在我的第一段实习经历中,由于业务需求特性我做得最多的工作就是,根据UI设计师的设计图还原编码。这项工作的难点不在于编码难度,而在于看懂设计图本身。元素位置、元素色相、资源文件,都需要花费很大地精力和设计师沟通。回想起来,那是我短暂职业生涯中最艰苦的一段记忆,我和设计小姐姐一度关系紧张。
直到有一天,我发现了Zeplin大法,用上了它我的工作瞬间变得的心应手许多!!
Zeplin简介
今天就来给大家介绍这款软件—Zeplin(官网地址:https://zeplin.io/),它是集标注、切图、云存储、Guideline和生成前端代码于一体的协作软件。作者在团队中已经使用了一段时间,亲测好用,软件的主要功能是标注,引入团队后设计师再也不用标注,前端工程师看标注的效率也提高,一举两得。

Zeplin出现之前,在早期PS时代都是用马克曼给界面标注,sketch出现之后,有类似measure这样的插件可以实现自动标注,但使用上还是很繁琐,得到的产出物也并不方便工程师使用。

我们标注的稿子大部分都是如上图所示,标注和效果图合在一起,标注会遮挡内容,并不利于浏览。一般要出两套图,一套标注,一套效果图。
在使用马克曼标注时,很多设计师无法确定哪些信息需要标注,大多的处理方法是把所有间距元素都标注上,但其实有些信息是不必要的,这样反而不利于工程师浏览。
其次,当项目的页面很多时,标注会占用一部分时间,开发做好界面,进行视觉验收的时候,还要截图再标明视觉错位的地方,如果是安卓有多个尺寸,还要出多个标注稿。对于迭代比较快的团队来说,标注是一件耗时耗力的事情。
Zeplin的出现就是为了解决以上沟通错位的问题,设计师不用再为标注劳心,工程师看设计稿的效率也提高了,一举两得。
如何快速上手Zeplin
创建项目
Zeplin支持sketch和PS文件导入,安装好后会自动把插件装上,插件的作用是把设计稿导入到Zeplin。
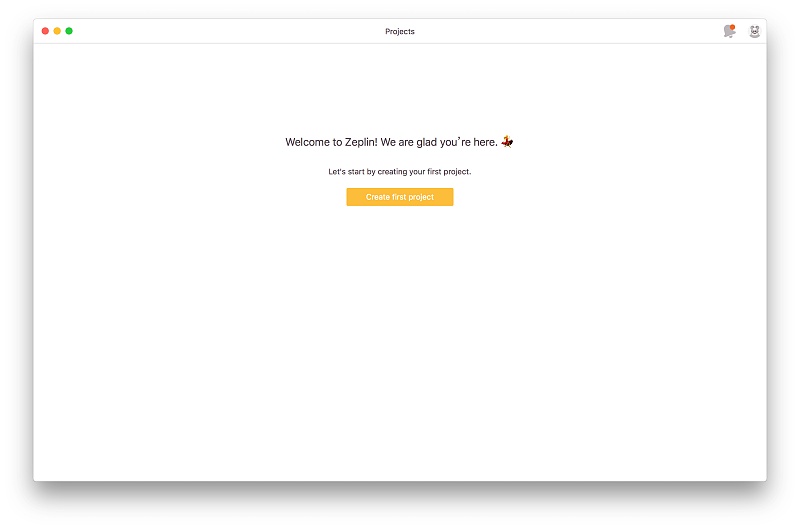
首次登录,会提示你创建一个项目,免费版的用户可以创建一个项目,企业用户100美元/月可以无限创建。

