<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 400px;
height: 600px;
background-color: orange;
display: none;
}
</style>
</head>
<body>
<input type="button" value="开始">
<input type="button" value="结束">
<div></div>
<script type="text/javascript" src="../jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function() {
$("input").eq(0).click(function () {
$("div").slideDown(4000).slideUp(4000)
})
$("input").eq(1).click(function () {
// stop(clearQueue,jumpToEnd)
// clearQueue是否清除动画队列
// jumpToEnd是否跳转到当前动画的结束位置
$("div").stop(false,false)
})
})
</script>
</body>
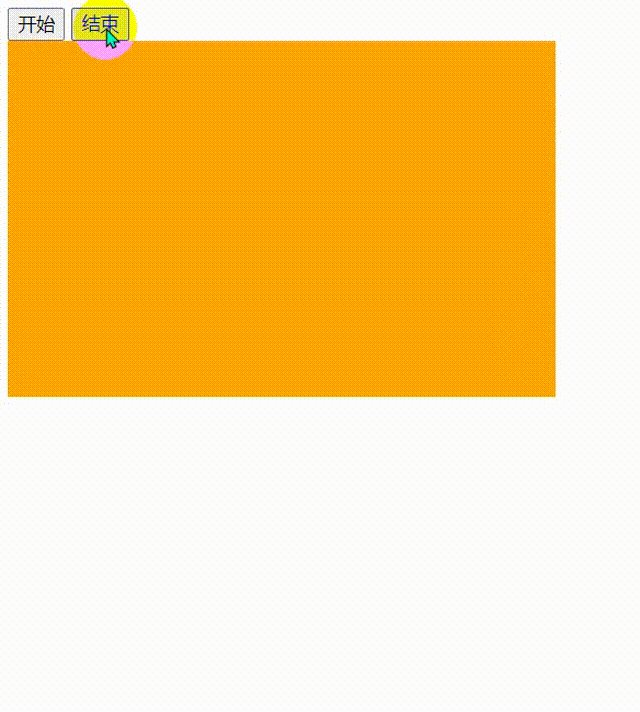
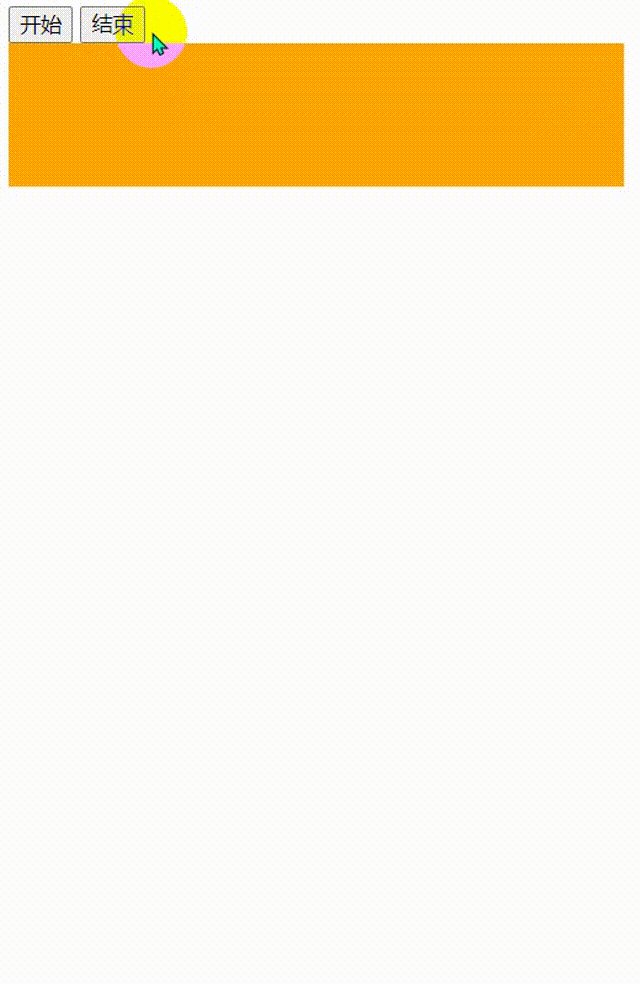
</html>上述运行结果:

