1.场景介绍
采用面板分割进行分组展示的时,有时需要只显示其中的某一部分。本文将介绍如何控制面板分割的区域的显示和隐藏。
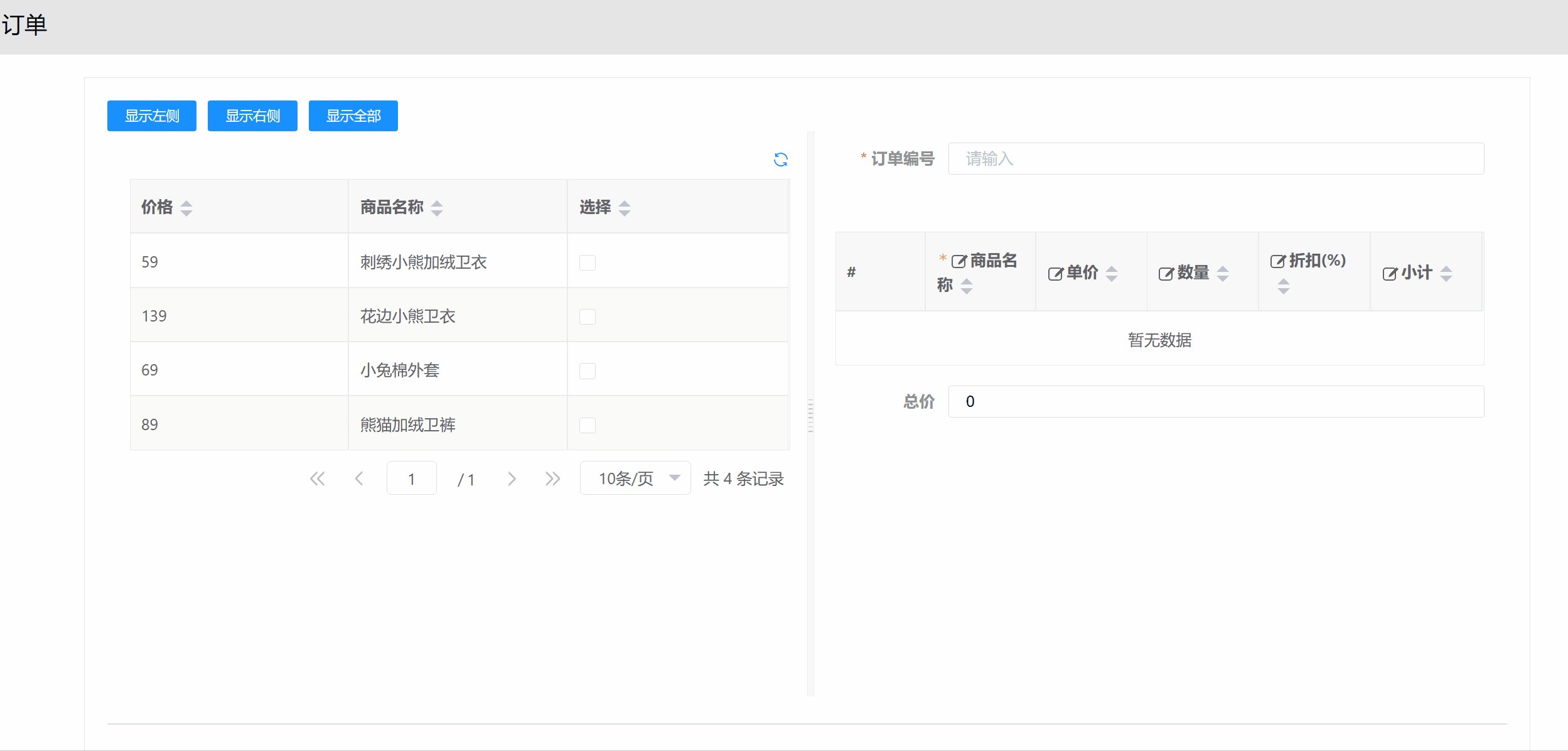
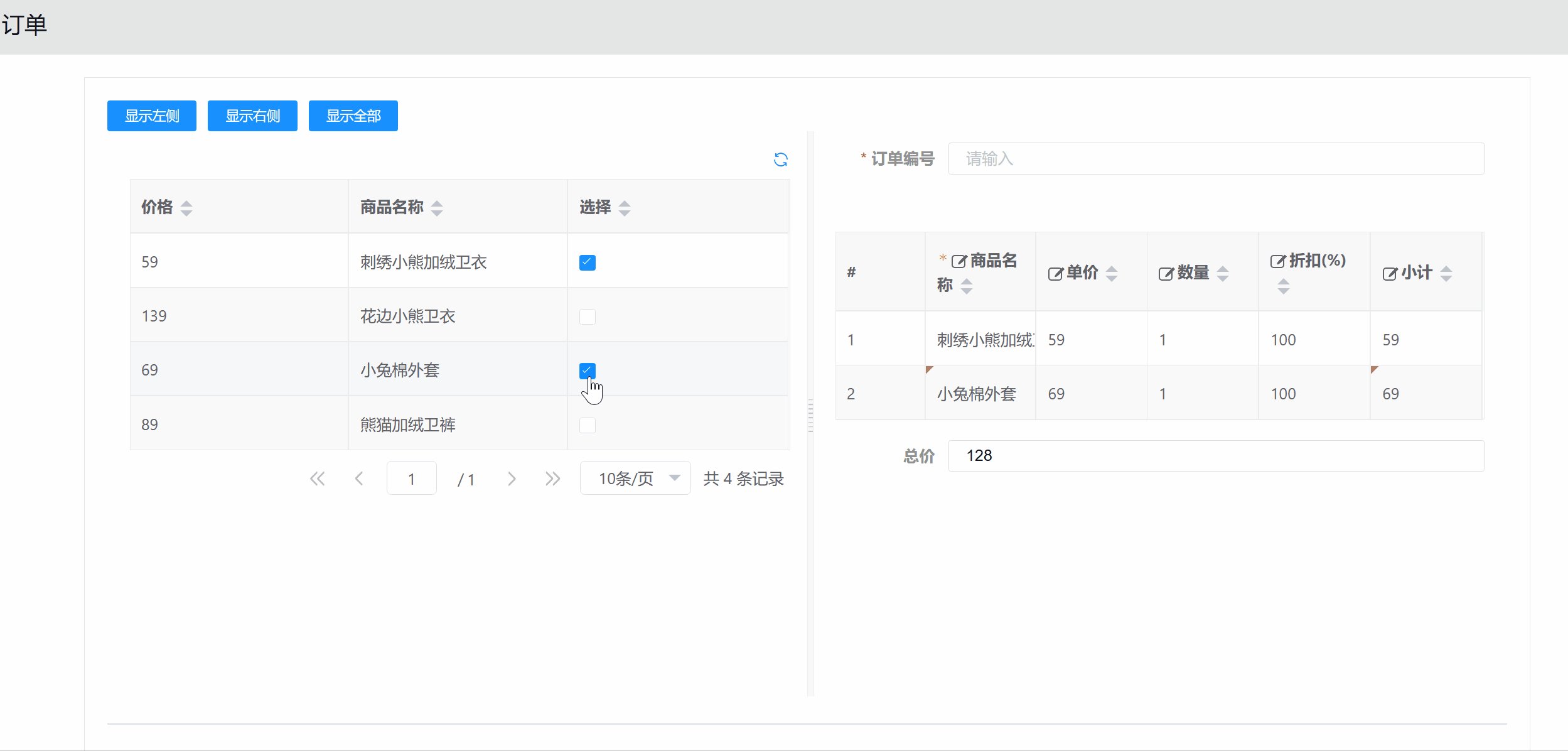
