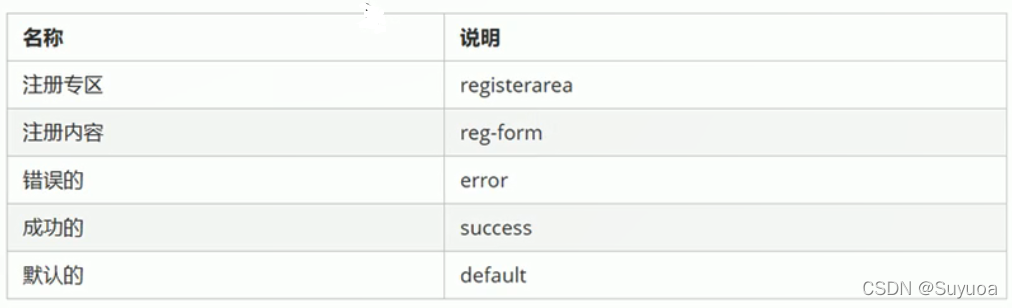
注册页不需要做seo优化,下面这个是注册推荐的类名

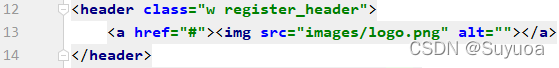
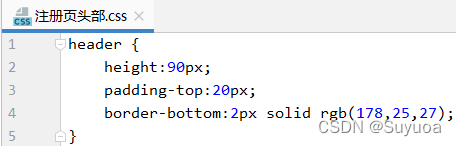
1 头部
html

