1 语法规范
以下是html的基本规范。
<html>
<head></head>
<body></body>
</html>
<br />
<html></html> <!--根标签-->
<head></head> <!--文档头部-->
<title></title> <!--文档标题-->
<boad></body> <!文档主题--> 2 第一个页面
以下是一个例子。
<html>
<head>
<title>第一个页面</title>
</head>
<body>
想找一个好工作!!!
</body>
</html>3 利用vscode创建页面
- 当你创建的文档为html格式,利用!+回车可以快速创建页面初始格式。
- 利用ctrl+加号或减号来进行vscode中代码的放大缩小。
以下是一个利用vscode创建页面的一个具体例子。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>利用vscode创建的第一个页面,写!直接弹出框架</title>
</head>
<body>
写代码是一件非常快乐的事情
<script>
// 新建文件,保存html格式,!快捷显示框架,ctrl + 加号 / 减号来进行放大缩小
</script>
</body>
</html>4 HTML常用标签
4.1 双标签
双标签的格式是<></>,就是前后都需要有标签,后面的标签需要加/
常用的双标签为:
- h1、h2、h3等为标题标签,随着数字的递减,标题字体大小为依次递减。
- p标签为段落标签
以下是利用以上俩标签做的一个体育新闻的案例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>体育新闻</title>
</head>
<body>
<h1>布伦森43分哈特24+13+8 尼克斯险胜步行者大比分1-0</h1>
<h5>来源:央视网 | 2024-05-07 11:30:51</h5>
<p>央视网消息:北京时间5月7日,NBA季后赛东部半决赛,尼克斯121-117险胜步行者,尼克斯大比分1-0步行者。</p>
<p>尼克斯(1-0):布伦森43分6篮板6助攻、迪文琴佐25分3篮板、哈特24分13篮板8助攻、哈腾13分6篮板4助攻、阿奴诺比12分9篮板4助攻。</p>
<p>步行者(0-1):特纳23分3助攻、西亚卡姆19分6篮板5助攻、麦康纳18分、内史密斯12分6篮板、托平12分6篮板、内姆哈德11分4助攻、哈利伯顿6分8助攻4抢断。</p>
<p>作者:汤幸来<br />2024-5</p>
</body>
</html>以下介绍一下文本格式化标签。
- strong和b可以加粗文字,通常情况下都是用strong
- em和i可以倾斜文字,通常情况下用em
- del和s可以在文字身上添加删除线,通常情况下用del
- ins和u可以添加下划线,通常情况用ins
以下是一些例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本格式化标签</title>
</head>
<body>
我是<strong>加粗</strong>的文字
我是<strong>加粗</strong>的文字
我是<b>加粗</b>的文字
我是<em>倾斜</em>的文字
我是<i>倾斜</i>的文字
我是<del>删除线</del>
我是<s>删除线</s>
我是<ins>下划线</ins>
我是<u>下划线</u>
</body>
</html>以下介绍一下盒子标签。
- div标签:相当于一个大盒子,而且独占一行
- span标签:相当于一个小盒子,不独占一行。
两者相当于父与子的关系。以下是一个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>div和span标签</title>
</head>
<body>
<!--div是大盒子,span是小盒子-->
<div>我是一个div标签我一个人单独占一行</div>
<div>我是一个div标签我一个人单独占一行</div>