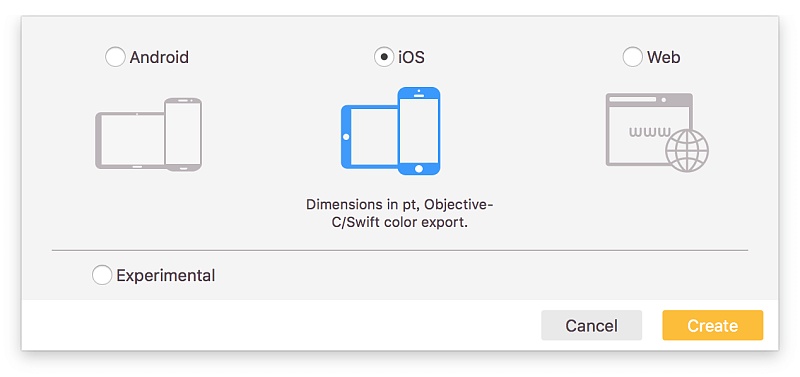
选择创建的项目类型,分别对应安卓、iOS和PC三个端。

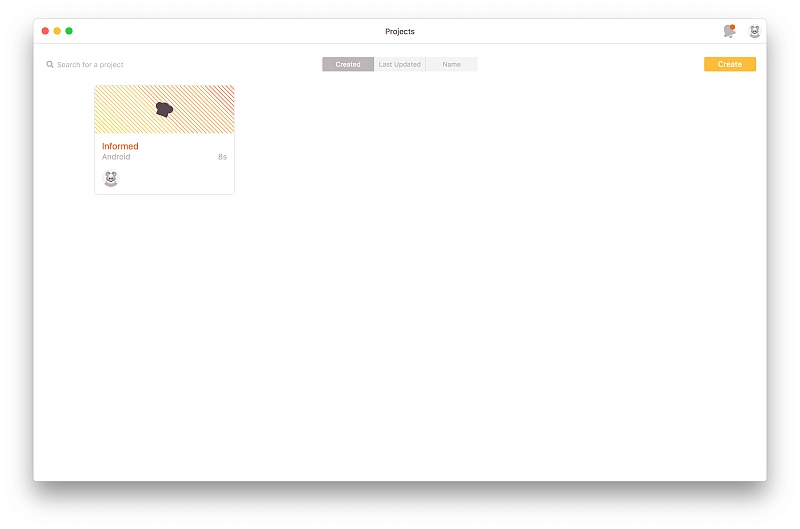
创建完成后,可以邀请团队成员进来,把团队成员设置为管理员,每一个成员都可以邀请其他成员进来。

文件导入—Photoshop
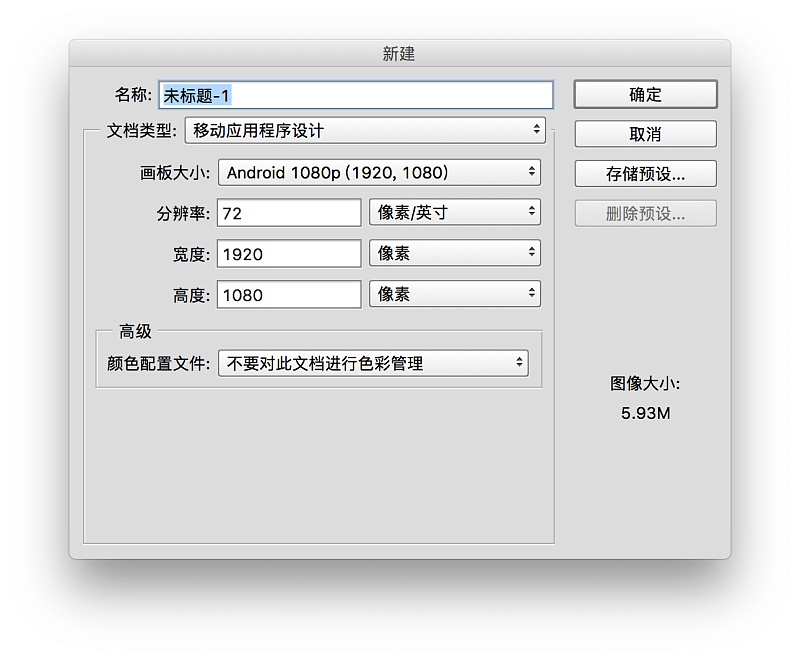
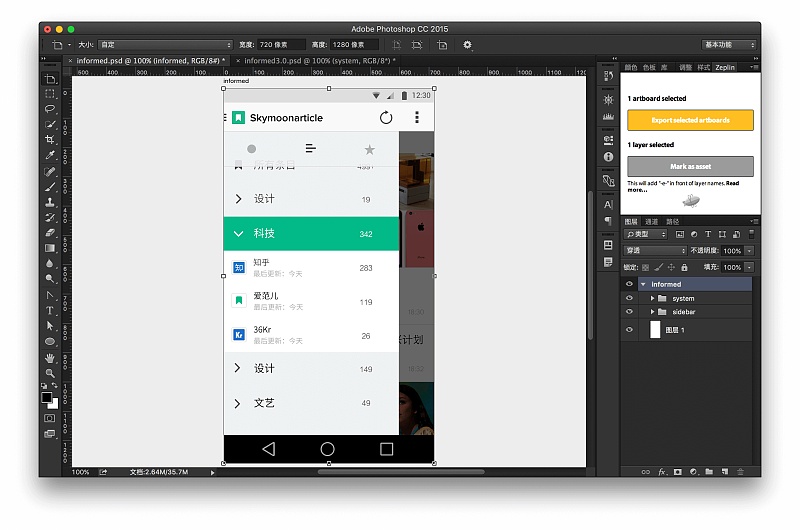
在PS新建文件的时候,文档类型要选择移动应用程序设计,才能导入到Zeplin,且只支持PS CC2015及其以上的版本。