css

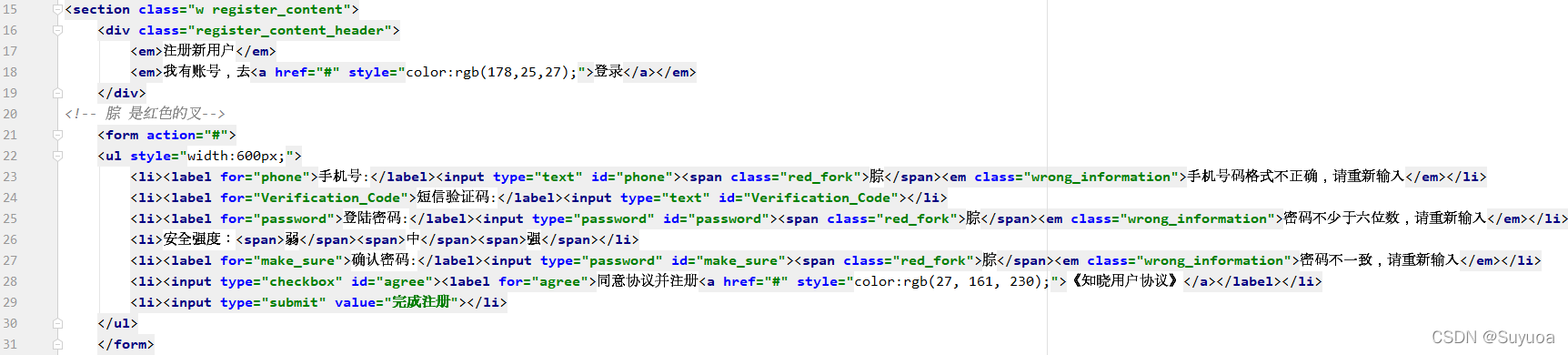
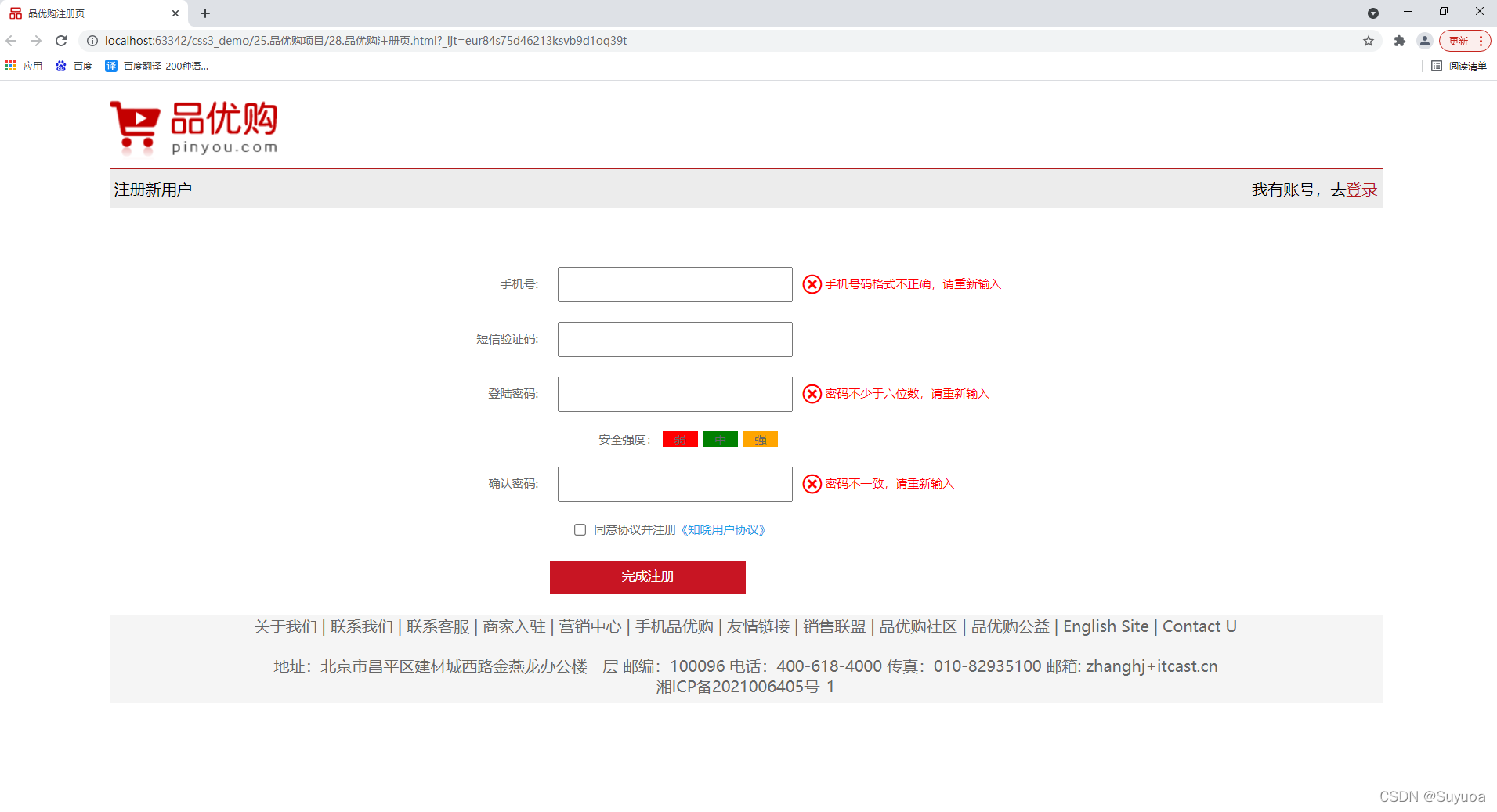
2 注册区域
2.1 代码部分
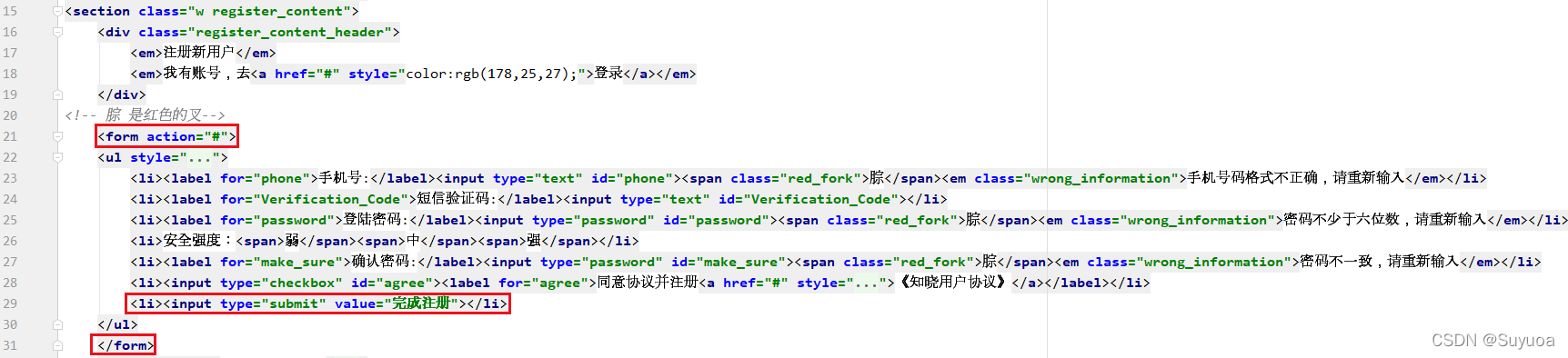
html

