LayaTree

LayaTree是Chrome浏览器平台上的专门为Laya引擎设计的生产力工具。能在项目运行时阶段进行调试和修改。目前功能在不断迭代中,致力于实现类似于Unity编辑器的开发体验。相比于laya.debugtool.js在使用过程中导致的节点的强引用, LayaTree使用了索引缓存方案,在保证性能的同时,又避免了内存泄露的风险.
LayaTree目前已在chrome浏览器网上商店上架,搜索laya即可下载安装。
本地下载地址: LayaTree.zip
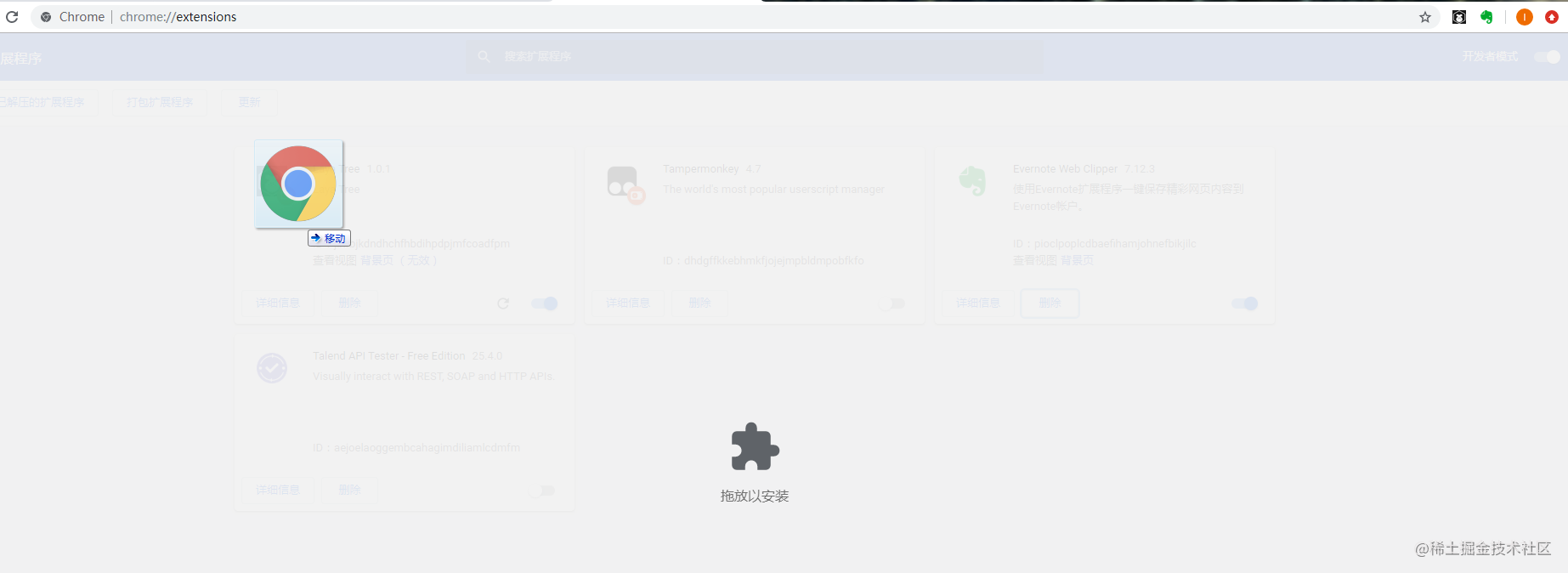
(安装方法: Chrome浏览器进入chrome://extensions/页面,打开开发者模式,将解压后crx文件拖入该页面即可,安装成功后重启浏览器),如果之前有安装开发版的LayaTree,可以直接删除.