找到插件的入口,窗口—扩展功能—Zeplin,选中想导入的画板,按钮会变成黄色并提示:导入已选中的画板,点击按钮并选择我们之前在Zeplin就已经建好的项目。

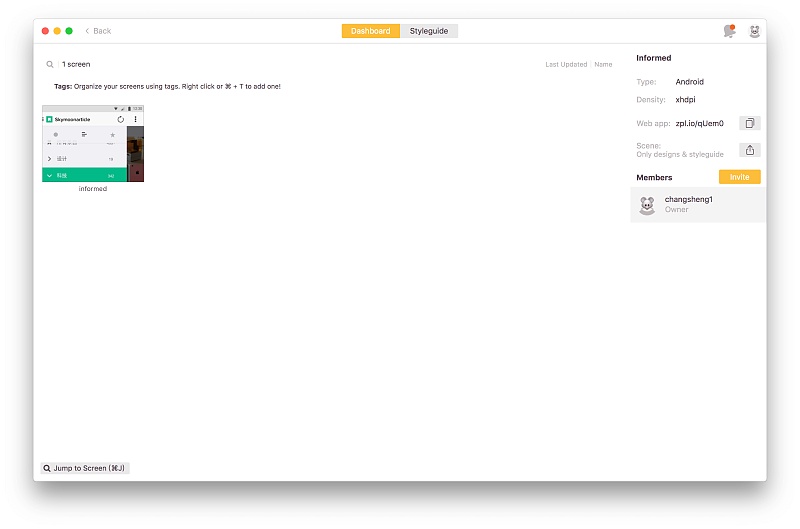
再回到Zeplin,我们会发现在PS中被选中的画板已经被导入到Zeplin。

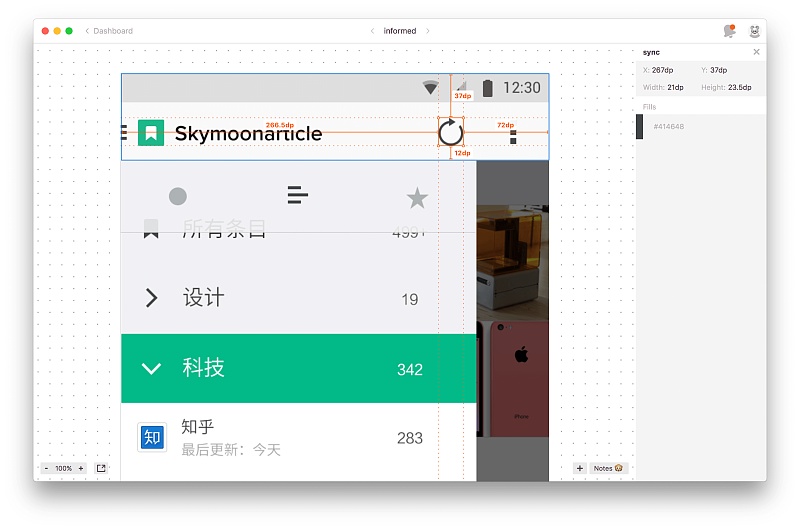
选择其中一个图标,会精确显示到四周的边距,右边展示的是按钮的具体信息,如果使用了透明度,还会有具体的数值。如果文字和文字间有间距的话,建议最好用两个文本框,一个文本框就无法识别了。

