1. 基础样式(base.css)
它在Web开发中用来定义一组基础样式规则,这些规则会应用到网页的大部分元素上。这个文件可能包含一些通用的样式设置,比如字体、颜色、边距、填充等,它们为整个网站或应用程序的样式提供了一个一致的起点。以下是base.css代码。
* {
margin: 0;
padding: 0;
/* 设置新的c3盒子模型 */
box-sizing: border-box;
}
/* 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li的小圆点 */
li {
list-style: none
}
img {
/* border: 0照顾低版本浏览器 如果图片包含了链接会有边框问题 */
border: 0;
/* 取消图片底侧有空白缝隙问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53"就是宋体的意思,浏览器兼容性问题 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
/* 默认有灰色边框,我们需要手动去掉 */
border: 0;
/* 输入时没有外边框 */
outline: none;
}
body {
/* 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
/* .clearfix {
*zoom: 1
} */2. 通用样式(common.css)
common.css 的目的在于减少代码重复,提高样式的可维护性。通过集中管理这些通用样式,开发者可以在多个页面或组件中复用相同的视觉表现,同时在需要时通过其他CSS文件覆盖或扩展这些样式。此项目中common.css分别写了头部、字体图标和尾部部分。以下是common.css代码。
/* 声明字体图标这里一定要注意路径的变化 */
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?tomleg');
src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?tomleg') format('truetype'),
url('../fonts/icomoon.woff?tomleg') format('woff'),
url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
/* 版心 */
.w {
width: 1200px;
margin: 0 auto;
}
/* 快捷导航栏模块 */
.fl {
float: left;
}
.fr {
float: right;
}
.style_red {
color: #c81623;
}
.shortcut {
height: 31px;
/* 行高可以被继承 */
line-height: 31px;
background-color: #f1f1f1;
}
.shortcut ul li {
float: left;
}
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px;
}
.arrow-icon::after {
content: '';
font-family: 'icomoon';
margin-left: 6px;
}
/* header 头部制作 */
.header {
position: relative;
height: 105px;
/* background-color: pink; */
}
.logo {
position: absolute;
top: 25px;
width: 171px;
height: 61px;
/* background-color: skyblue; */
}
.logo a {
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png);
/* 京东做法:
font-size: 0; */
/* 淘宝做法 让文字隐藏 */
text-indent: -9999px;
overflow: hidden;
}
.search {
position: absolute;
left: 346px;
top: 25px;
width: 538px;
height: 36px;
border: 2px solid #b1191a;
/* 加上背景颜色是因为放大浏览器出现缝隙 */
background-color: #b1191a;
}
.search input {
float: left;
width: 454px;
height: 32px;
padding-left: 10px;
}
.search button {
float: left;
width: 80px;
height: 32px;
background-color: #b1191a;
font-size: 16px;
color: #fff;
}
.hotwords {
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a {
margin: 0 10px;
}
.shopcar {
position: absolute;
right: 60px;
top: 25px;
width: 140px;
height: 35px;
line-height: 35px;
text-align: center;
border: 1px solid #dfdfdf;
background-color: #f7f7f7;
}
.shopcar::before {
content:'\e93a';
font-family: 'icomoon';
margin-right: 5px;
color: #b1191a;
}
.shopcar::after {
content: '\e920';
font-family: 'icomoon';
margin-left: 10px;
}
.count {
position: absolute;
top: -5px;
/* right: 20px; */
/* 这样换成left好处是数字大撑宽盒子往右面显示 */
left: 105px;
height: 14px;
line-height: 14px;
color: #fff;
background-color: #e60012;
padding: 0 5px;
border-radius: 7px 7px 7px 0;
}
/* nav模块制作 */
.nav {
height: 47px;
border-bottom: 2px solid #b1191a ;
}
.nav .dropdown {
float: left;
width: 210px;
height: 46px;
background-color: #b1191a;
}
.nav .navitems {
float: left;
}
.dropdown .dt {
width: 100%;
height: 100%;
color: #fff;
line-height: 46px;
text-align: center;
font-size: 16px;
}
.dropdown .dd {
/* display: none; */
width: 210px;
height: 465px;
background-color: #c81623;
margin-top: 1px;
}
.dropdown .dd ul li {
position: relative;
height: 31px;
line-height: 31px;
margin-left: 2px;
