一、 使用场景
每天亿级数据量,早中晚各有三次高峰请求量会暴增。数据分为动态和静态数据,动态数据量大对实时性要求不是很大。然后附属系统需要大屏系统和数据订阅系统,大屏功能有数据展示、地图展示和监控查看。数据订阅系统需要发布接口信息。
二、项目经验
-
提前预设好接口请求量激增的问题,要不等上线后真的很头疼! 一开始想着集群下带线程队列就够用了,但是由于动态数据都是带图片的,而且量很大,所以经常性把所有服务等待队列堵满,导致请求要么拒绝,要么丢失。后面加了MQ后好多了,当队列满了后,就临时放在MQ里,可以分摊峰时压力。
-
但上面仍旧存在一个问题:在线程池等待队列里的数据如果很多,某个服务停掉后,会导致线程队列里数据丢失。建议解决方案:如果数据数据安全性非常高可以不用线程等待队列,或者使用本地持久化队列存储也可以,将数据保存到本地持久化队列,也能满足压力分摊的同时还能保证数据安全。
-
数据索引部分,例如查询管理操作或者大屏相关的操作,可以使用缓存提高效率。
-
数据存储部分,一定要分类存储,例如动态数据的文本和图片,要分类存储到ES和Minio中,在ES内只存储文本信息,图片文件等存储到Minio中,同时异步操作会很大提升效率。
-
大屏数据获取方面,使用Websokcet长连接,个人感觉速度还是很快,并且当数据有变化时可以主动推给前端,是个不错的选择。
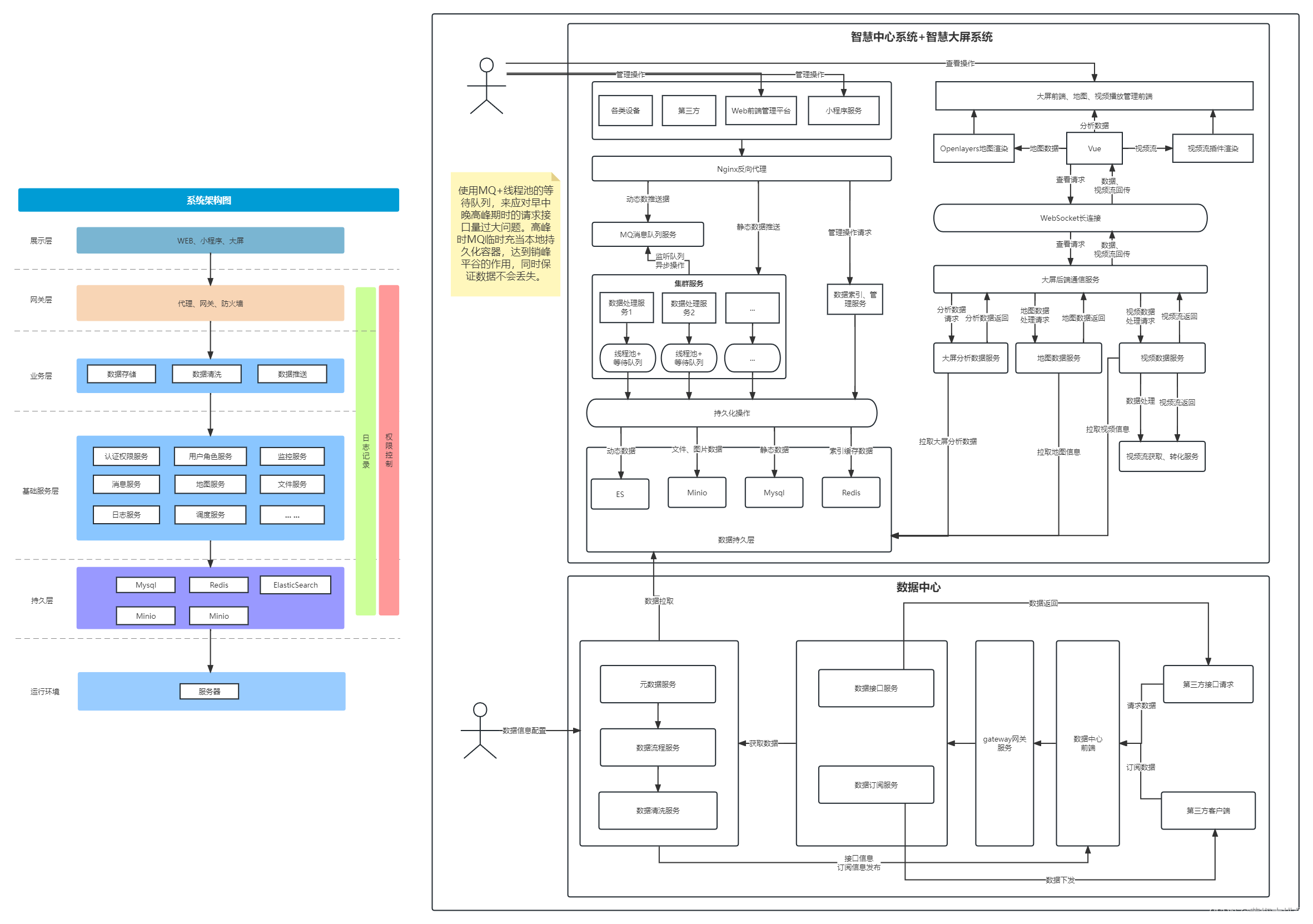
三、项目架构图
说明:非专业架构图,就是留存总结,以后遇到相同项目可以借鉴一下,勿喷望指点!

四、其他相关网址(个人技术总结)
Websocket相关
Vue3下的视频直播流方法(RTSP和HLS流)
架构图地址
























 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








