《挖金子》这个游戏,以前就玩过,网上见到是FLASH做的。FLASH做的游戏,很棒,足以让人对脚本语言刮目相看。最近我用vc做了一个,基本实现了功能。但代码写得粗糙,有几处很笨拙。我还是想贴出来,大家讨论吧。(使用了原游戏的图片资源,纯属学习,无商业用途,特此声明)
先看一下完成后的截图:
屏幕菜单:
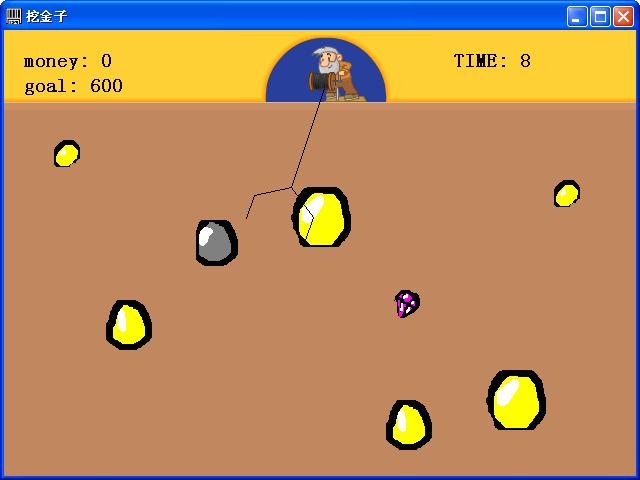
游戏主画面:
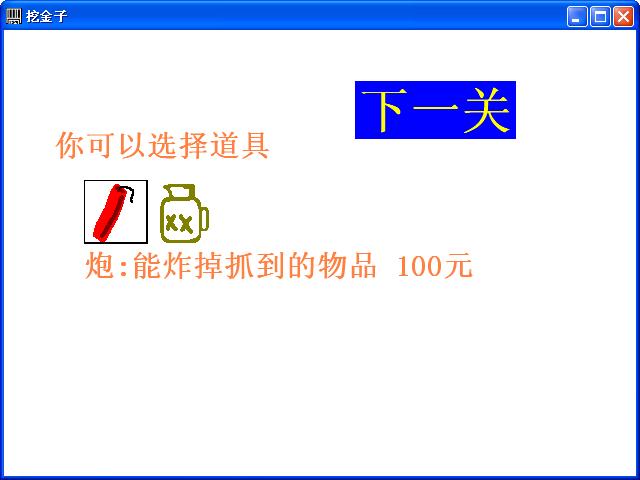
过关后的道具选择画面:
失败后的画面:
画面很粗糙:)但功能都实现了。这样的一个小游戏涉及哪些要点呢?从框架上讲,包括游戏流程控制,用户操作响应,图像、动画显示,这几点是所有游戏都涉及的。从功能上讲,要处理地图加载,图像旋转,碰撞检测,胜负判断,还有按钮、文字等游戏元素。
明白了这个游戏所涉及的内容,就可以把各个问题逐个解决,直至制作完成。整个制作过程,关键是思路,源码不重要。明白了思路,就等于掌握了根本。掌握根本,这是最好的。看源码的目的,也是要“看出编写者的思路”,不是看他的运行结果。况且,我的代码注释也不多。
我会在以后的文章中,逐一介绍各个制作环节,并贴出源码。大家讨论。


























 2722
2722

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