<span>百度</span>
<span>新浪</span>
<span>搜狐</span>
</body>
</html>接着介绍一下超链接标签。超链接标签格式为<a href='' ''></a>。其中href指向超链接的网址或者是文档。如下图所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接标签</title>
</head>
<body>
<h4>外部链接</h4>
<a href="http://www.qq.com" target="_blank">腾讯</a>
target是打开窗口的方式 默认的值是_self 当前窗口打开页面 _blank 新窗口打开页面
<h4>内部链接:网页内部页面之间的相互链接</h4>
<a href="08-图像标签.html" target="_blank">图像标签</a>
<h4>空链接 #</h4>
<a href="#">公司地址</a>
<h4>下载链接:地址链接的是文件 .exe 或者是zip等压缩包的形式</h4>
<a href="08.zip">下载文件</a>
<h4>网页元素的链接</h4>
<a href="http://www.baidu.com"><img src="08.jpg" /></a>
</body>
</html>接着介绍一下锚点链接。顾名思义,就是点击链接,可以快速定位到页面的某个位置。只需要将超链接的href值改为#名字形式即可,然后再目标位置的标签添加一个id属性,属性值为刚才的名字形式即可实现此功能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>刘德华的基本信息</title>
</head>
<body>
<h1>刘德华</h1>
<a href="#brief">基本信息</a><br />
<a href="#experience">早年经历</a><br />
<a href="#music">音乐时代</a><br />
<h3 id="brief">基本信息</h3>
<p>刘德华(Andy Lau),1961年9月27日出生于中国香港,华语影视男演员、流行乐歌手、电影制片人、作词人。
1981年,因出演个人首部电影《彩云曲》而进入演艺圈 [1]。1985年,发行个人首张音乐专辑《只知道此刻爱你》 [7]。1990年,凭借音乐专辑《可不可以》在歌坛获得关注 [71];同年,主演爱情电影《天若有情》
[358]。1992年,他的粤语专辑《真我的风采》在中国香港取得40万张销量 [72]。1993年,首次在红馆举行个人演唱会 [72]。1994年,获得十大劲歌金曲最受欢迎男歌星奖
[177]。1995年,登上央视春晚并演唱歌曲《忘情水》
[463]。2000年,凭借警匪片《暗战》获得香港电影金像奖最佳男主角奖 [444];同年,发行音乐专辑《男人的爱》 [359],并被《吉尼斯世界纪录大全》评为“获奖最多的香港男歌手”
[8]。2002年,主演的警匪片《无间道》成为其电影生涯的代表作 [441]。
2004年,凭借剧情片《大块头有大智慧》获得香港电影金像奖最佳男主角奖 [366],凭借警匪片《无间道3:终极无间》获得台湾电影金马奖最佳男主角奖 [4];同年,发行粤语专辑《Coffee Or Tea》
[362]。2006年,获得釜山国际电影节亚洲最有贡献电影人奖 [6]。2008年,凭借剧情片《门徒》获得香港电影金像奖最佳男配角奖 [383]。2011年,主演的剧情电影《桃姐》入围威尼斯国际电影节主竞赛单元
[429],他个人则凭借该片获得台湾电影金马奖和香港电影金像奖的最佳男主角奖 [145] [378]。2016年,因主演剧情片《失孤》而获得中国电影华表奖优秀男演员奖
[364]。2020年,发行个人首张数字音乐专辑《演·唱》
[147]。2023年,获得多伦多国际电影节特别贡献奖 [420]。</p>
<h3 id="experience">早年经历</h3>
<p>刘德华曾用名刘福荣 [1],出生于中国香港新界大埔镇泰亨村
