1.注册页类名命名
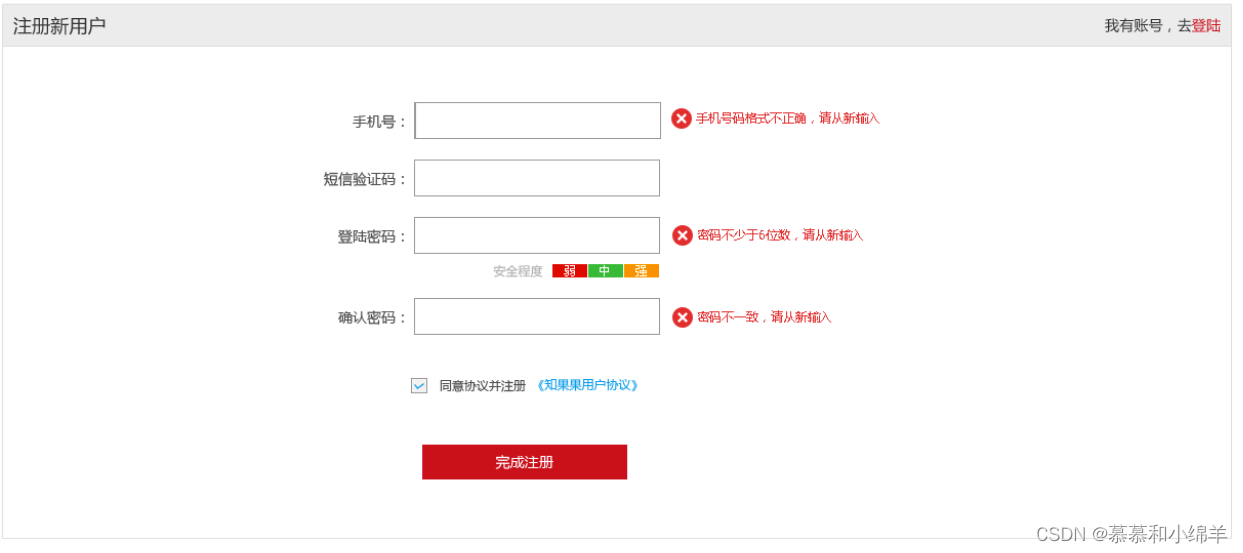
注册页面:register.html
注意:注册页面比较隐私,为了保护用户信息,我们不需要对当前页面做SEO优化。
| 名称 | 说明 |
|---|---|
| 注册专区 | registerarea |
| 注册内容 | reg-form |
| 错误的 | error |
| 成功的 | success |
| 默认的 | default |
2.注册主体模块制作

2.1 上半部分
上半部分HTML部分
<div class="registerarea_hd">
<h3>注册新用户</h3>
<p>我有账号,去<a href="#">登录</a></p>
</div>
上半部分css部分
.registerarea_hd {
height: 42px;
border-bottom: 1px solid #ccc;
background-color: #ececec;
}
.registerarea_hd h3 {
float: left;
font-size: 18px;
margin-left: 10px;
line-height: 42px;
}
.registerarea_hd p {
float: right;
margin-right: 10px;
font-size: 14px;
line-height: 42px;
}
.registerarea_hd p a {
color:#c81523
}
2.2 下半部分 安全模块制作

html模块
<li class="safe">安全程度<em class="ruo">弱</em><em class="zhong">中</em><em class="qiang">强</em></li>
css
.safe {
padding-left: 170px;
}
.safe em {
padding:0 12px;
}
.ruo {
background-color: #de1111;
}
.zhong {
background-color: #40b83f;
}
.qiang {
background-color: #f79100;
}






















 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