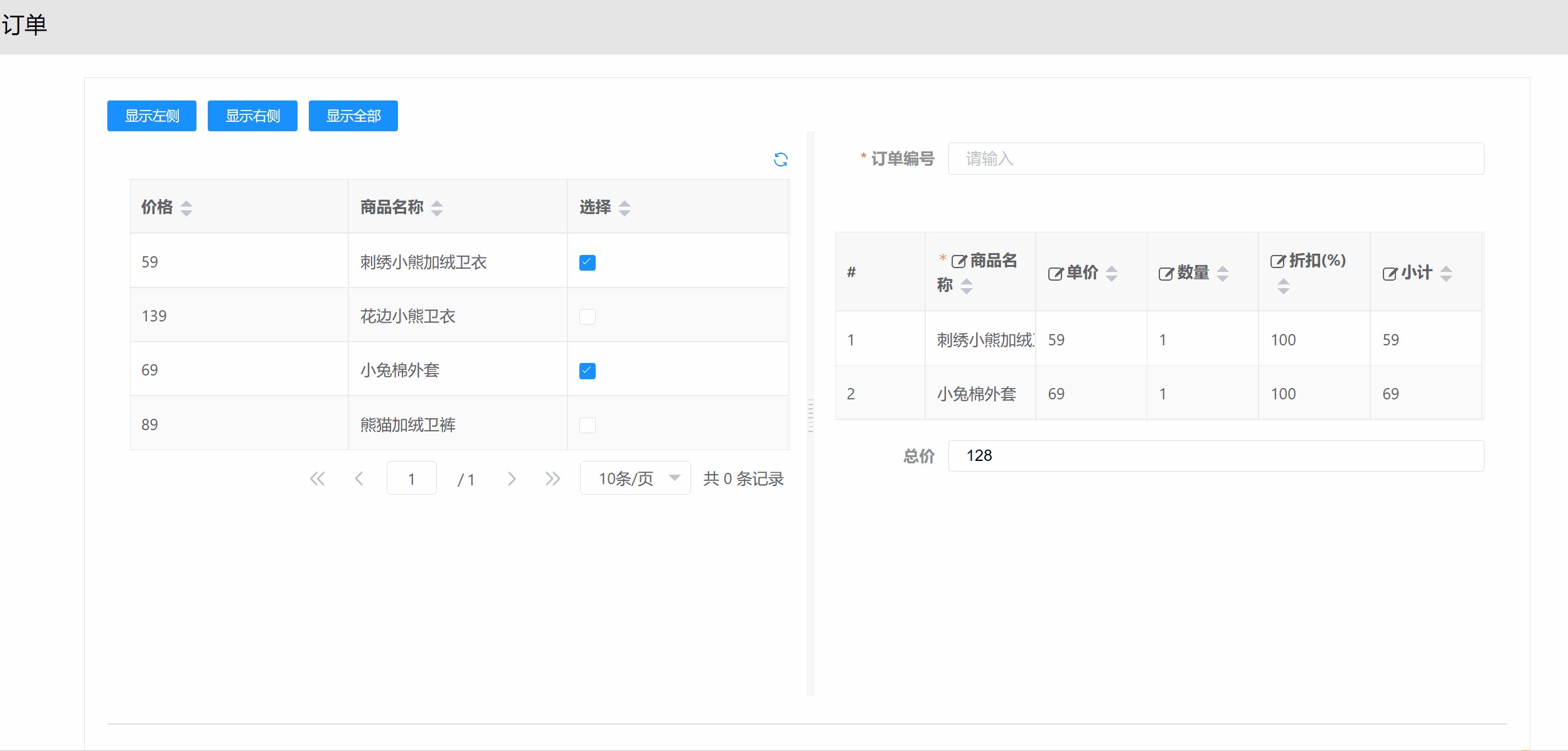
#2.效果展示
分别点击上方的显示左侧、显示右侧、显示全部按钮,页面会只显示左侧、右侧和全部。

#3.实现思路
面板分割的的扩展属性onlyShow可以控制面板显示区域。