[401]。他在家中排行老四,有三个姐姐、一个弟弟和一个妹妹。5岁之前,刘德华和爷爷住在香港大埔镇泰亨村;6岁之后,他被父亲带进了城市,并居住在一个叫做钻石山的穷人聚集区。当时,父亲开了一间小吃杂货店补贴家用,刘德华就负责用粉笔在黑板上写菜名,每天还要洗几百只碗
[11]。幼年时,他也曾想当一名消防员
[1]。从黄大仙小学毕业后,刘德华升入可立中学就读。之后,他就利用暑假的时间到手套工厂去打工赚钱。在可立中学读书期间,刘德华积极参加校内学校剧社的表演,在老师杜国威的指导下学习戏剧方面的知识,并积累了一定的表演基础
[11]。此外,他还参与包括编剧在内的幕后制作。刘德华在中五会考获得1B3D2E(中文读本A)的成绩。1980年,他到香港电视广播有限公司的艺员训练班受训,并考入香港无线电视台第十期艺员训练班,从而开始了演艺之路 [1]。
</p>
<h3 id="music">音乐时代</h3>
<p>1983年,刘德华演唱了个人第一首歌曲《神雕大侠》,该曲也是他主演的电视剧《神雕侠侣》的主题曲 [218]。1985年,加入华星唱片公司;同年,发行个人首张粤语专辑《只知道此刻爱你》 [367],从而正式进入歌坛。
1987年,加入百代唱片公司;同年,发行粤语专辑《情感的禁区》,其中收录了电影《肝胆相照》的主题曲《当中究竟》以及电影《中国最后一个太监》的主题曲《错觉》 [157]。
1988年2月,发行第三张个人专辑《回到你身边》;这张专辑拓展了歌曲题材的表达范围,专辑所收录的歌曲也不再局限于爱情类型的歌曲 [70]。1989年2月,发行个人首张普通话专辑《回到你身边·法内情》
[158];10月,发行普通话专辑《爱的连线》,收录了包括情歌《在我的胸前安歇》《忘了爱》在内的8首歌曲 [171]。
1990年,凭借专辑《可不可以》奠定其在歌坛的地位 [71];专辑中的歌曲《可不可以》获得第13届十大中文金曲奖 [159];6月,发行普通话专辑《如果你是我的传说》
[169];专辑发行后在东南亚的销售量达150万张;这张专辑收录的歌曲多数采用了近似的题材与曲式,同名主打歌《如果你是我的传说》由刘德华个人填词;12月,发行粤语专辑《再会了》
[170];其中主打歌《再会了》获得十大劲歌金曲奖
[161]。</p>
</body>
</html>顺带讲一下注释标签,其实前文也有注释。注释标签的格式为<!-- 注释的内容-->,在vscode中,快捷键为ctrl+/,可以实现快速注释。
4.2 单标签
单标签的格式为<>或< />
常用的单标签:
- <br>:强制换行
- <img src='' ''>:插入图片,src中指的是图片路径。说起路径,主要分为绝对路径、同一级路径、下一级路径和上一级路径。绝对路径指的是在本机中所在的位置。同一级路径指的是与本网页文档在同一个文件夹中。下一级路径指的是和本文档在同一级的文件夹中的图片。上一级路径指的是处于本文档所在地方的上一级的图片。以下为一个实例。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!--同一级路径--> <img src="08.jpg" /> <!--下一级路径--> <img src="images/日韩美女.jpg" /> <!--绝对路径--> <img src="C:\Users\Dell\Desktop\前端基础第一天\images\日韩美女.jpg" /> <!--上一级路径../--> <img src="../images/日韩美女.jpg />" </body> </body> </html>关于对插入图片进行一些属性修改:
-
alt代表若图片显示不出来,替换的文本内容是啥。
-
title为提示文本,鼠标放到插入图片身上,提示的文字。
-
width和height可以修改插入图片的宽度和长度,一般就修改其中一者即可。
-
border可以为图片插入边框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签</title>
</head>
<body>
<h4>图像标签的使用:</h4>
<img src="08.jpg">
<h4>alt 替换文本 图像显示不出来的时候用文字替换:</h4>