切图
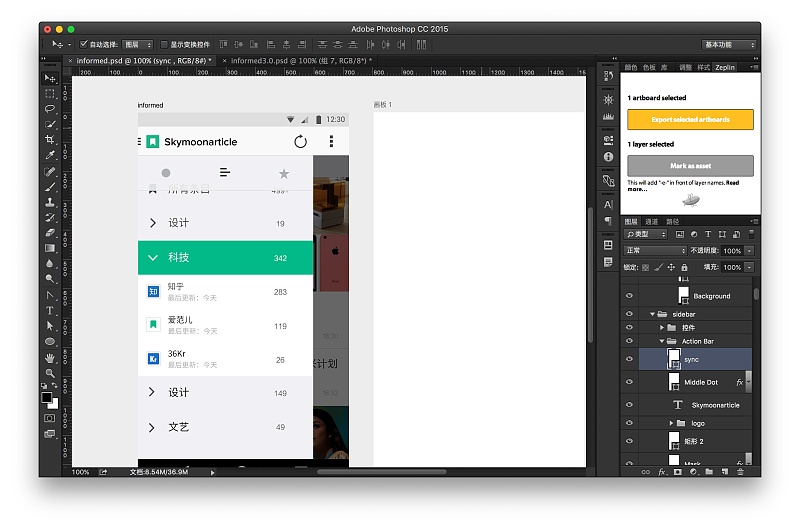
Zeplin还有切图的功能,我想把同步按钮作为一个切图资源,选中对应的图层,然后点击灰色按钮,标记为资源。这样一来,我们可以把所有页面中需要切图的元素都标记出来,再到Zeplin导出。

回到Zeplin,这时再选中同步按钮,旁边会出现一个资源的模块,有两种格式PNG和SVG,点击即可下载。曾经用过很多PS的切图插件,即使再方便也同样需要给每个图层命名分类,现在zeplin只需要点击一个按钮,大大的解放了设计师的双手。

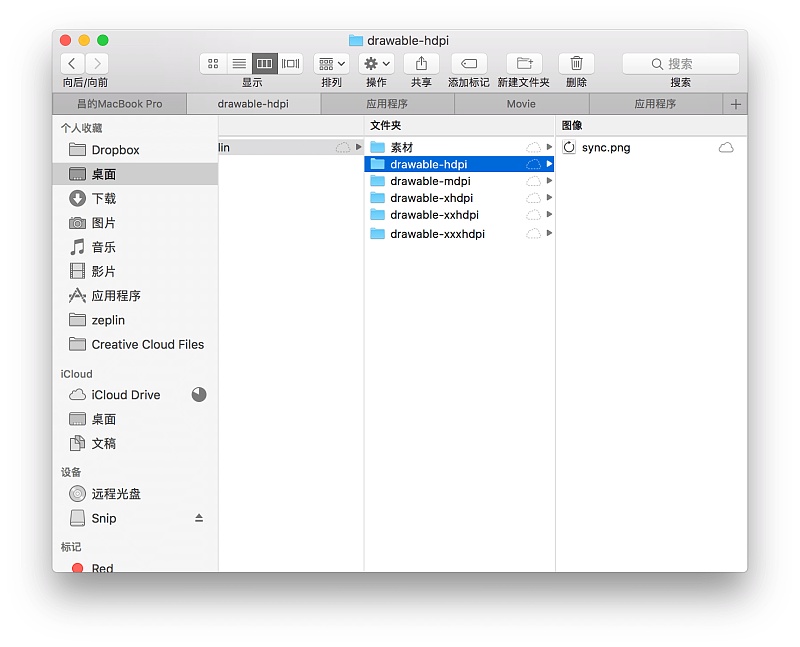
下载之后会自动保存到对应的文件夹,安卓会自动生成5个分辨率大小的图标,iOS会生成2倍图和3倍图。