当onlyShow的值为left时只显示左侧,为right时只显示右侧,为null时显示全部。通过控制onlyShow的值即可改变显示区域。
#4.操作步骤
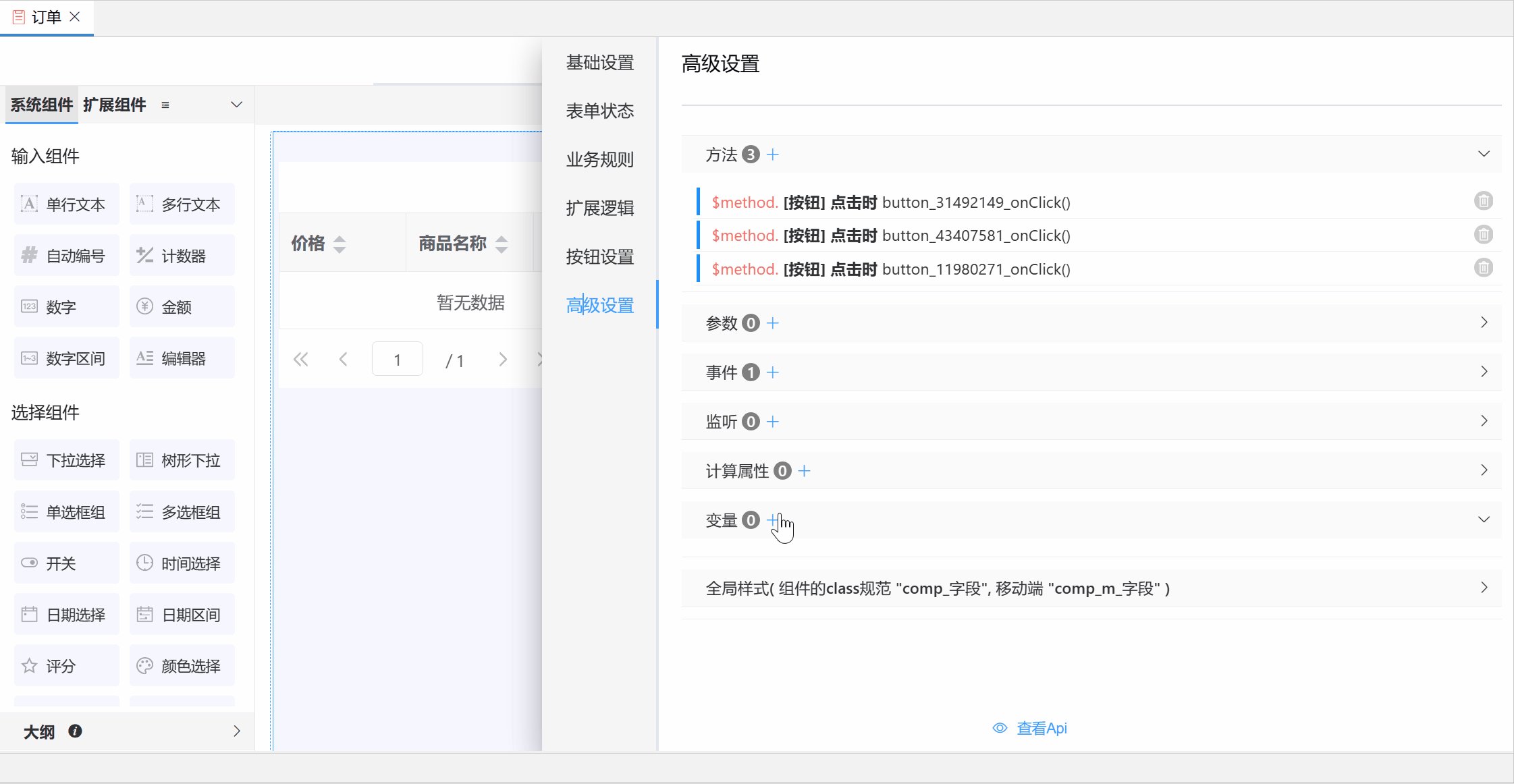
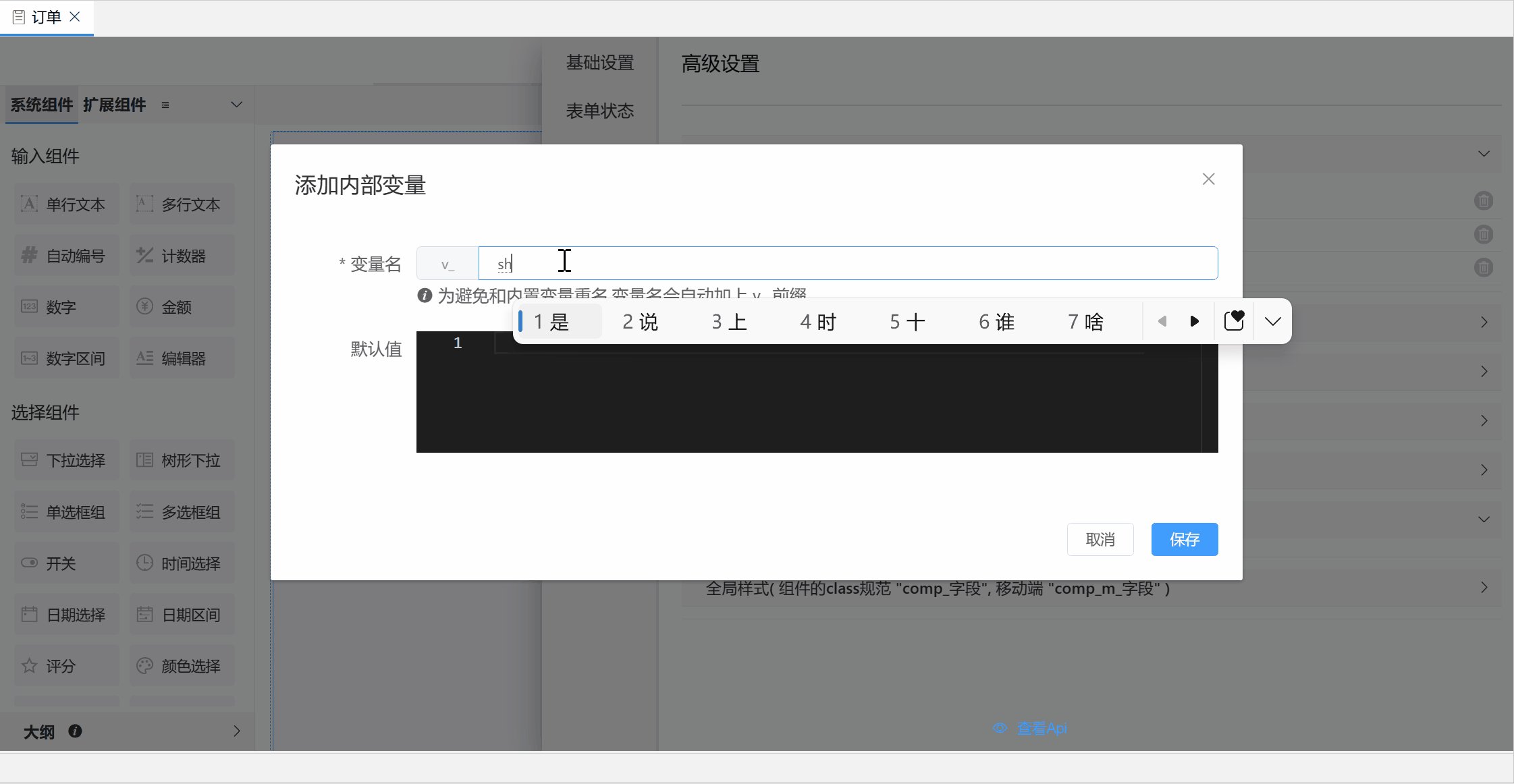
