
plugins: [],
}
6.创建你的css文件 style.css
@tailwind base;
@tailwind components;
@tailwind utilities;7.创建构建命令
打开package.json 添加一下运行脚本
"scripts": {
"build": "postcss src/style.css -o dist/tailwind.css",
},npm run build
这个构建的css文件就是你最终使用的css文件
生成的文件位于dist/tailwind.css
8.更改文件后自动重新生成css
如果想每次更改文件后,自动重新生成一下css文件。比如在style.css文件中自定义了一个组件,并且希望实时生效,需要用到监听。
打开package.json文件,添加一下脚本:
script:{
"watch": "postcss build src/style.css -o dist/tailwind.css --watch"}npm run watch进行监听
9.优化tailwind.css文件大小
需要配置tailwind.config.js
module.exports = {
purge:[
'./src/*.html'
],
darkMode:false,
theme:{
extend:{}
},
variants:{},
plugins: [],
}
npm i cross-env --save-dev
在package.json中添加:
"scripts": {
"build:css": "cross-env NODE_ENV=production postcss src/style.css -o dist/tailwind.css"
},npm run biuld:css
tailwind 3.0安装
1.npm install -D tailwindcss npx tailwindcss init
2.将Tailwind指令添加到您的CSS
创建一个css文件,位置随意,比如src/main.css,并且将内容修改为如下:
@tailwind base;
@tailwind components;
@tailwind utilities;
3.开始在您的HTML中使用Tailwind
将已编译的CSS文件添加到<head>
并开始使用Tailwind来设置您的内容样式。
<Idoctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"content="width=device-width,initial-scale=1.0">
<link href="/dist/output.css"rel="stylesheet">
</head>
<body>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</body>
</html>4.创建构建命令
运行以下命令
npm init -y
5.现在打开package.json文件,添加以下运行脚本:
"scripts":{"build":"tailwindcss -i./src/main.css -o ./dist/output.css --watch"}
现在就可以使用啦


类名复用:
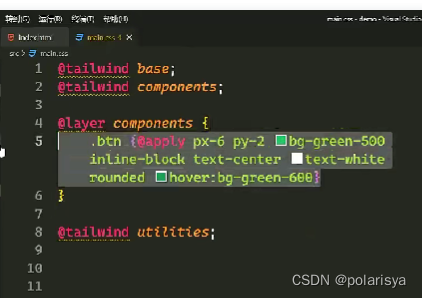
公共样式提取出来,写成公共组件:


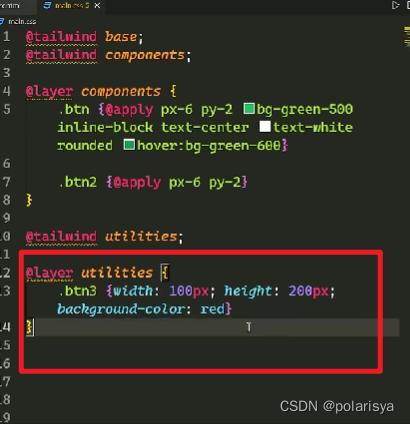
如何在tailwind中写原生的css

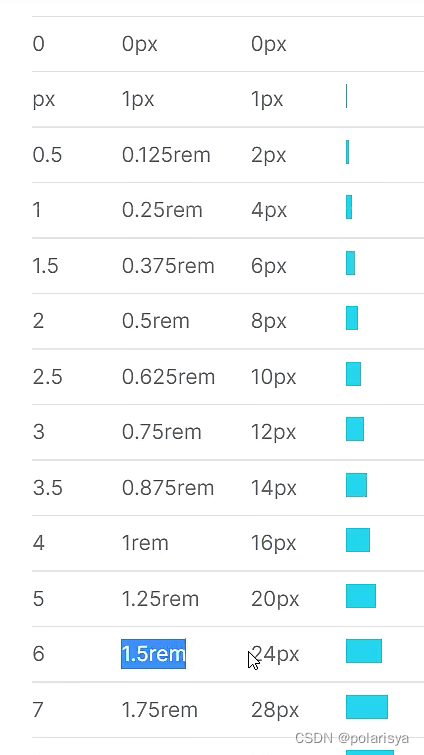
单位换算

给标签添加基础属性






















 1771
1771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