注释和Guideline
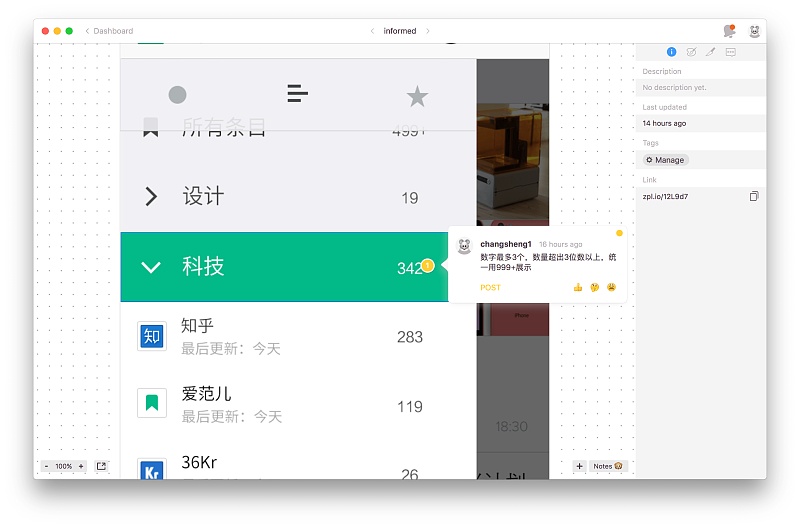
如果担心设计稿中某一处引起歧义,还可以对此进行注释,其他人看到注释如有不同意见还可以回复,这个功能非常好用,产品人员可以直接拿来写PRD文档。

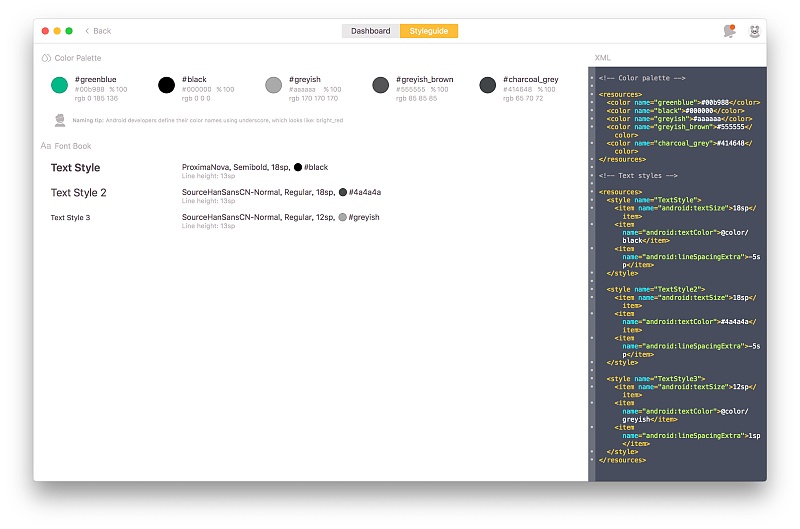
同时还可以生成视觉规范,包括字体样式和颜色模板,右边是对应生成的代码,研发可以直接复制使用。








 本文介绍了协作软件Zeplin,它用于标注、切图和前端代码生成,帮助开发者更好地理解设计师的设计图。通过创建项目、导入PS文件、注释和Guideline等功能,提升团队协作效率,减少设计师和开发者的沟通障碍。
本文介绍了协作软件Zeplin,它用于标注、切图和前端代码生成,帮助开发者更好地理解设计师的设计图。通过创建项目、导入PS文件、注释和Guideline等功能,提升团队协作效率,减少设计师和开发者的沟通障碍。
















 754
754

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