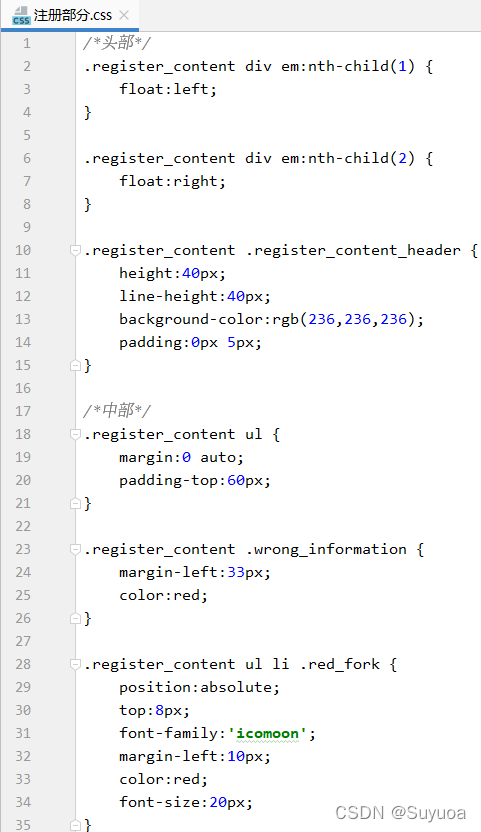
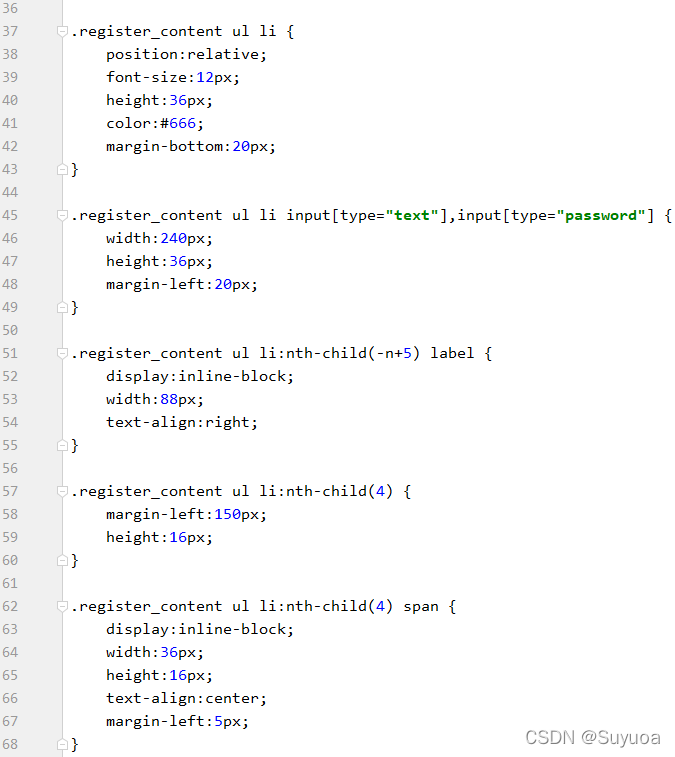
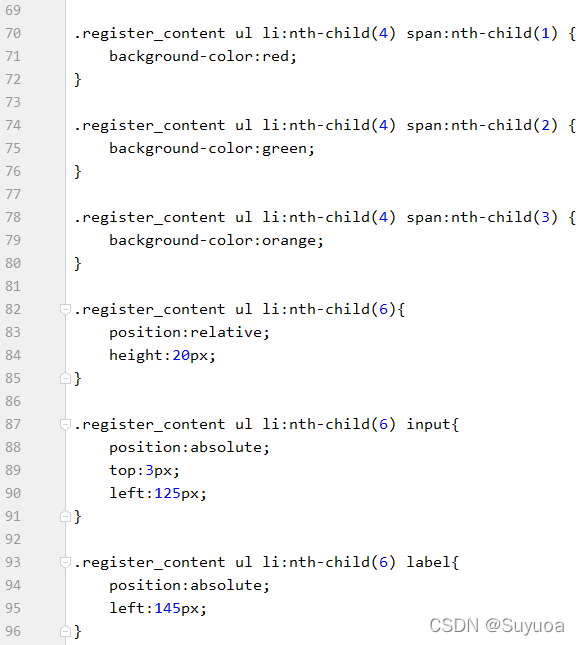
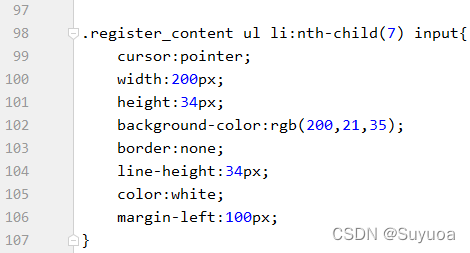
css