<img src="10.jpg" alt="我是美女" />
<h4>alt title 提示文本 鼠标放到图像上,提示的文字</h4>
<img src="08.jpg" alt="我是美女" title="我是美女" />
<!--一般只改宽度或者高度其中的一个,改进行等比例缩放-->
<h4>alt width 修改宽度</h4>
<img src="08.jpg" alt="我是美女" title="我是美女" width="500" />
<h4>alt height 修改高度</h4>
<img src="08.jpg" alt="我是美女" title="我是美女" height="100" />
<h4>alt border 给图像设定边框</h4>
<img src="08.jpg" alt="我是美女" title="我是美女" height="100" border="15" />
<!--图像标签可以拥有多个属性,必须写在标签名后。
属性之间不分先后顺序,标签名与属性、属性和属性之间均以空格分开。
属性采取键值对的格式,即属性=''属性值''-->
</body>
</html>4.3 特殊字符
介绍一下特殊字符。
- 空格字符:
- 小于号:<
- 大于号:>
这三个字符比较常用,其他的字符如果想要了解可以百度。
4.4 综合案例
4.4.1 案例1 军旗网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例:军棋知识</title>
</head>
<body>
<h1>军棋那点事</h1>
<a href="#rule">1.规则</a><br />
<a href="#history">2.发展历史</a><br />
<a href="#word">3.术语</a><br />
<a href="#introduce">4.评价</a><br />
<h3 id="rule">规则</h3>
<h4>棋盘常识</h4>
<p> 军棋棋盘:行走路线包括铁路线和公路线,每方有5个行营、23个兵站(翻棋25个)、2个大本营。准备好双方不同颜色的棋子。兵站是棋子的摆放位置;铁路线是棋子的快行线,只要在直线上棋子走的步数都不限(除了工兵以外,其他棋子都不许拐弯),公路线是慢行线,每次只能移动一步;行营是棋子的保护区,在行营中的棋子可以免受其他任何棋子的攻击,行营里的棋子每次只能移动一步;大本营其中一个是军旗所在位置,另一个可以摆放其他任何棋子,进入大本营的棋子不能再移动。
工兵行棋比较特殊,只要在铁路线上,在没有挡路的情况下,可以拐弯。关于地雷的规则,地雷可以胜工兵外所有有生命的棋子,与炸弹同归于尽。这两种说法在实际战斗中均能说得通。前者,地雷这个棋子可以解释为雷区,一颗雷没了还有别的雷;后者,可以解释为军官趟雷开辟道路。
</p>
<h4>棋子介绍</h4>
<p> 军棋的棋子每方各有25个,分别为军旗、司令、军长各一;师长、旅长、团长、营长、炸弹各二;连长、排长、工兵、地雷各三。</p>
<h4>吃子规则</h4>
<p> 司令、军长、师长、旅长、团长、营长、连长、排长、工兵;小棋遇大棋被吃;相同棋子相遇,则同归于尽;工兵与炸弹能排除地雷,其它棋子不能排雷,不可排雷的棋子碰到地雷会被吃;任何棋子都能吃掉军旗;炸弹与任何棋子相遇时同归于尽。(另有一种玩法为工兵被吃完后,可用场上最小的棋子碰地雷同归于尽。)
</p>
<h3 id="history">发展历史</h3>
<p> 军棋是从实践里诞生的,最初的“军棋”没有什么固定的规则,说准确一点叫“作战模拟”,在打仗的时候,战争指挥官常常用某种标记把交战双方的兵力布置表示在原始的地图上,然后针对敌人可能的行动作出反应,将战争的可能进程表示出来,从而能够在实际战争中选择对己方最有利的行动以达到战争的目的。这种“作战模拟”各个国家都有,内容大同小异:一张仿照真实情况来的图,然后几个棋子表示兵力,接下来分析战局。
</p>
<p> 真正将这种<a