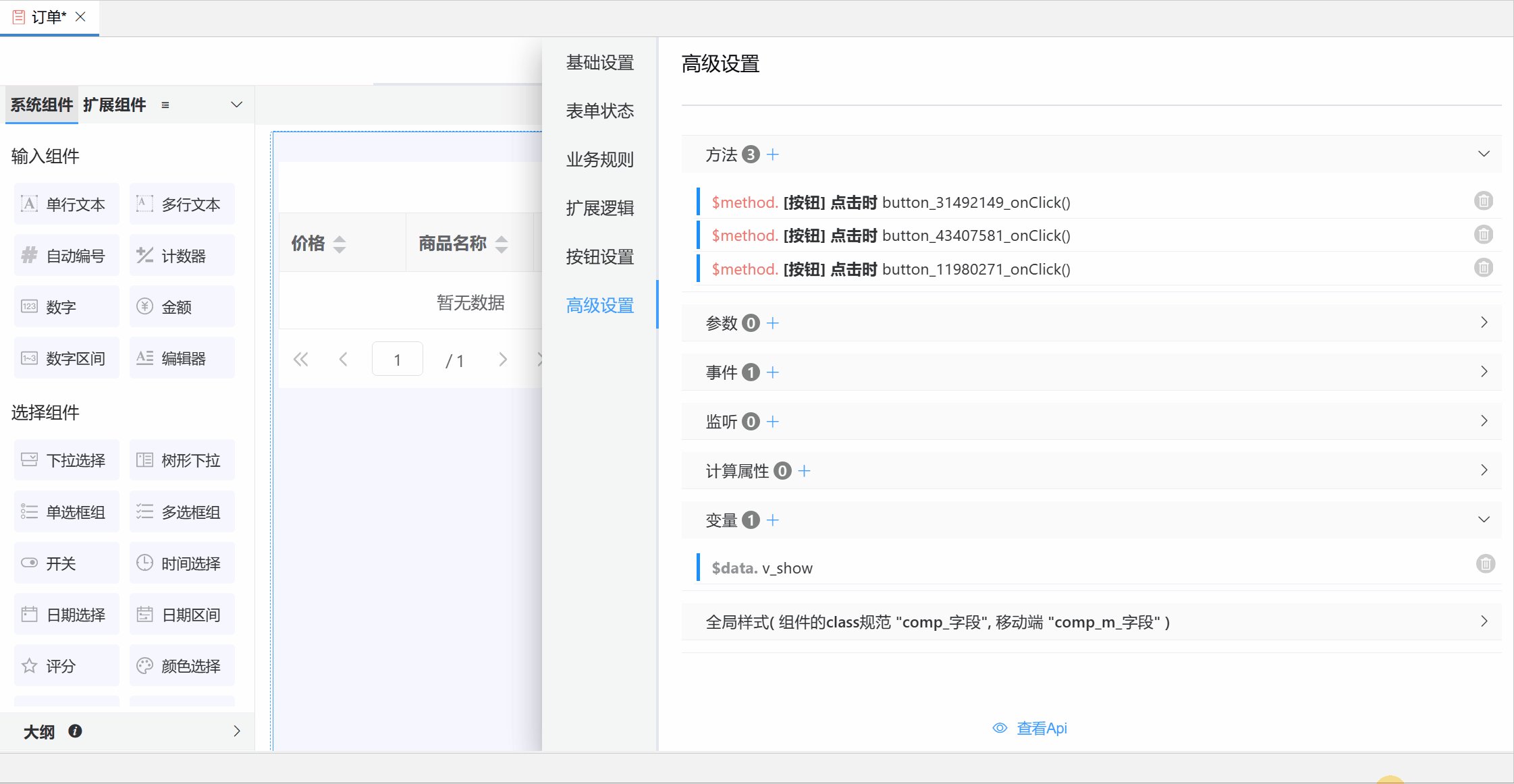
#4.1 添加变量
点击表单设置,高级设置,添加变量v_show。

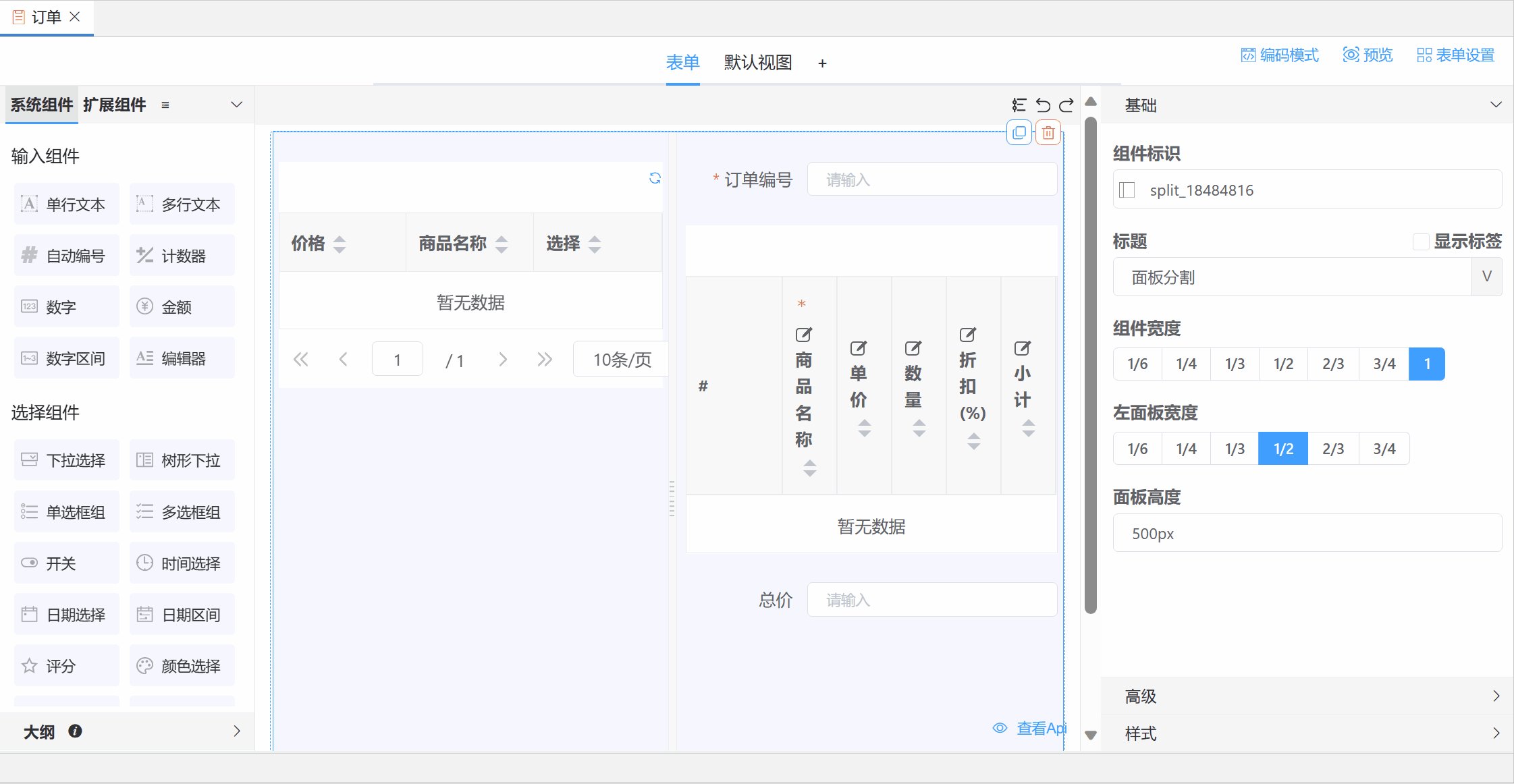
#4.2 设置面板分割