padding-left: 10px;
}
.dropdown .dd ul li:hover {
background-color: #fff;
}
.dropdown .dd ul li a {
font-size: 14px;
color: #fff;
}
.dropdown .dd ul li:hover a{
color: #c81623;
}
.dropdown .dd ul li::after {
position: absolute;
top: 1px;
right: 10px;
font-size: 14px;
content: '\e920';
font-family: 'icomoon';
color: #fff;
font-size: 14px;
}
.navitems ul li {
float: left;
}
.navitems ul li a {
display: block;
height: 45px;
line-height: 45px;
font-size: 15px;
padding: 0 25px;
}
/* 底部模块制作 */
.footer {
height: 415px;
background-color: #f5f5f5;
padding-top: 30px;
}
.mod_service {
height: 80px;
border-bottom: 1px solid #ccc;
}
.mod_service ul li {
float: left;
width: 240px;
height: 50px;
padding-left: 35px;
}
.mod_service ul li h5{
float: left;
width: 50px;
height: 50px;
margin-right: 8px;
}
.mod_service ul li .logo_zheng {
background: url(../images/icons.png) no-repeat -252px -2px;
}
.mod_service ul li .logo_car {
background: url(../images/icons.png) no-repeat -254px -53px;
}
.mod_service ul li .logo_bao {
background: url(../images/icons.png) no-repeat -256px -105px;
}
.mod_service ul li .logo_service {
background: url(../images/icons.png) no-repeat -257px -157px;
}
.mod_service ul li .logo_help {
background: url(../images/icons.png) no-repeat -258px -208px;
}
.mod_service .service_txt h4{
font-size: 14px;
font-weight: 700;
}
.mod_service .service_txt p{
font-size: 12px;
margin-top: 5px;
}
.mod_help {
height: 185px;
border-bottom: 1px solid #ccc;
padding-top: 20px;
padding-left: 50px;
}
.mod_help dl dt {
font-size: 16px;
margin-bottom: 10px;
}
.mod_help dl {
float: left;
width: 200px;
}
.mod_help dl:last-child {
width: 90px;
text-align: center;
}
.mod_copyright {
text-align: center;
padding-top: 20px;
}
.links {
margin-bottom: 15px;
}
.copyright {
line-height: 20px;
}
.links a {
margin: 0 3px;
}
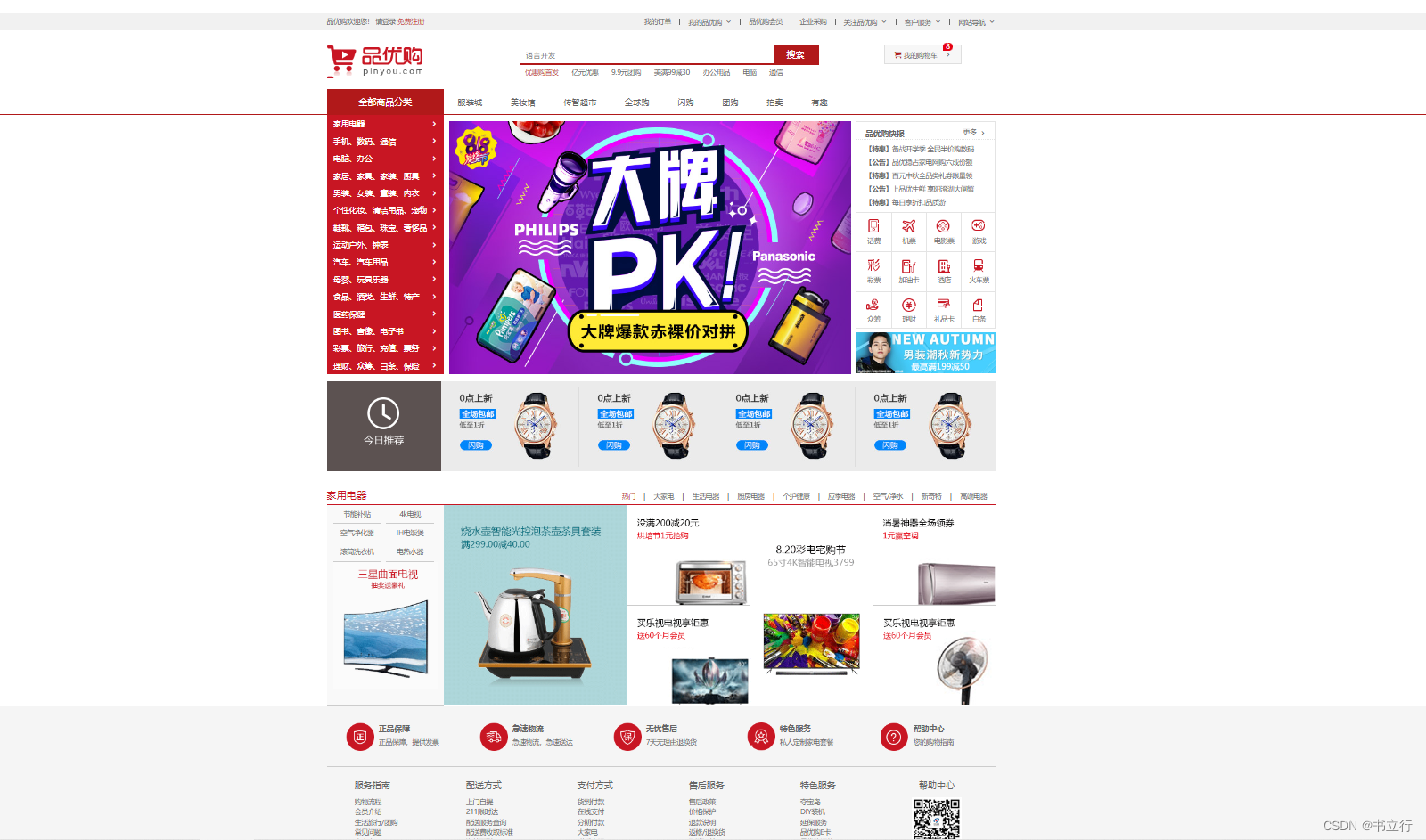
3. 首页制作
以下是首页的HTML文件。注意:为了让搜索引擎收录和优先择取本网站,需要进行网页的SEO优化,分别是title,description,keywords,还有就是logo也需要做,代码注释都有所讲解。
<!--index.htm-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- title网站标题--title具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点 -->
<!-- 建议:网站名(产品名)-网站介绍(尽量不要超过30个字) -->
<title>品优购项目-综合网购首选-正品低价、品质保障、配送及时、轻松购物</title>
<!-- 制作favicon图标以后,利用比特虫网站,并且把图标文件放到根目录下 -->
<!-- 网站说明 -->
<meta name="description"
content="品优购商城-专业的综合网上购物商城、销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品、便捷、诚信的服务,为您提供愉快的网上购物体验" />
<!-- keywords是页面关键词,是搜索引擎的关注点之一 ,最好限制6-8个关键词,关键词之间用英文逗号隔开,采用关键词1,关键词2的形式-->
<meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />
<link rel="shortcut icon" href="favicon.ico">
<!-- 引入初始化css -->
<link rel="stylesheet" href="css/base.css">
<!-- 引入公共的css -->
<link rel="stylesheet" href="css/common.css">
<!-- 引入首页样式 -->
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- 快捷导航模块 start-->
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li><a href="#">请登录</a> <a href="register.htm" class="style_red">免费注册</a></li>
</ul>
</div>
<div class="fr">
<ul>
<li>我的订单</li>
<li></li>
<li class="arrow-icon">我的品优购</li>
<li></li>
<li>品优购会员</li>
<li></li>
<li>企业采购</li>
<li></li>
<li class="arrow-icon">关注品优购</li>
<li></li>
<li class="arrow-icon">客户服务</li>
<li></li>
<li class="arrow-icon">网站导航</li>
</ul>
</div>
</div>
</section>
<!-- 快捷导航模块 end -->
<!-- header头部模块制作 start -->
<header class="header w">
<!-- logo seo优化 -->
<!-- logo里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要 -->