href="https://baike.baidu.com/item/%E6%88%98%E4%BA%89%E6%A8%A1%E6%8B%9F/1933655?fromModule=lemma_inlink">“战争模拟”</a>拉入到军棋轨道里的人是冯·莱斯维茨。
</p>
<p> 1807年,冯·莱斯维茨发明了严格式兵棋(Rigid Kriegspiel),当然这是个能够成功分析战争的工具。</p>
<p> 1811年,经过再三改进之后,发展成了所谓的Kriegspiel(德文“战争游戏”,也就是兵棋),冯·莱斯维茨呈献给国王腓特列三世,国王很快就迷上了这种棋。从此兵棋开始在欧洲各国的王廷中流行起来。
</p>
<p> Kriegspiel可以说是军棋的始祖,拥有多种变体。</p>
<p> 1883年,美国陆军军官陶顿根据Kriegspiel设计了一种供业余爱好者玩的战争游戏,对当时美国的孩子和军事爱好者产生了很大的吸引力,这种发展为游戏用途的战棋。
</p>
<p><img
src="https://tse4-mm.cn.bing.net/th/id/OIP-C.31avzXL6IIFaBETHNqcC-QHaEs?w=304&h=192&c=7&r=0&o=5&dpr=1.3&pid=1.7">
</p>
<p> 1913年,<del>韦尔斯</del>韦尔斯出版了一本名为《微型战争(Little
Wars)》的书,在书中发表了一套为业余爱好者设计的战棋游戏规则,让民间开始对战棋类游戏有所了解,该书也被奉为“战棋玩家的圣经”。</p>
<p> 1952年,美国人查尔斯·罗伯茨(Charles S.
Roberts)设计了战棋游戏《战术(Tactics)》,将地图的网格规范为采用正六角形地图,为后世的战棋游戏所沿用。值得一提的是:罗伯茨在1954年成立了一家公司进行商业销售,真正让战棋游戏成为任何人都可以参与的大众娱乐,而罗伯茨也被称为桌面战棋游戏之父。这家公司就是阿瓦隆之丘游戏公司。
</p>
<p> 至于我们后来说的法国陆军棋stratego是1908年法国人根据Kriegspiel改进的,去掉了原棋里的骰子,变成了一次一步的棋。至于什么时候出现的间谍之类的元素,这个详细情况资料不详无从查证。
</p>
<h3 id="word">术语</h3>
<p> 一般称为“本家、对家、上家、下家”。其中上家指左手家,下家指右手家,符合常规的逆时针棋牌顺序。但是我个人以为,这种叫法带有方位感,不利于旁观者评棋,比如有两人站在两方视角同时评棋,这种称谓就无法区分,因此我认为以颜色区分为佳,仍然符合上述原则。只不过,四国军棋似乎对颜色的使用并没有统一,个人以为,按联众的取色方法红、黑、蓝、绿四色较为合理,红、蓝一方,黑、绿一方。选定颜色是这样考虑的:四种颜色区分明晰,红、黑是传统棋子颜色,也是传统陆战棋颜色,蓝色也是军队演习中常用的两种颜色中的一种,绿也是军队的传统颜色,因此选定这四种。还有一种是“东南西北”命名也是可行的,这在牌类中很常见,但是四国中却很少被人使用。
最终建议以颜色命名为主(定色在先),方位命名为辅。</p>
<h3 id="introduce">评价</h3>
<p> <strong>中国</strong>的<ins>军棋</ins>游戏发展形势很好,一方面得益于军棋本身的独特魅力,另一方面则是由于网络军棋的出现所产生的巨大促进作用,短短数年时间已经使军棋产生了质的飞跃,使之从单纯的棋类游戏逐渐发展成为不限地域、不限年龄和性别,吸引大众积极参与的一项兼具游戏与竞技特点的项目。在过去的几十年间,军棋经历了从2人游戏发展成为也能4人一起进行的游戏。从地理位置来说,其发展区城主要集中在江苏、浙江、上海等地,这些地方也因此成为国内军棋高手比较集中的地区。
</p>
<p>需要了解更多请<a href="http://www.baidu.com" target="_blank">百度</a>一下。</p>
</body>
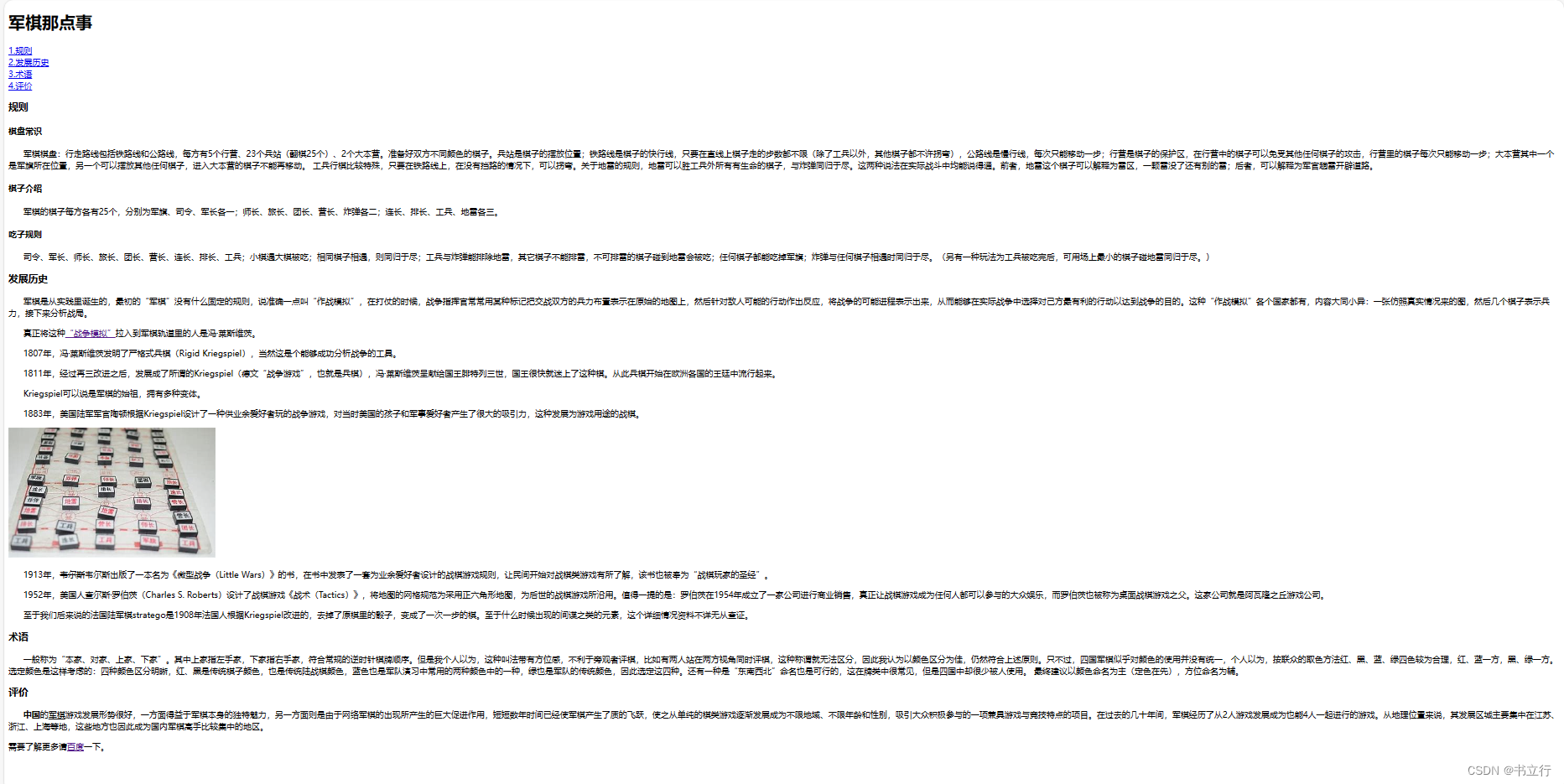
</html>以下是效果图。






















 533
533

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








