<标签 属性="值">内容 </标签>
标签:
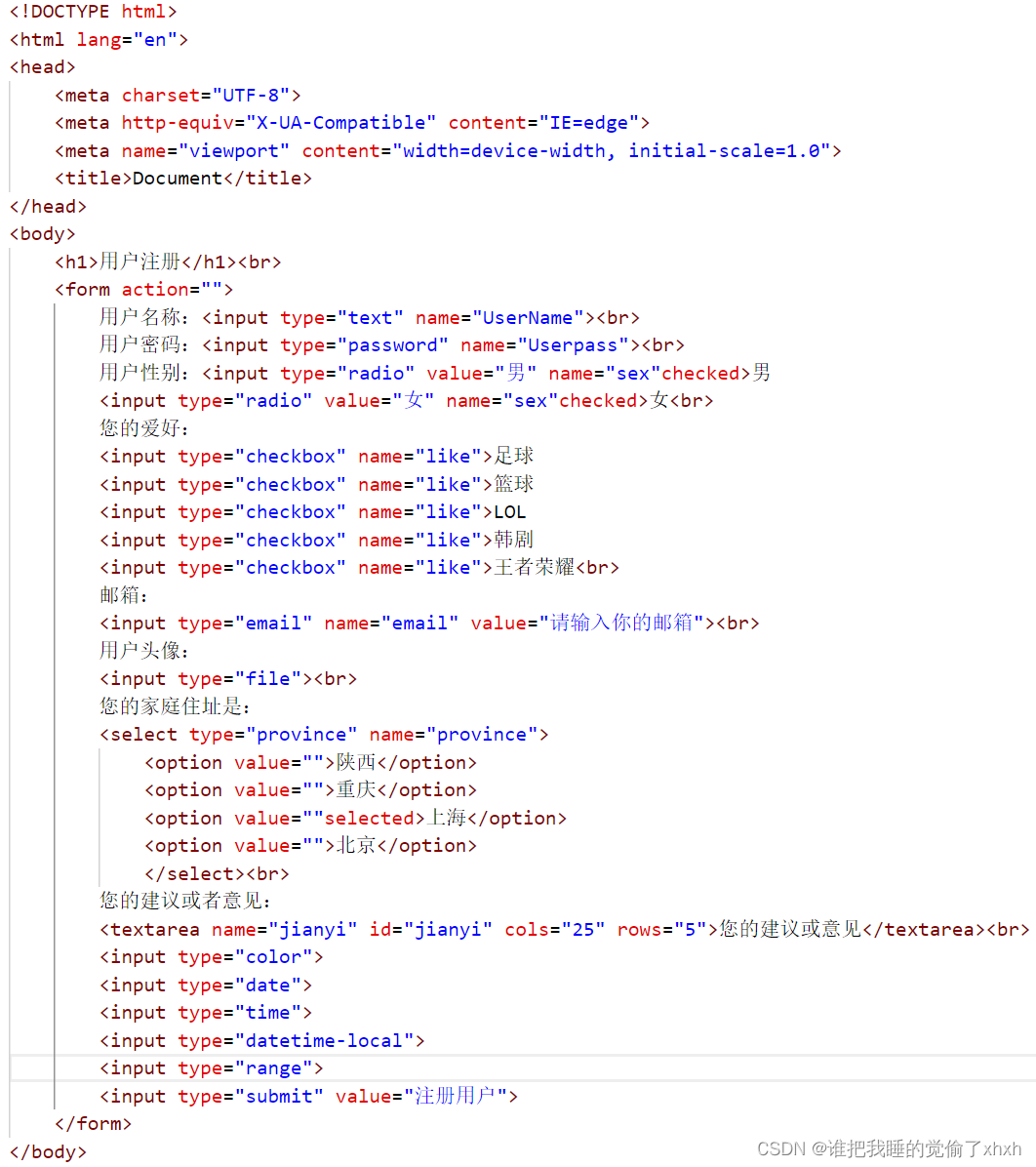
form标签——一般和input标签连用
属性:
action——跳转的路径
method——表单提交的方式,有get,post两种方式。默认值为get,但get会把用户信息暴露在地址栏上,post相对于get较安全。
name——表单的名称
表单元素
input元素
用户输入数据时使用的文本框、复选框、单选按钮等都是通过<input>元素创建的,<input>元素只能在<form>里面使用,用来创建表单的输入元素。
input属性
checked ——
默认选择
readonly ——
只读 字段只可以读不能修改
disabled ——
表示禁用 不可以点击
autofocus ——
默认光标的位置
required ——
不能为空白提交
maxlength
——接受字符的上限
type取值
text —— 文本框,定义单行输入字段,可输入字母、数字等
password —— 密码框,用于输入密码,输入内容以*的形式出现
radio —— 单选按钮,从给定的选项中选其一
checkbox —— 多选按钮,从给定的选项选若干选项
submit ——
提交按钮
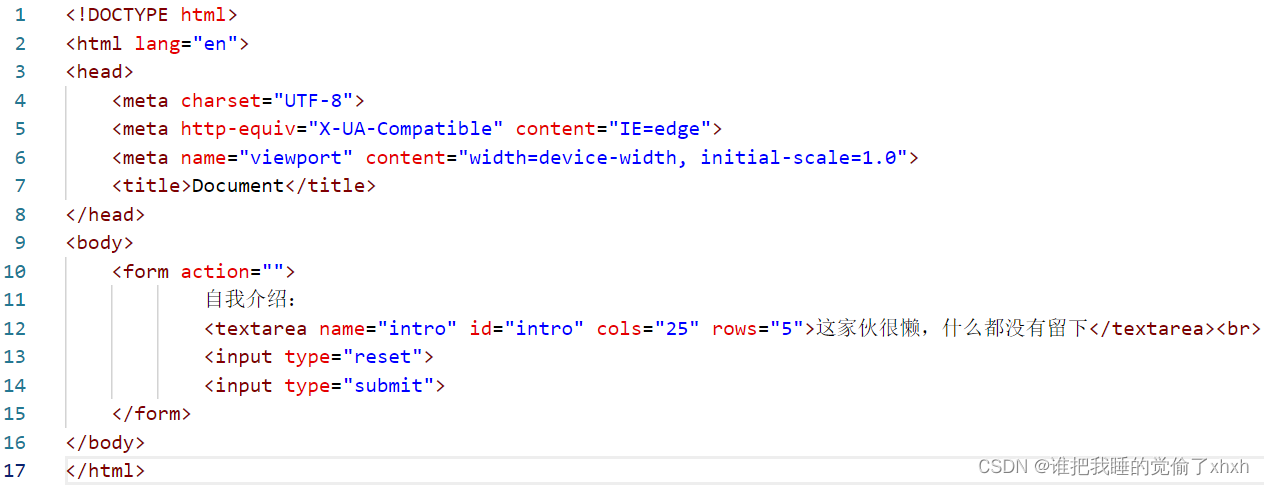
reset ——
复位按钮(重置按钮)
button ——
普通按钮
image ——
图像按钮
file ——
文本域(上传文件的按钮)
hidden ——
隐藏域
email ——
邮箱
color ——
颜色域
date ——
日期
time ——
时间
datetime-local ——
日期
+
时间
range ——
进度条