<!-- logo模块 -->
<div class="logo">
<!-- h1里面再放一个链接,可以返回首页,把logo的背景图片给链接即可 -->
<h1>
<!-- 为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来 -->
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
<!-- 1.text-indent移到盒子外面(text-indent:-9999px),然后overflow:hidden,淘宝的做法 -->
<!-- 2.直接给font-size: 0;就看不到文字了,京东的做法 -->
<!-- 最后给链接一个title属性,这样鼠标放到logo上就可以看到提示文字了 -->
</div>
<!-- search搜索模块 -->
<div class="search">
<input type="search" name="" id="" placeholder="语言开发">
<button>搜索</button>
<!-- hotwords模块制作 -->
</div>
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">美满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<!-- 购物车模块 -->
<div class="shopcar">我的购物车
<i class="count">8</i>
</div>
</header>
<!-- header头部模块制作 end -->
<!-- nav模块制作start -->
<nav class="nav">
<div class="w">
<!-- dropdown盒子有讲究,根据相关性里面包括dt和dd -->
<div class="dropdown">
<div class="dt">全部商品分类</div>
<div class="dd">
<ul>
<li><a href="#">家用电器</a></li>
<li><a href="list.htm">手机、数码、通信</a></li>
<li><a href="#">电脑、办公</a></li>
<li><a href="#">家居、家具、家装、厨具</a></li>
<li><a href="#">男装、女装、童装、内衣</a></li>
<li><a href="#">个性化妆、清洁用品、宠物</a></li>
<li><a href="#">鞋靴、箱包、珠宝、奢侈品</a></li>
<li><a href="#">运动户外、钟表</a></li>
<li><a href="#">汽车、汽车用品</a></li>
<li><a href="#">母婴、玩具乐器</a></li>
<li><a href="#">食品、酒类、生鲜、特产</a></li>
<li><a href="#">医药保健</a></li>
<li><a href="#">图书、音像、电子书</a></li>
<li><a href="#">彩票、旅行、充值、票务</a></li>
<li><a href="#">理财、众筹、白条、保险</a></li>
</ul>
</div>
</div>
<div class="navitems">
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">传智超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">有趣</a></li>
</ul>
</div>
</div>
</nav>
<!-- nav模块制作 end -->
<!-- 首页专有的模块main start -->
<div class="w">
<div class="main">
<div class="focus">
<ul>
<li><img src="upload/focus1.png" alt=""></li>
</ul>
</div>
<div class="newsflash">
<div class="news">
<div class="news-hd">
<h5>品优购快报</h5>
<a href="#" class="more">更多</a>
</div>
<div class="news-bd">
<ul>
<li><a href="#"><strong>【特惠】</strong>备战开学季 全民半价购数码</a></li>
<li><a href="#"><strong>【公告】</strong>品优稳占家电网购六成份额</a></li>
<li><a href="#"><strong>【特惠】</strong>百元中秋全品类礼券限量领</a></li>
<li><a href="#"><strong>【公告】</strong>上品优生鲜 享阳澄湖大闸蟹</a></li>
<li><a href="#"><strong>【特惠】</strong>每日享折扣品质游</a></li>
</ul>
</div>
</div>
<div class="lifeservice">
<ul>
<li>
<i class="huafei"></i>
<p>话费</p>
</li>
<li>
<i class="jipiao"></i>
<p>机票</p>
</li>
<li>
<i class="dianyingpiao"></i>
<p>电影票</p>
</li>
<li>
<i class="youxi"></i>
<p>游戏</p>
</li>
<li>
<i class="caipiao"></i>
<p>彩票</p>
</li>
<li>
<i class="jiayouka"></i>
<p>加油卡</p>
</li>
<li>
<i class="jiudian"></i>
<p>酒店</p>
</li>
<li>
<i class="huochepiao"></i>
<p>火车票</p>
</li>
<li>
<i class="zhongchou"></i>
<p>众筹</p>
</li>
<li>
<i class="licai"></i>
<p>理财</p>
</li>
<li>
<i class="lipinka"></i>
<p>礼品卡</p>
</li>
<li>
<i class="baitiao"></i>
<p>白条</p>
</li>
</ul>
</div>
<div class="bargin">
<img src="upload/bargain.png" alt="">
</div>
</div>
</div>
</div>
<!-- 首页专有的模块main end -->
<!-- 推荐模块 start -->
<div class="w recom">
<div class="recom_hd">
<img src="images/recom.png" alt="">
</div>
<div class="recom_bd">
<ul>
<li><img src="upload/recom_03.jpg" alt=""></li>
<li><img src="upload/recom_03.jpg" alt=""></li>
<li><img src="upload/recom_03.jpg" alt=""></li>
<li><img src="upload/recom_03.jpg" alt=""></li>
</ul>
</div>
</div>
<!-- 推荐模块 end -->
<!-- 楼层区制作 start -->