点击建立好的面板分割,在面板分割-高级中添加扩展属性,绑定v_show。

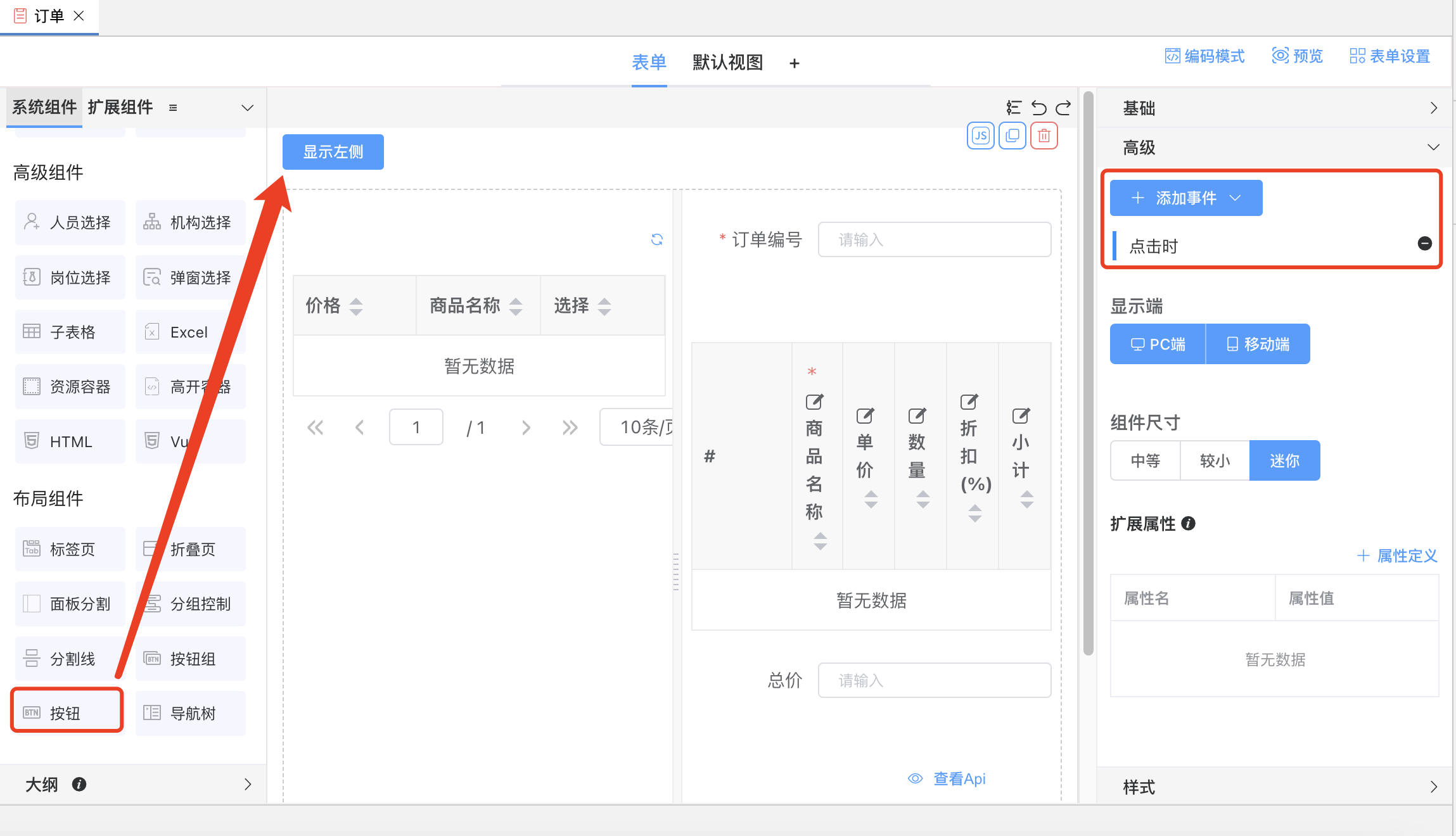
#4.3 设置按钮
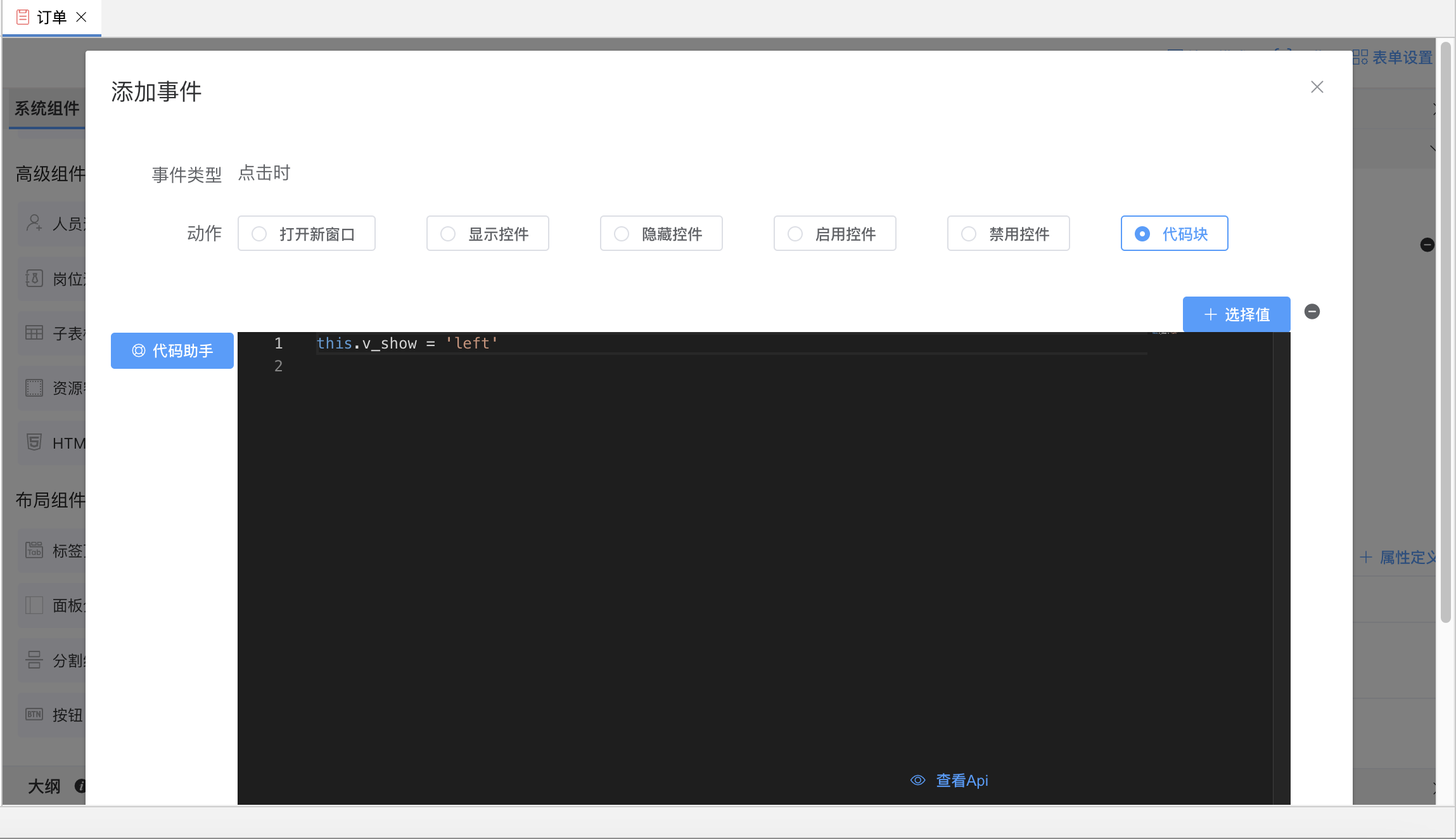