需要注意的一点是: 如果需要调试的页面是文件网址,需要打开允许访问文件网址.否则无法识别当前laya引擎;


使用方法
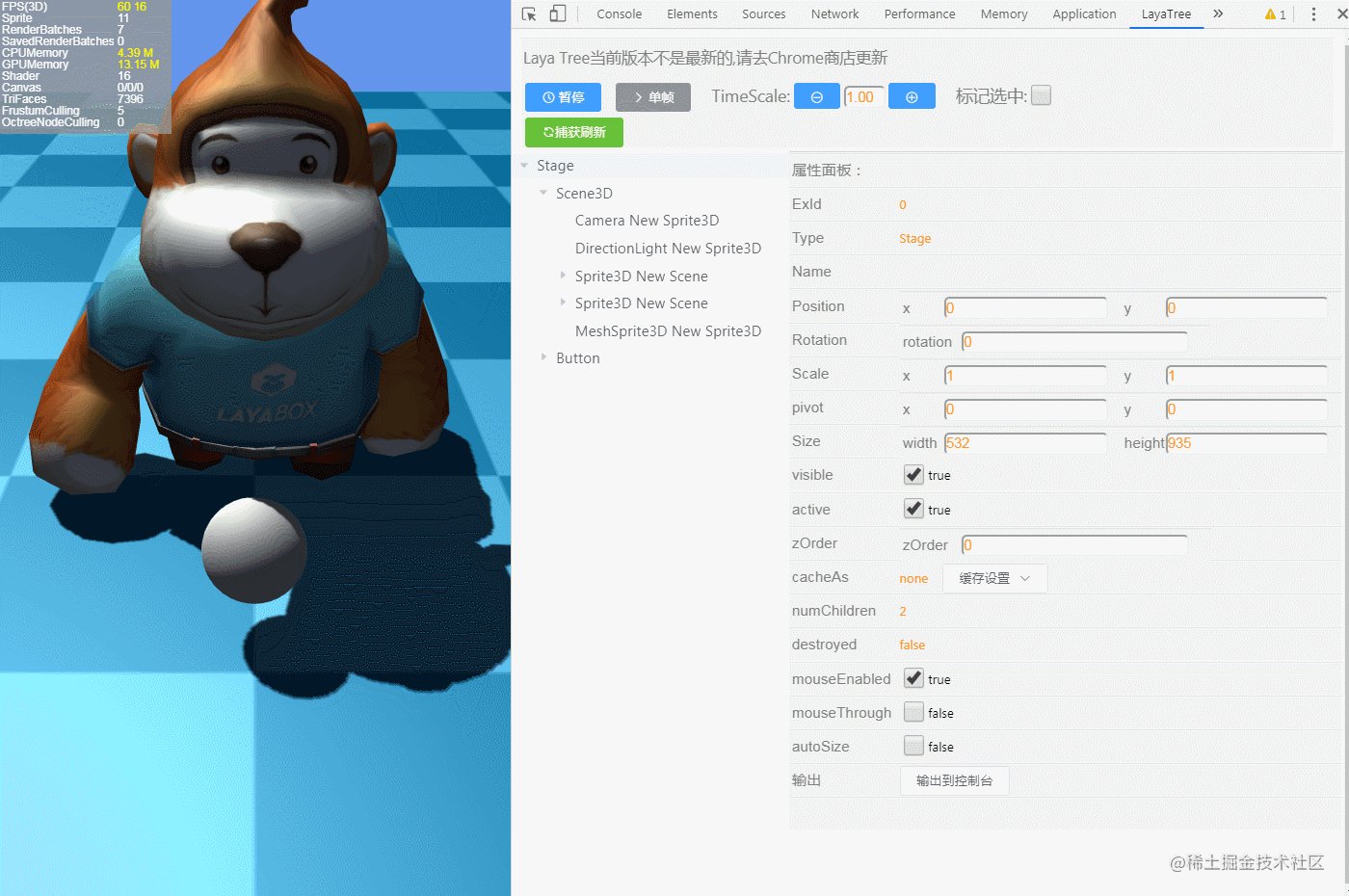
在需要调试的项目页面(需未混淆代码),打开开发者工具页面(F12或 Ctrl+Shift+I),选择LayaTree页签

使用技巧
1.捕获刷新功能
LayaTree设计的本意是尽可能少的影响到游戏,做一个安安静静的的幕后操作者.所以不会去实时更新当前页面的节点树.