2.2 要注意的点
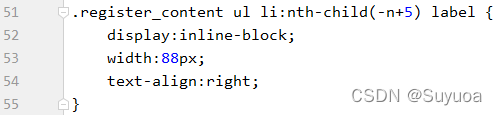
2.2.1 label的右侧对齐

我给了一个宽度,然后右侧对齐

2.2.2 正确信息与错误信息
当我们使用JS进行验证的时候,一般会有正确与错误两种信息,我们会给这两种信息不同的类名来控制展示哪一个信息
在当前的代码中我没有做正确的信息,也没有给错误信息类名
2.2.3 表单问题
我们这里的input一定是要提交到某一个路由上的,所以form和下面的submit是必须的

3 尾部
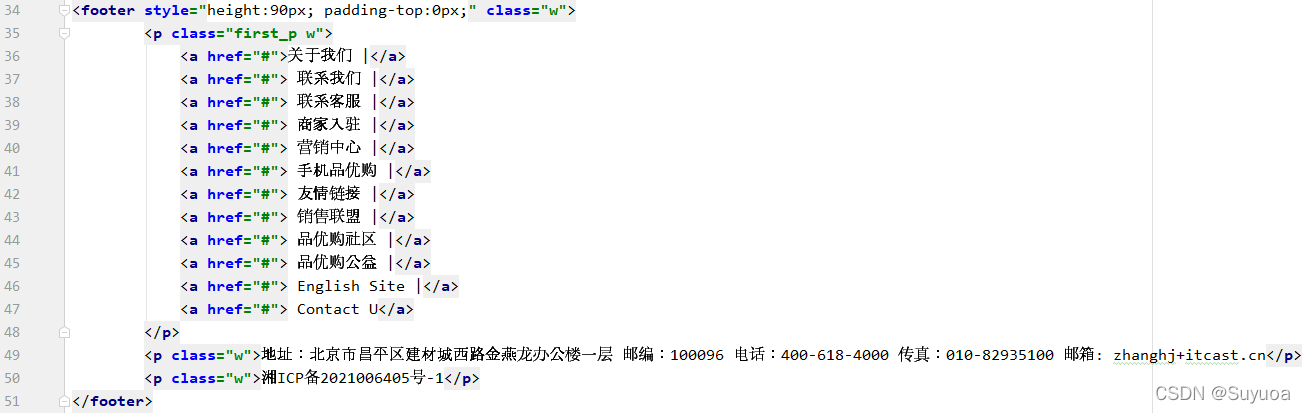
html

css用的是首页尾部

这里注意,我们如果要复用注册页的尾部,我的html同样是可以与css配套的
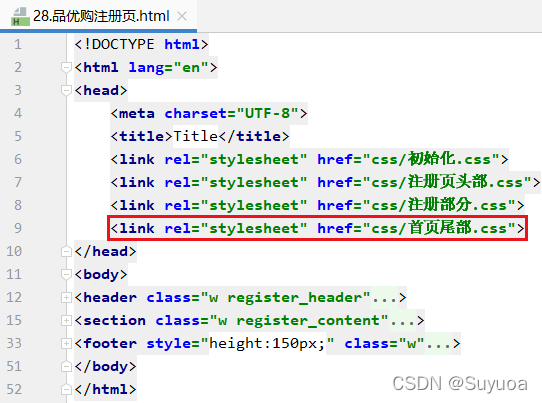
4 favicon与title
最后加入favicon与title

至此我们的注册页完成了























 622
622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