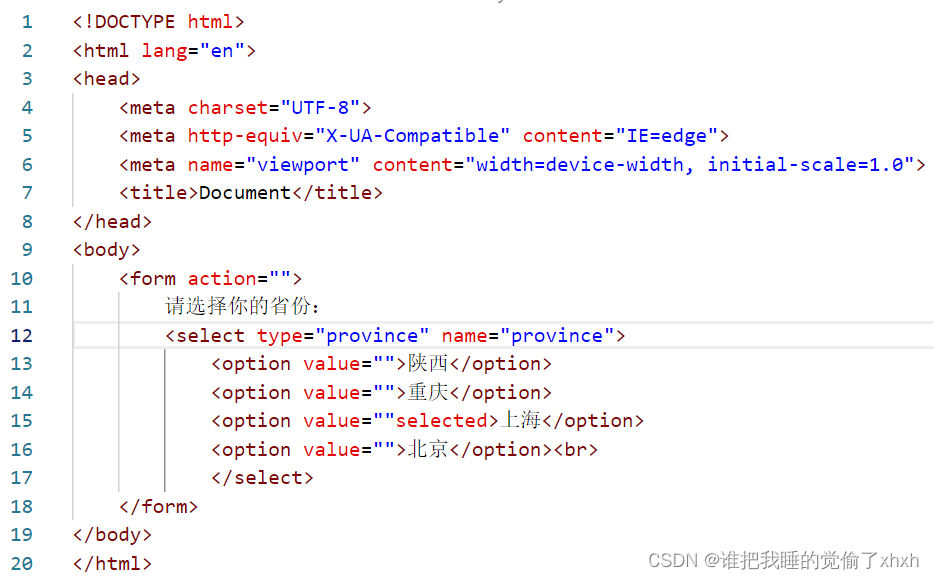
select标签(下拉列表框,一般与option连用)
selected——默认选中对象
multiple=‘multiple’——以列表形式呈现

textarea标签(用来实现文本域)
cols=“ ”——多少列,表示文本域的宽度
rows=“ ”——多少行,表示文本域的高度






















 2096
2096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