所以需要手动点击捕获刷新按钮来更新节点树列表.
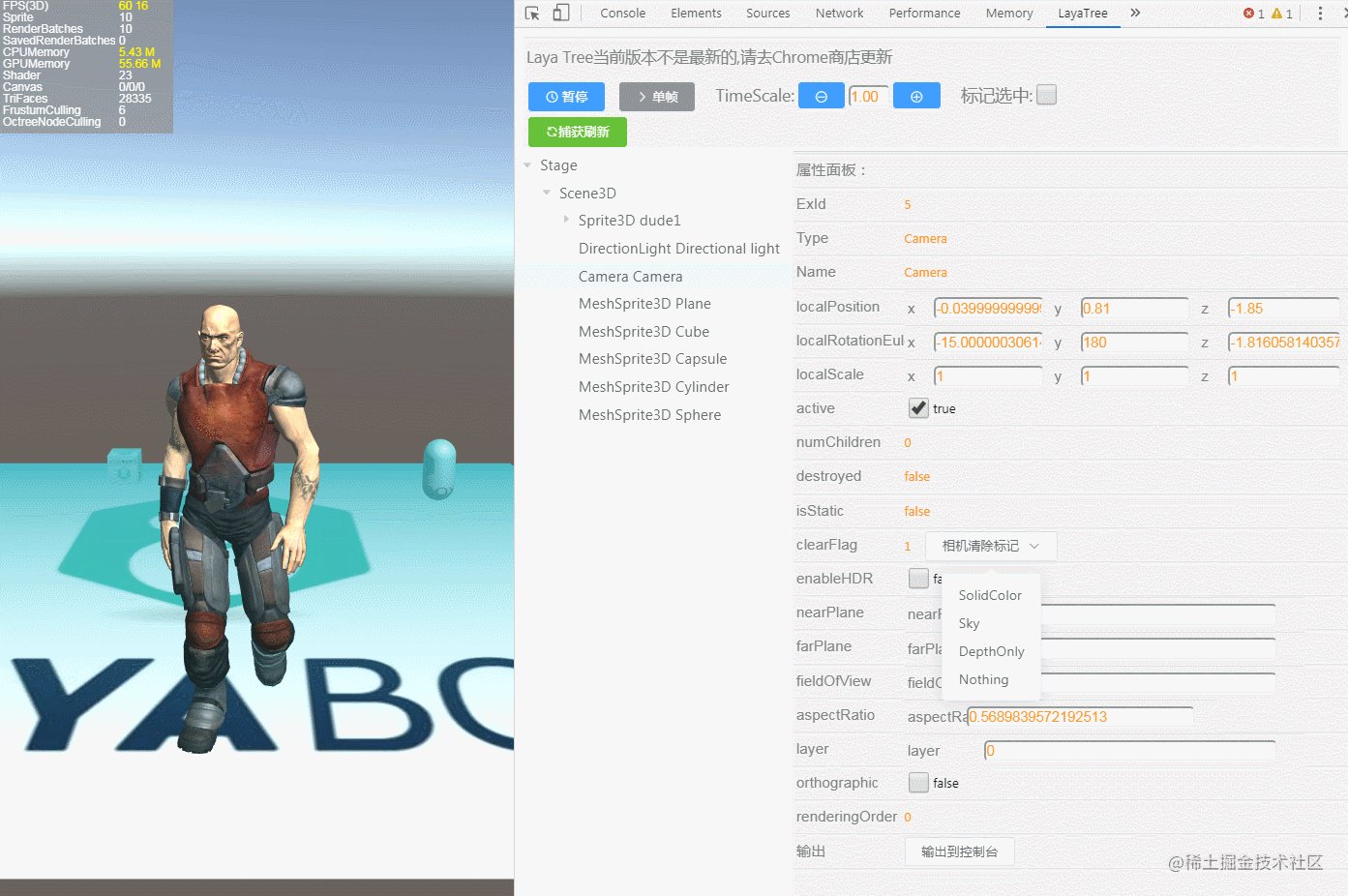