添加显示左侧按钮,并为其添加事件,将v_show赋值为'left'。


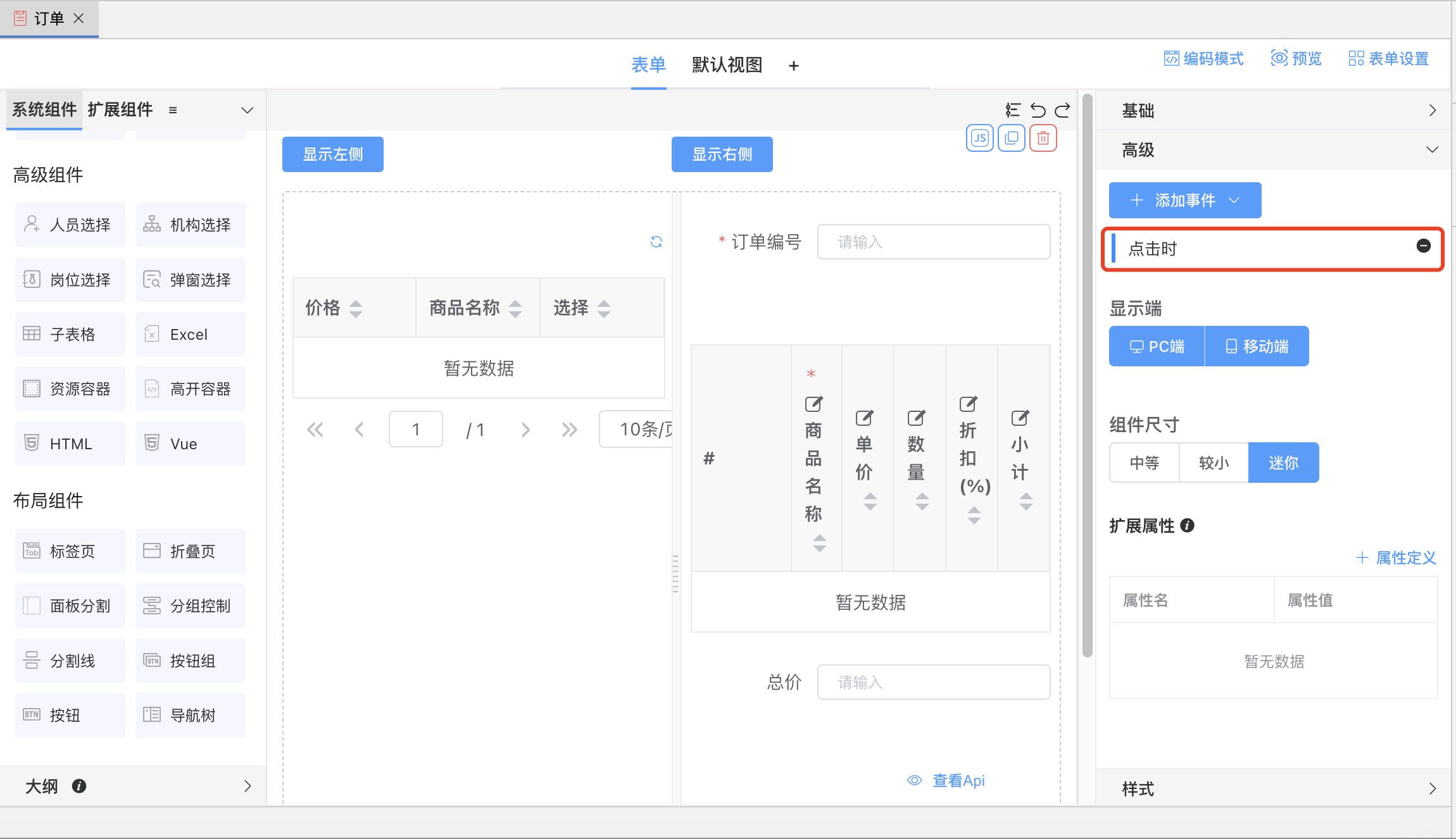
添加显示右侧按钮,并为其添加事件,将v_show赋值为'right'。

事件代码如下:
this.v_show = 'right'