$(function() {
$("input").eq(0).click(function () {
$("div").slideDown(4000).slideUp(4000)
})
$("input").eq(1).click(function () {
// stop(clearQueue,jumpToEnd)
// clearQueue是否清除动画队列
// jumpToEnd是否跳转到当前动画的结束位置
$("div").stop(true,false)
})
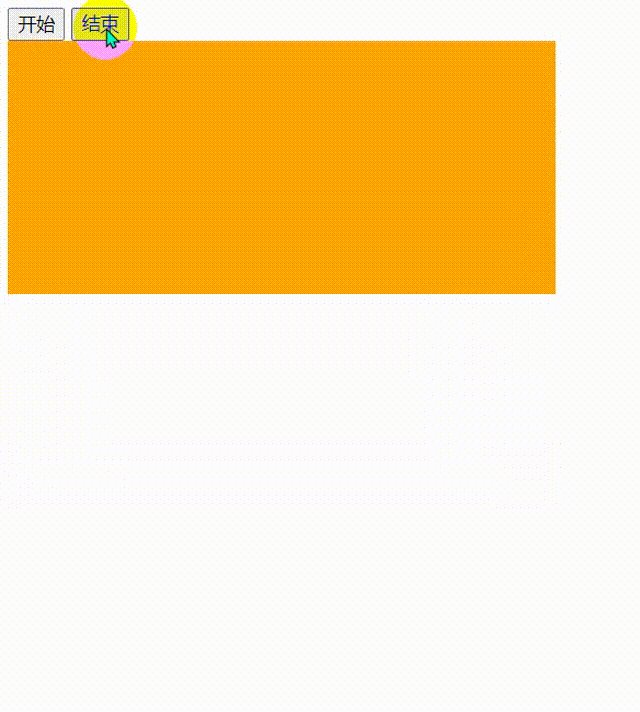
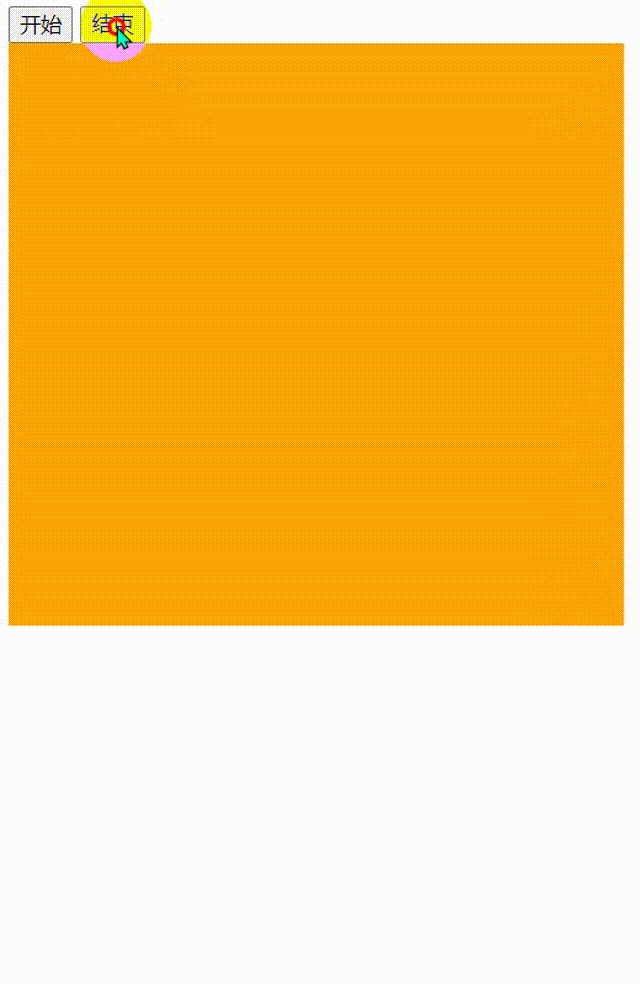
})上述运行结果:

$(function() {
$("input").eq(0).click(function () {
$("div").slideDown(4000).slideUp(4000)
})
$("input").eq(1).click(function () {
// stop(clearQueue,jumpToEnd)
// clearQueue是否清除动画队列
// jumpToEnd是否跳转到当前动画的结束位置
$("div").stop(true,true)
})
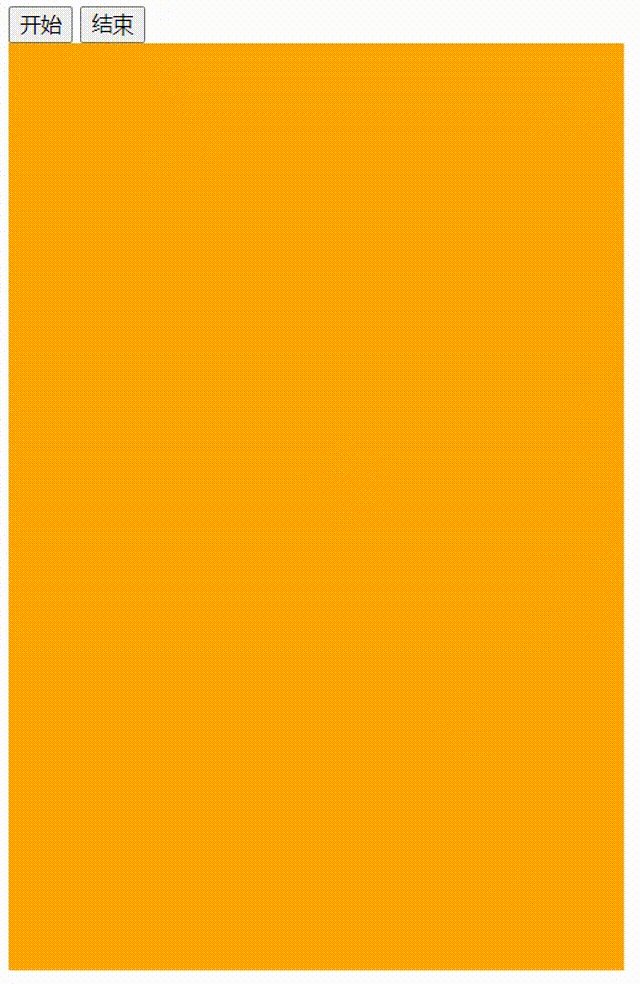
})上述运行结果:























 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