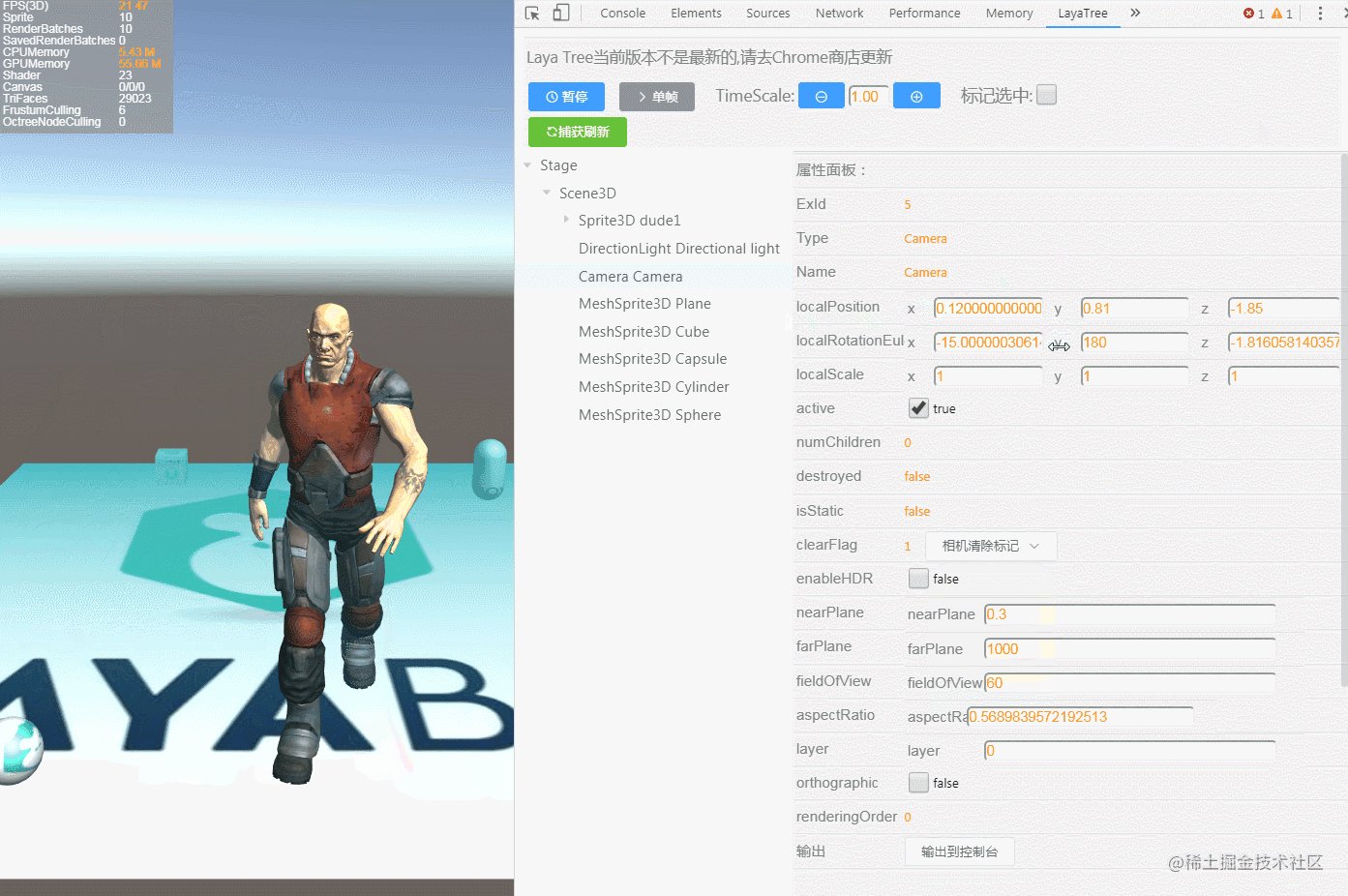