<div class="floor">
<!-- 一楼家用电器楼层 -->
<div class="w jiadian">
<div class="box_hd">
<h3>家用电器</h3>
<!-- 必须是这个类名 -->
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">个护健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">4k电视</a></li>
<li><a href="#">空气净化器</a></li>
<li><a href="#">IH电饭煲</a></li>
<li><a href="#">滚筒洗衣机</a></li>
<li><a href="#">电热水器</a></li>
</ul>
<a href="#">
<img src="upload/floor-1-1.png" alt="">
</a>
</div>
<div class="col_329"><a href="#">
<img src="upload/floor-1-b01.png" alt="">
</a></div>
<div class="col_221"><a href="#" class="bb">
<img src="upload/floor-1-2.png" alt="">
<a href="#"><img src="upload/floor-1-3.png" alt=""></a>
</a></div>
<div class="col_221"><a href="#"><img src="upload/floor-1-4.png" alt=""></a></div>
<div class="col_219"><a href="#" class="bb"><img src="upload/floor-1-5.png" alt=""></a>
<img src="upload/floor-1-6.png" alt="">
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 楼层区制作 end -->
<!-- 底部模块制作start -->
<footer class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h5 class="logo_zheng"></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5 class="logo_car"></h5>
<div class="service_txt">
<h4>急速物流</h4>
<p>急速物流,急速送达</p>
</div>
</li>
<li>
<h5 class="logo_bao"></h5>
<div class="service_txt">
<h4>无忧售后</h4>
<p>7天无理由退换货</p>
</div>
</li>
<li>
<h5 class="logo_service"></h5>
<div class="service_txt">
<h4>特色服务</h4>
<p>私人定制家电套餐</p>
</div>
</li>
<li>
<h5 class="logo_help"></h5>
<div class="service_txt">
<h4>帮助中心</h4>
<p>您的购物指南</p>
</div>
</li>
</ul>
</div>
<div class="mod_help">
<dl>
<dt>服务指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>配送方式</dt>
<dd><a href="#">上门自提</a></dd>
<dd><a href="#">211限时达</a></dd>
<dd><a href="#">配送服务查询</a></dd>
<dd><a href="#">配送费收取标准</a></dd>
<dd><a href="#">海外配送</a></dd>
</dl>
<dl>
<dt>支付方式</dt>
<dd><a href="#">货到付款</a></dd>
<dd><a href="#">在线支付</a></dd>
<dd><a href="#">分期付款</a></dd>
<dd><a href="#"></a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>售后服务</dt>
<dd><a href="#">售后政策</a></dd>
<dd><a href="#">价格保护</a></dd>
<dd><a href="#">退款说明</a></dd>
<dd><a href="#">返修/退换货</a></dd>
<dd><a href="#">取消订单</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="#">夺宝岛</a></dd>
<dd><a href="#">DIY装机</a></dd>
<dd><a href="#">延保服务</a></dd>
<dd><a href="#">品优购E卡</a></dd>
<dd><a href="#">品优购通信</a></dd>
</dl>
<dl>
<dt>帮助中心</dt>
<dd><img src="images/wx_cz.jpg" alt="">优购客服端</dd>
</dl>
</div>
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们</a> | <a href="#">联系我们</a> | <a href="#">联系客服</a> | <a href="#">商家入驻</a> | <a
href="#">营销中心</a> | <a href="#">手机品优购</a> | <a href="#">友情链接</a> | <a href="#">销售联盟</a> | <a
href="#">品优购社区</a> | <a href="#">品优购公益</a> | <a href="#">English Site </a> | <a href="#">Contact
U</a>
</div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br>
京ICP备08001421号京公网安备110108007702
</div>
</div>
</footer>
<!-- 底部制作模块 end -->
</body>
</html>以下是首页的css样式代码。
.main {
width: 980px;
height: 455px;
/* background-color: pink; */
margin-left: 220px;
margin-top: 10px;
}
.focus {
float: left;
width: 721px;
height: 455px;
}
.newsflash {
float: right;
width: 250px;
height: 455px;
/* background-color: blue; */
}
.news {
height: 165px;
/* background-color: red; */
border: 1px solid #e4e4e4;
}
.news-hd {
height: 33px;
border-bottom: 1px dotted #e4e4e4;
padding: 10px 15px;
}
.news-hd h5 {
float: left;
font-size: 14px;
}