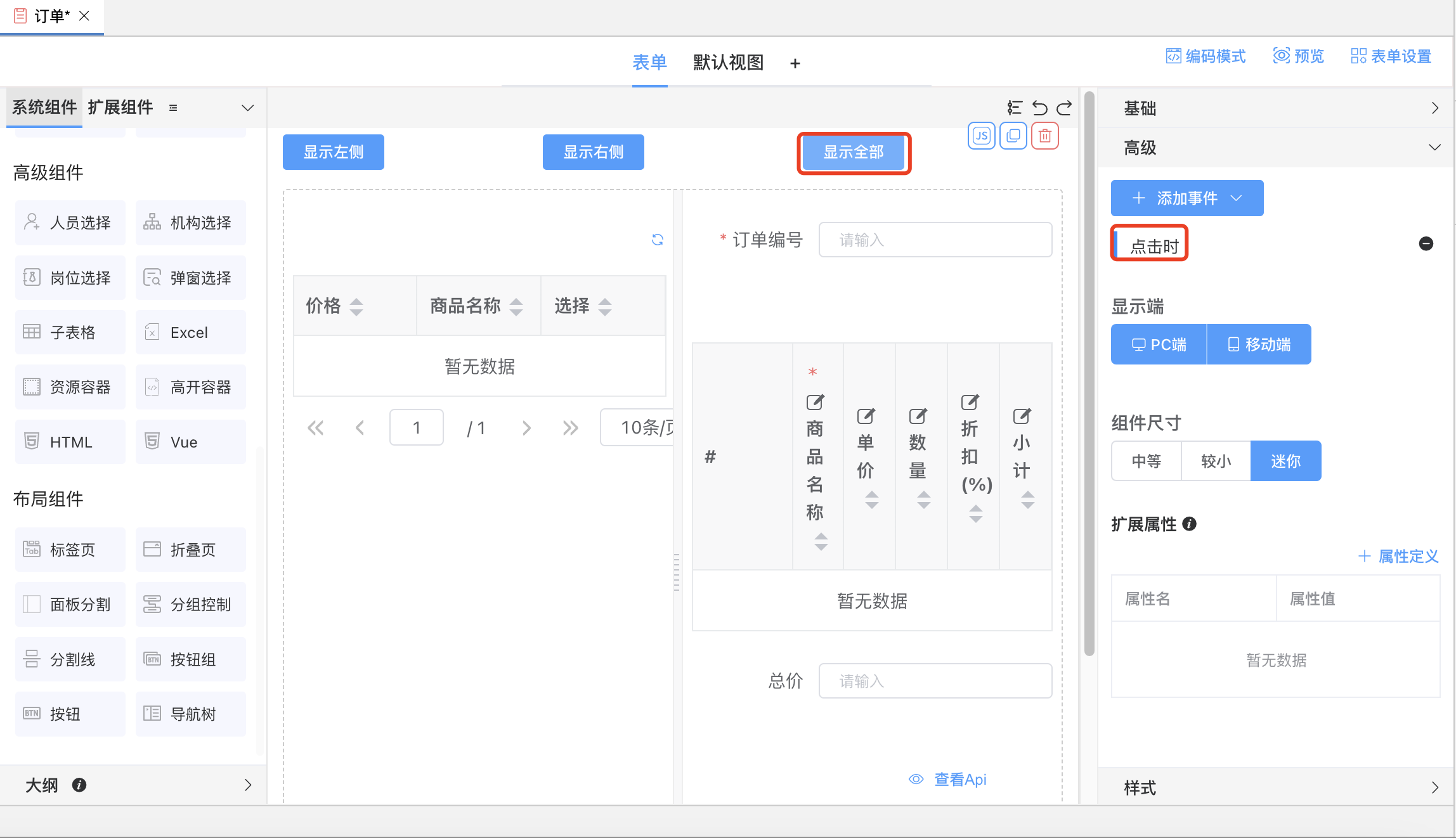
添加显示全部按钮,并为其添加事件,将v_show赋值为null。

事件代码如下:
this.v_show = null
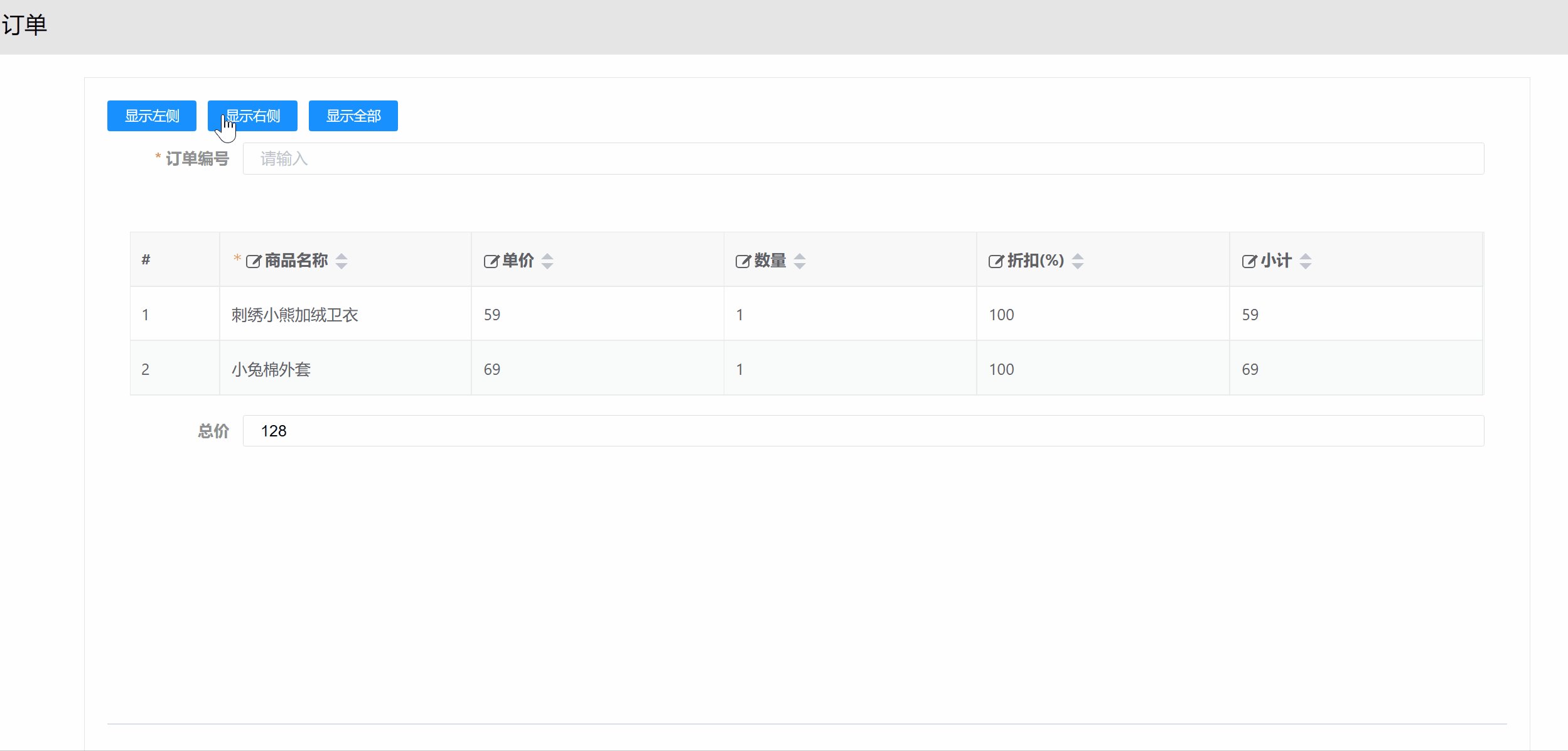
添加好按钮后,预览页面,点击对应按钮即可展示所需部分页面。
下图为点击展示右侧的效果























 811
811

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








