在Qt Creator中,在未借助Qt Designer的情况下,基于QWidget+QGraphics*对象类纯手工编码的传输关系拓扑图,进行了升级和更版,下面就来介绍一下具体情况。
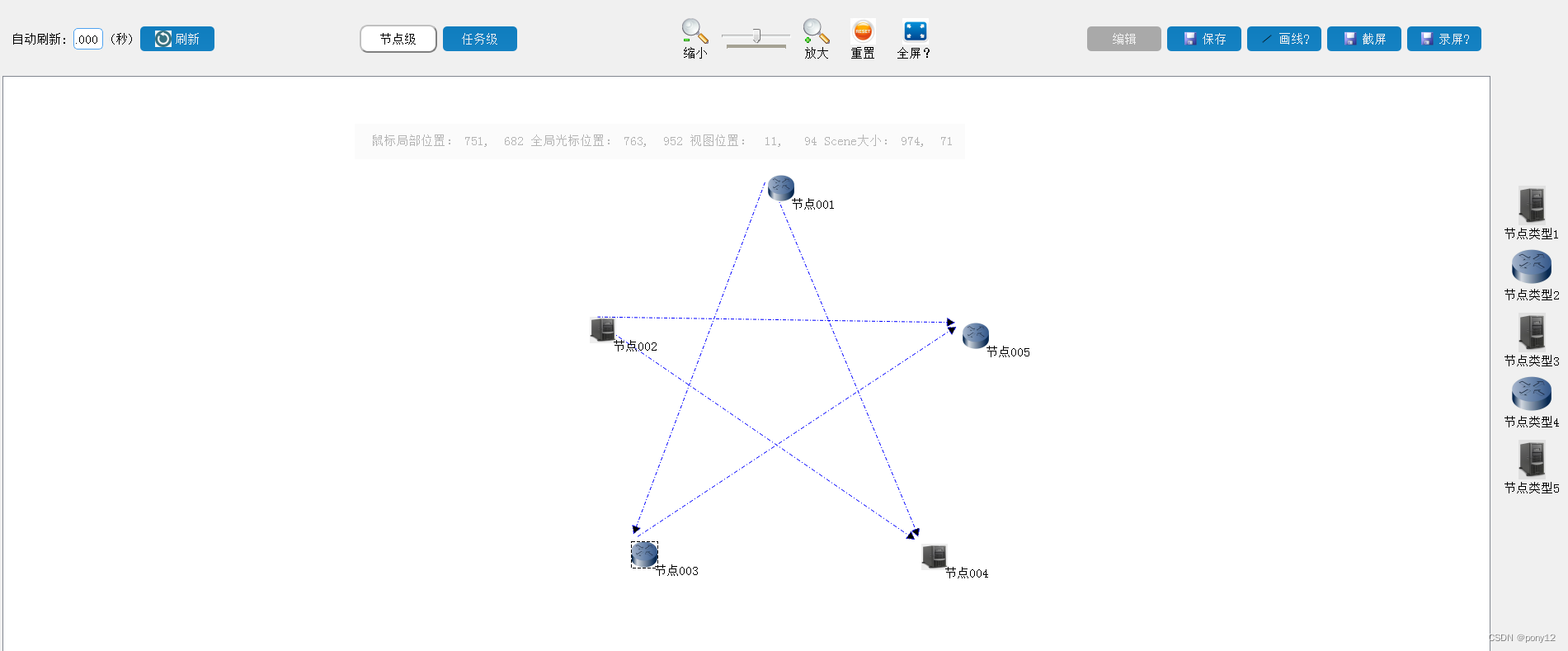
代码模拟的场景是,针对多台机器间文件传输的节点和任务的对应关系,以UI拓扑图的方式来动态展示,如下图

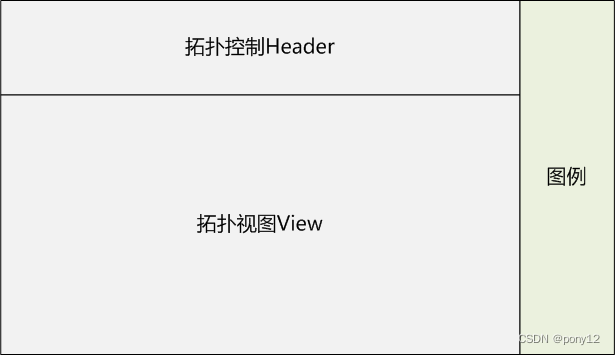
零)布局

一)用到的Qt对象类,
- 1)QGraphics*类,如QGraphicsView、QGraphicsScene、QGraphicsItem、QGraphicsPixmapItem、QGraphicsProxyWidget、QGraphicsSceneHoverEvent;
- 2)布局类,QVBoxLayout、QHBoxLayout、QFormLayout、QGridLayout;
- 3)控件类,如QPushButton、QToolButton、QLabel、QSlider、QLineEdit、QCheckBox、QMenu;
- 4)其他的操作类,如QTimer、QDialog、QString、QDateTime、QStyle、QPainter、QPainterPath、QWidget</









 订阅专栏 解锁全文
订阅专栏 解锁全文















 8096
8096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