.news-hd .more {
float: right;
}
.news-hd .more::after {
float: right;
content: '\e920';
font-family: 'icomoon';
margin-left: 5px;
margin-top: 1px;
}
.news-bd {
padding: 5px 15px;
}
.news-bd ul li {
height: 24px;
line-height: 24px;
}
.lifeservice {
overflow: hidden;
height: 209px;
/* background-color: blue; */
border: 1px solid #e4e4e4;
border-top: 0;
}
/* 把ul修改的足够宽即可把四个盒子装开 */
.lifeservice ul {
width: 252px;
}
.lifeservice ul li {
float: left;
width: 63px;
height: 71px;
border-right: 1px solid #e4e4e4;
border-bottom: 1px solid #e4e4e4;
text-align: center;
}
.lifeservice ul li:hover {
color: #c8c8c8
}
.lifeservice ul li i {
/* 一定要转换为行内块元素才能设置大小 */
display: inline-block;
height: 24px;
width: 28px;
/* background-color: blue; */
margin-top: 12px;
}
.lifeservice ul li .huafei {
background: url(../images/icons.png) no-repeat -15px -16px;
}
.lifeservice ul li .jipiao{
background: url(../images/icons.png) no-repeat -78px -17px;
}
.lifeservice ul li .dianyingpiao{
background: url(../images/icons.png) no-repeat -141px -17px;
}
.lifeservice ul li .dianyingpiao {
background: url(../images/icons.png) no-repeat -141px -17px;
}
.lifeservice ul li .youxi {
background: url(../images/icons.png) no-repeat -205px -17px;
}
.lifeservice ul li .caipiao {
background: url(../images/icons.png) no-repeat -15px -89px;
}
.lifeservice ul li .jiayouka{
background: url(../images/icons.png) no-repeat -78px -87px;
}
.lifeservice ul li .jiudian {
background: url(../images/icons.png) no-repeat -140px -87px;
}
.lifeservice ul li .huochepiao {
background: url(../images/icons.png) no-repeat -205px -88px;
}
.lifeservice ul li .zhongchou {
background: url(../images/icons.png) no-repeat -17px -159px;
}
.lifeservice ul li .licai {
background: url(../images/icons.png) no-repeat -77px -159px;
}
.lifeservice ul li .lipinka {
background: url(../images/icons.png) no-repeat -140px -159px;
}
.lifeservice ul li .baitiao {
background: url(../images/icons.png) no-repeat -206px -159px;
}
.bargin {
margin-top: 5px;
}
/* 推荐模块 */
.recom {
height: 163px;
background-color: #ebebeb;
margin-top: 12px;
}
.recom_hd {
float: left;
width: 205px;
height: 163px;
background-color: #5c5251;
text-align: center;
padding-top: 30px;
}
.recom_bd {
float: left;
}
.recom_bd ul li {
position: relative;
float: left;
}
.recom_bd ul li img {
width: 248px;
height: 163px;
}
.recom_bd ul li:nth-child(-n+3):after {
content: '';
position: absolute;
right: 0;
top: 10px;
width: 1px;
height: 145px;
background-color: #ddd;
}
/* 家用电器模块 */
.box_hd {
height: 30px;
border-bottom: 2px solid #c81623;
/* background-color: red; */
}
.box_hd h3{
float: left;
font-size: 18px;
color: #c81623;
font-weight: 400;
}
.tab_list {
float: right;
line-height: 30px;
/* background-color: red; */
}
.tab_list ul li {
float: left;
}
.tab_list ul li a{
margin: 0 15px;
}
.floor .w {
margin-top: 30px;
}
.box_bd {
height: 361px;
/* background-color: blue; */
}
.tab_list_item>div {
float: left;
}
.col_210 {
width: 210px;
height: 361px;
background-color: #f9f9f9;
border-bottom: 1px solid #ccc ;
text-align: center;
}
.col_210 ul li {
float: left;
width: 85px;
height: 34px;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 34px;
margin-right: 10px;
}
.col_210 ul {
padding-left: 12px;
}
.col_329 {
width: 329px;
}
.col_221 {
width: 221px;
border-right: 1px solid #ccc;
}
.col_219 {
width: 219px;
}
.bb {
/* 一般情况下,a如果包含有宽度的盒子,a需要转换为块级元素 */
