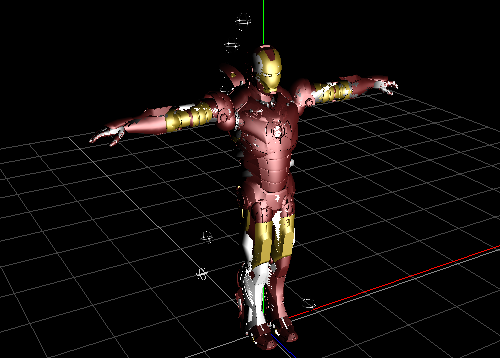
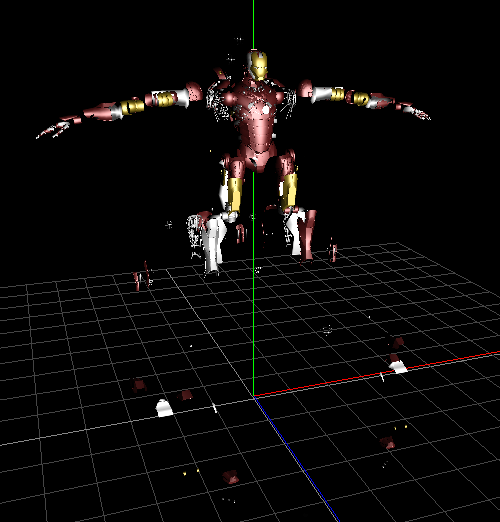
1 效果如下:


2 基本原理
首先加载一个obj模型;然后遍历obj模型的所有children mesh;按一定比例改变每个子mesh的中心点位置即可;
爆炸代码:
function modelExplode(num){
// 模型世界中心
var modelWorldCenter=new THREE.Vector3(0,0,0);//.addVectors(box.max,box.min).multiplyScalar(0.5);//模型中心坐标
// 定义盒子
var childBox=new THREE.Box3();
// 遍历场景所有元素
scene.traverse(function(child){
// 如果元素是mesh
if(child.isMesh){
childBox.setFromObject(child);
debugger;
var childCenter=new THREE.Vector3().addVectors(childBox.max,childBox.min).multiplyScalar(0.5);
if(isNaN(childCenter.x))return;
child.childCenter=new THREE.Vector3().subVectors(childCenter,modelWorldCenter).normalize();
if(!child.isMesh || !child.childCenter) return;
// 爆炸公式:更改mesh位置
child.position.copy(child.childCenter).multiplyScalar(num);
}
});
}
























 929
929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