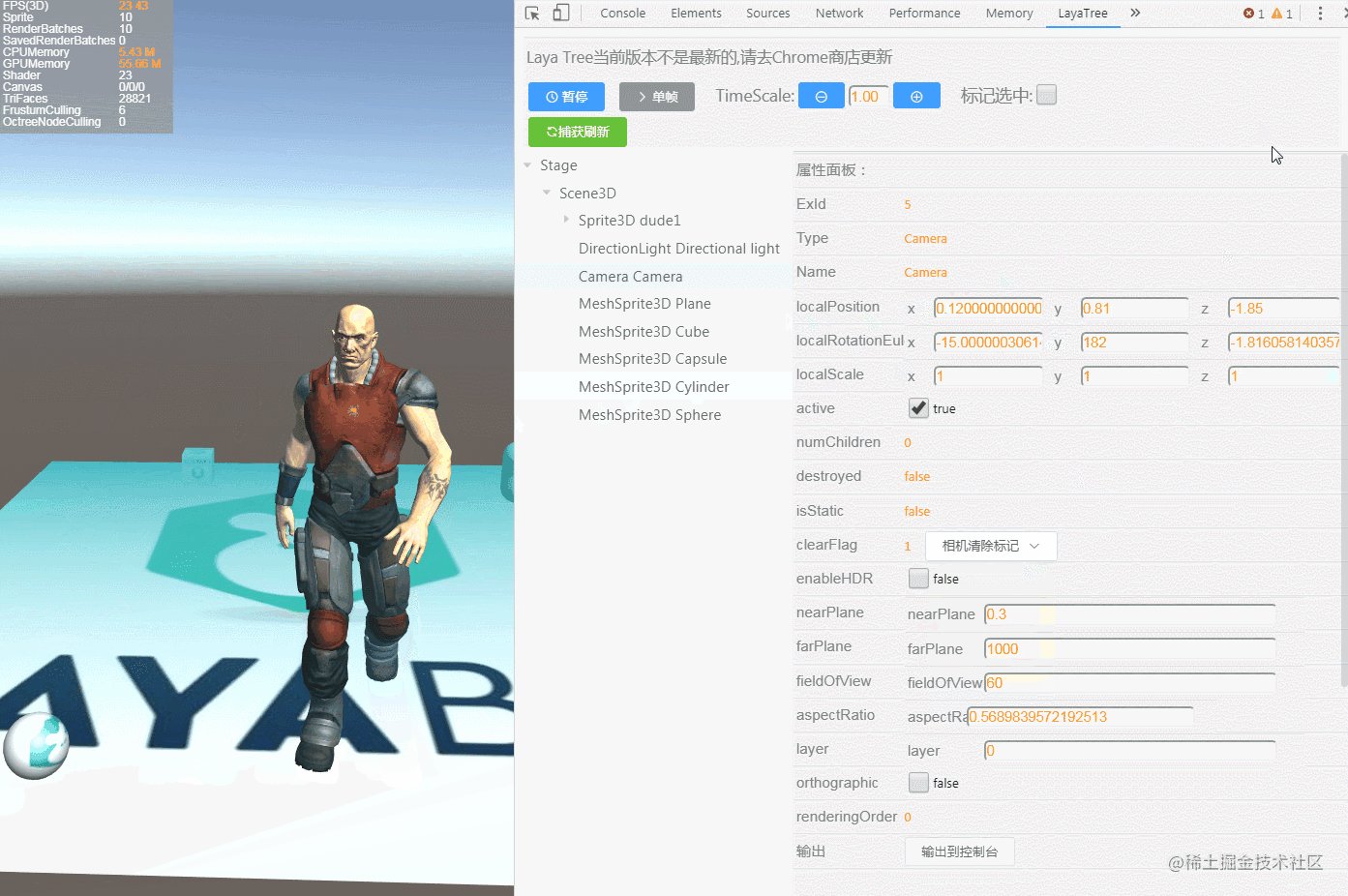