display: block;
border-bottom: 1px solid #ccc;
}效果图如下:

4. 商品页面
以下是商品页面的html代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- title网站标题--title具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点 -->
<!-- 建议:网站名(产品名)-网站介绍(尽量不要超过30个字) -->
<title>列表页-综合网购首选-正品低价、品质保障、配送及时、轻松购物</title>
<!-- 制作favicon图标以后,利用比特虫网站,并且把图标文件放到根目录下 -->
<!-- 网站说明 -->
<meta name="description"
content="品优购商城-专业的综合网上购物商城、销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品、便捷、诚信的服务,为您提供愉快的网上购物体验" />
<!-- keywords是页面关键词,是搜索引擎的关注点之一 ,最好限制6-8个关键词,关键词之间用英文逗号隔开,采用关键词1,关键词2的形式-->
<meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />
<link rel="shortcut icon" href="favicon.ico">
<!-- 引入初始化css -->
<link rel="stylesheet" href="css/base.css">
<!-- 引入公共的css -->
<link rel="stylesheet" href="css/common.css">
<!-- 引入列表页的css -->
<link rel="stylesheet" href="css/list.css">
</head>
<body>
<!-- 快捷导航模块 start-->
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li><a href="#">请登录</a> <a href="#" class="style_red">免费注册</a></li>
</ul>
</div>
<div class="fr">
<ul>
<li>我的订单</li>
<li></li>
<li class="arrow-icon">我的品优购</li>
<li></li>
<li>品优购会员</li>
<li></li>
<li>企业采购</li>
<li></li>
<li class="arrow-icon">关注品优购</li>
<li></li>
<li class="arrow-icon">客户服务</li>
<li></li>
<li class="arrow-icon">网站导航</li>
</ul>
</div>
</div>
</section>
<!-- 快捷导航模块 end -->
<!-- header头部模块制作 start -->
<header class="header w">
<!-- logo seo优化 -->
<!-- logo里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要 -->
<!-- logo模块 -->
<div class="logo">
<!-- h1里面再放一个链接,可以返回首页,把logo的背景图片给链接即可 -->
<h1>
<!-- 为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来 -->
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
<!-- 1.text-indent移到盒子外面(text-indent:-9999px),然后overflow:hidden,淘宝的做法 -->
<!-- 2.直接给font-size: 0;就看不到文字了,京东的做法 -->
<!-- 最后给链接一个title属性,这样鼠标放到logo上就可以看到提示文字了 -->
</div>
<!-- 列表页的秒杀模块 -->
<div class="sk"><img src="images/sk.png" alt=""></div>
<!-- search搜索模块 -->
<div class="search">
<input type="search" name="" id="" placeholder="语言开发">
<button>搜索</button>
<!-- hotwords模块制作 -->
</div>
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">美满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<!-- 购物车模块 -->
<div class="shopcar">我的购物车
<i class="count">8</i>
</div>
</header>
<!-- header头部模块制作 end -->
<!-- nav模块制作start -->
<nav class="nav">
<div class="w">
<!-- dropdown盒子有讲究,根据相关性里面包括dt和dd -->
<div class="sk_list">
<ul>
<li><a href="#">品优购秒杀</a></li>
<li><a href="#">即将售完</a></li>
<li><a href="#">超值低价</a></li>
</ul>
</div>
</div>
<div class="sk_con">
<ul>
<li><a href="#">女装</a></li>
<li><a href="#" class="style_red">女鞋</a></li>
<li><a href="#">男装</a></li>
<li><a href="#">男鞋</a></li>
<li><a href="#">母婴童装</a></li>
<li><a href="#">食品</a></li>
<li><a href="#">智能数码</a></li>
<li><a href="#">运动户外</a></li>
<li><a href="#">更多分类</a></li>
</ul>
</div>
</div>
</nav>
<!-- nav模块制作 end -->
<!-- 列表页主体部分 -->
<div class=" w sk_container">
<div class="sk_hd"><img src="upload/bg_03.png" alt=""></div>
<div class="sk_bd">
<!-- 要清除浮动 -->
<ul class="clearfix">
<li><img src="upload/list.jpg" alt=""></li>
<li><img src="upload/list.jpg" alt=""></li>
<li><img src="upload/list.jpg" alt=""></li>
<li><img src="upload/list.jpg" alt=""></li>
<li><img src="upload/list.jpg" alt=""></li>
<li><img src="upload/list.jpg" alt=""></li>
<li><img src="upload/list.jpg" alt=""></li>
<li><img src="upload/list.jpg" alt=""></li>
<li><img src="upload/list.jpg" alt=""></li>
<li><img src="upload/list.jpg" alt=""></li>
<li><img src="upload/list.jpg" alt=""></li>
<li><img src="upload/list.jpg" alt=""></li>
</ul>
</div>
</div>
<footer class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h5 class="logo_zheng"></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5 class="logo_car"></h5>
<div class="service_txt">
<h4>急速物流</h4>
<p>急速物流,急速送达</p>
</div>
</li>
<li>
<h5 class="logo_bao"></h5>
<div class="service_txt">
<h4>无忧售后</h4>
<p>7天无理由退换货</p>
</div>
</li>
<li>
<h5 class="logo_service"></h5>
<div class="service_txt">
<h4>特色服务</h4>
<p>私人定制家电套餐</p>
</div>
</li>
<li>
<h5 class="logo_help"></h5>
<div class="service_txt">
<h4>帮助中心</h4>
<p>您的购物指南</p>
</div>
</li>
</ul>
</div>
<div class="mod_help">
<dl>
<dt>服务指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>配送方式</dt>
<dd><a href="#">上门自提</a></dd>
<dd><a href="#">211限时达</a></dd>
<dd><a href="#">配送服务查询</a></dd>
<dd><a href="#">配送费收取标准</a></dd>
<dd><a href="#">海外配送</a></dd>
</dl>
<dl>
<dt>支付方式</dt>
<dd><a href="#">货到付款</a></dd>
<dd><a href="#">在线支付</a></dd>
<dd><a href="#">分期付款</a></dd>
<dd><a href="#"></a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>售后服务</dt>
<dd><a href="#">售后政策</a></dd>
<dd><a href="#">价格保护</a></dd>
<dd><a href="#">退款说明</a></dd>
<dd><a href="#">返修/退换货</a></dd>
<dd><a href="#">取消订单</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="#">夺宝岛</a></dd>
<dd><a href="#">DIY装机</a></dd>
<dd><a href="#">延保服务</a></dd>
<dd><a href="#">品优购E卡</a></dd>
<dd><a href="#">品优购通信</a></dd>
</dl>
<dl>
<dt>帮助中心</dt>
<dd><img src="images/wx_cz.jpg" alt="">优购客服端</dd>
</dl>
</div>
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们</a> | <a href="#">联系我们</a> | <a href="#">联系客服</a> | <a href="#">商家入驻</a> | <a
href="#">营销中心</a> | <a href="#">手机品优购</a> | <a href="#">友情链接</a> | <a href="#">销售联盟</a> | <a
href="#">品优购社区</a> | <a href="#">品优购公益</a> | <a href="#">English Site </a> | <a href="#">Contact
U</a>
</div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br>
京ICP备08001421号京公网安备110108007702
</div>
</div>
</footer>
<!-- 底部制作模块 end -->
</body>
</html>以下是商品页面的css样式代码。
.nav {
overflow: hidden;
}
.sk {
position: absolute;
left: 190px;
top: 40px;
border-left: 1px solid #c81523;
padding: 3px 0 0 14px;
}
.sk_list {
float: left;
}
.sk_list ul li {
float: left;
}
.sk_list ul li a {
display: block;
line-height: 47px;
padding: 0 30px;
font-size: 16px;
font-weight: 700;
color: #000;
}
.sk_con {
float: left;
}
.sk_con ul li {
float: left;
}
.sk_con ul li {
display: block;
line-height: 49px;
padding: 0 20px;
font-size: 14px;
font-weight: 400;
color: #000;
}
.sk_con ul li:last-child::after{
content: '\e91e';
font-family: 'icomoon';
}
.sk_bd ul li {
overflow: hidden;
float: left;
width: 290px;
height: 460px;
/* 刚开始li本身就有1像素边框 */
border: 1px solid transparent;
margin-right: 2px;
}
.sk_bd ul li:nth-child(4n){
margin-right: 0;
}
.sk_bd ul li:hover {
border: 1px solid #c81523;
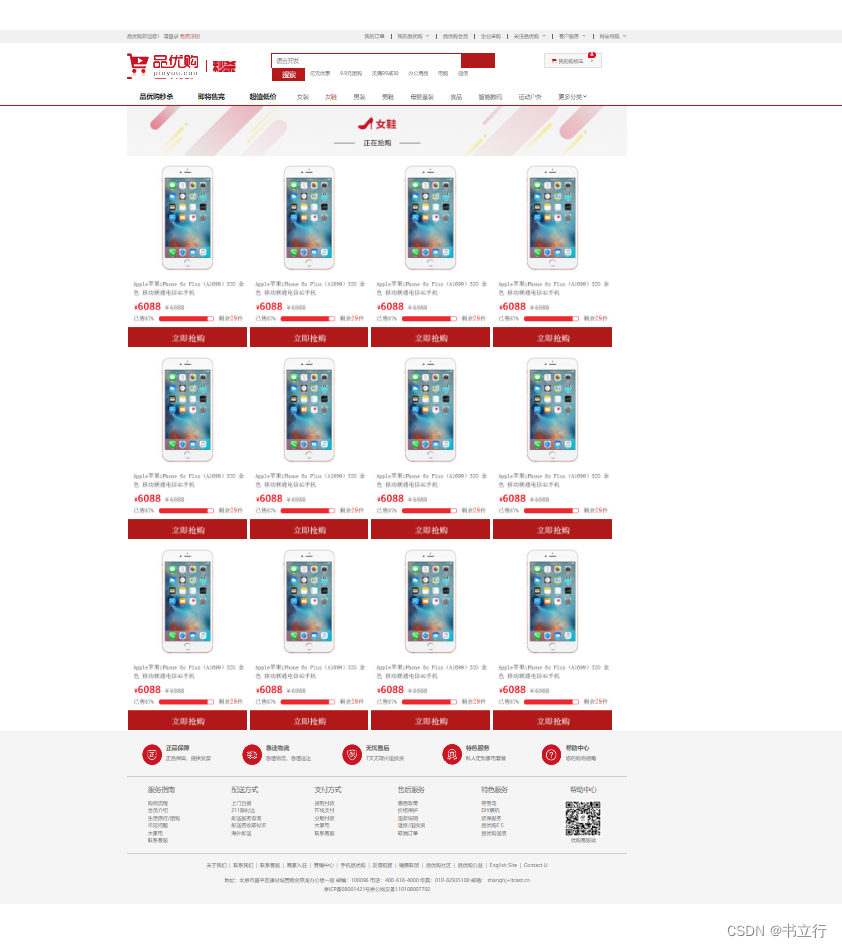
}商品页面效果图如下:

5. 注册页面
以下是注册页面的html代码。
<!-- 注册页面比较隐私,为了保护用户信息,我们不需要对当前页面做SEO优化 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人注册</title>
<link rel="shortcut icon" href="favicon.ico">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/register.css">
</head>
<body>
<div class="w">
<header>
<div class="logo"><a href="index.htm"><img src="images/logo.png" alt=""></a></div>
</header>
<div class="registerarea">
<h3>注册新用户
<div class="login">我有账号,去<a href="#">登陆</a></div>
</h3>
<div class="reg_form">
<div class="reg_form">
<form action="">
<ul>
<li><label for="">手机号:</label><input type="text" class="inp"><span class="error"><i
class="error_icon"></i>
手机号码格式不正确,请重新输入</span></li>
<li><label for="">验证码:</label><input type="text" class="inp"><span class="success"><i
class="success_icon"></i> 验证码输入正确</span></li>
<li><label for="">登录密码:</label><input type="password" class="inp"><span class="error"><i
class="error_icon"></i> 密码不少于6位数</span></li>
<li class="safe">安全程度 <em class="ruo">弱</em><em class="zhong">中</em><em class="qiang">强</em>
</li>
<li><label for="">确认密码:</label><input type="password" class="inp"><span class="error"><i
class="error_icon"></i> 密码不一致,请重新输入</span>
</li>
<li class="agree"><input type="checkbox" name="" id="">同意协议并注册 <a href="#">《知晓用户协议》</a></li>
<li>
<input type="submit" value="完成注册" class="btn">
</li>
</ul>
</form>
</div>
</div>
</div>
<footer>
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们</a> | <a href="#">联系我们</a> | <a href="#">联系客服</a> | <a href="#">商家入驻</a> | <a
href="#">营销中心</a>
| <a href="#">手机品优购</a> | <a href="#">友情链接</a> | <a href="#">销售联盟</a> | <a href="#">品优购社区</a> | <a
href="#">品优购公益</a> | <a href="#">English Site </a> | <a href="#">Contact
U</a>
</div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br>
京ICP备08001421号京公网安备110108007702
</div>
</div>
</footer>
</div>
</body>
</html>以下是注册页面的css代码。
.w {
width: 1200px;
margin: 0 auto;
}
header {
height: 84px;
border-bottom: 2px solid #c81523;
}
.logo {
padding-top: 18px;
}
.registerarea {
height: 522px;
border: 1px solid #ccc;
margin-top: 20px;
}
.registerarea h3 {
height: 42px;
border-bottom: 1px solid #ccc;
line-height: 42px;
padding: 0 10px;
background-color: #ececec;
font-size: 18px;
font-weight: 400;
}
.registerarea .login {
float: right;
font-size: 14px;
}
.login a {
color: #c81523;
}
.reg_form {
width: 600px;
/* background-color: blue; */
margin: 50px auto 0;
}
.reg_form ul li label {
/* label标签属于行内元素,不能指定高度,所以要转换 */
display: inline-block;
width: 88px;
text-align: right;
}
.reg_form ul li .inp {
width: 242px;
height: 37px;
border: 1px solid #ccc;
}
.reg_form ul li {
margin-bottom: 20px;
}
.reg_form ul li span {
margin-left: 10px;
}
.error {
color: #c81523;
}
.error_icon,
.success_icon {
display: inline-block;
/* 垂直居中 */
vertical-align: middle;
width: 20px;
height: 20px;
margin-top: -3px;
}
.error_icon {
background: url(../images/error.png) no-repeat;
}
.success_icon {
background: url(../images/success.png) no-repeat;
}
.success {
color: green;
}
.safe {
padding-left: 170px;
}
.safe em {
padding: 0 12px;
color: #fff;
}
.ruo {
background-color: #de1111;
}
.zhong {
background-color: #40b83f;
}
.qiang {
background-color: #f79100;
}
.agree {
padding-left: 95px;
}
.agree input {
vertical-align: middle;
}
.agree a {
color: #1ba1e6;
}
.btn {
width: 200px;
height: 34px;
background-color: #c81623;
color: #fff;
margin: 30px 0 0 70px;
}
.mod_copyright {
text-align: center;
padding-top: 20px;
}
.links {
margin-bottom: 15px;
}
.copyright {
line-height: 20px;
}
.links a {
margin: 0 3px;
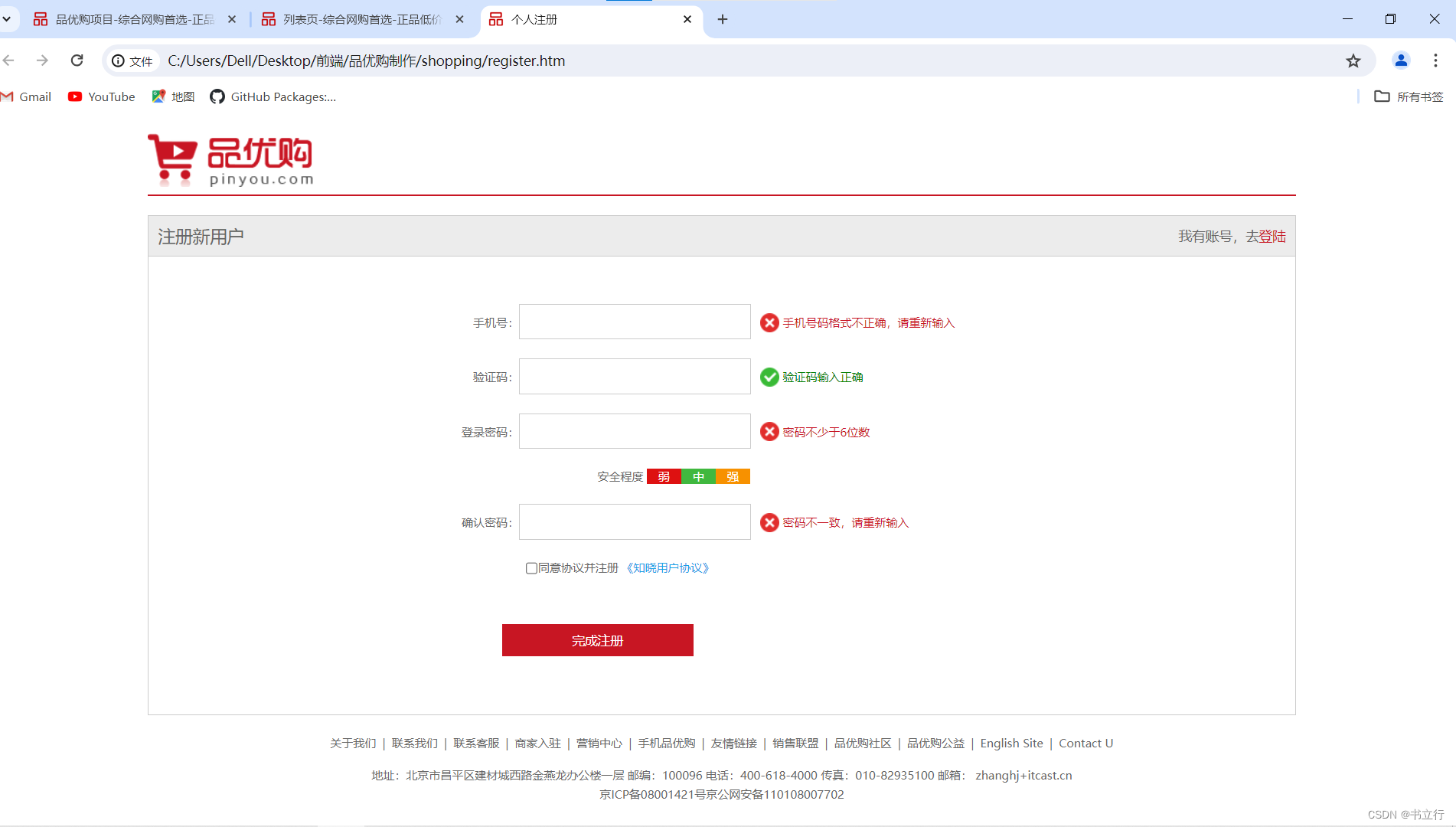
}注册页面效果如图:

项目是b站黑马pink老师课程素材,以上代表均是根据课程学习后所写。不足之处望指正!





















 4748
4748

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