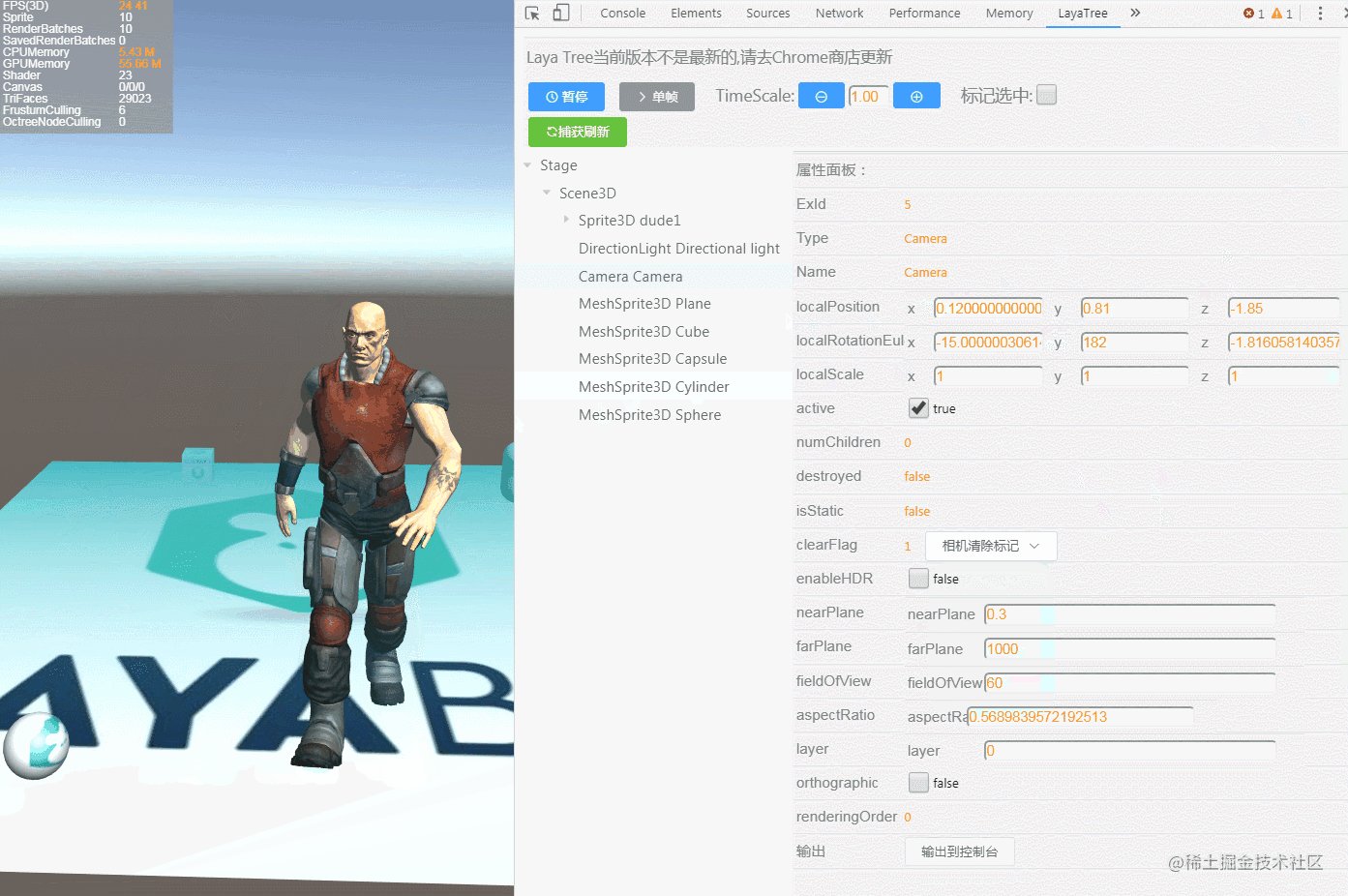
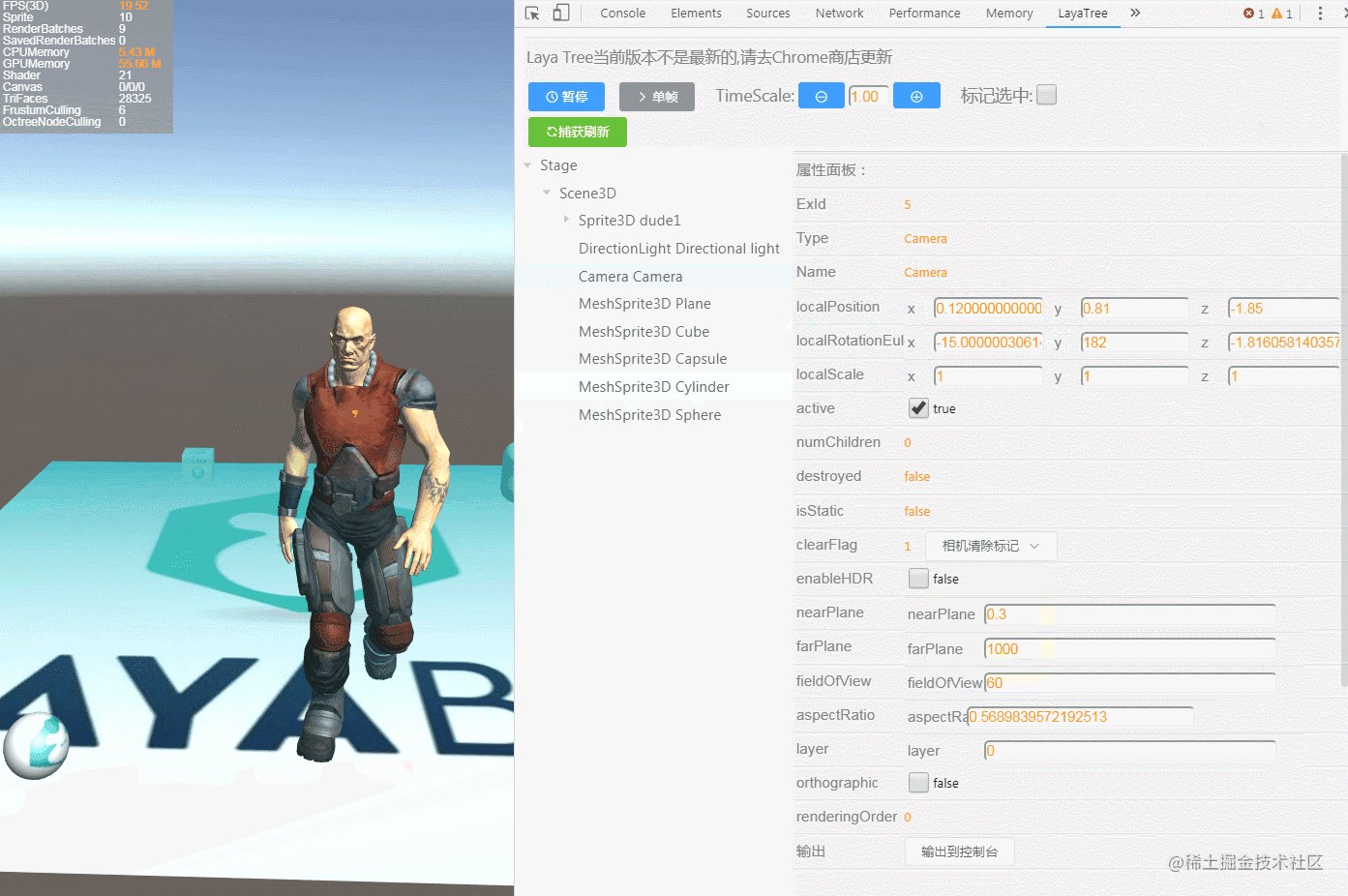
2. 操作Camera相机节点
可以通过鼠标拖放或输入数值操作节点的位移,旋转和缩放.
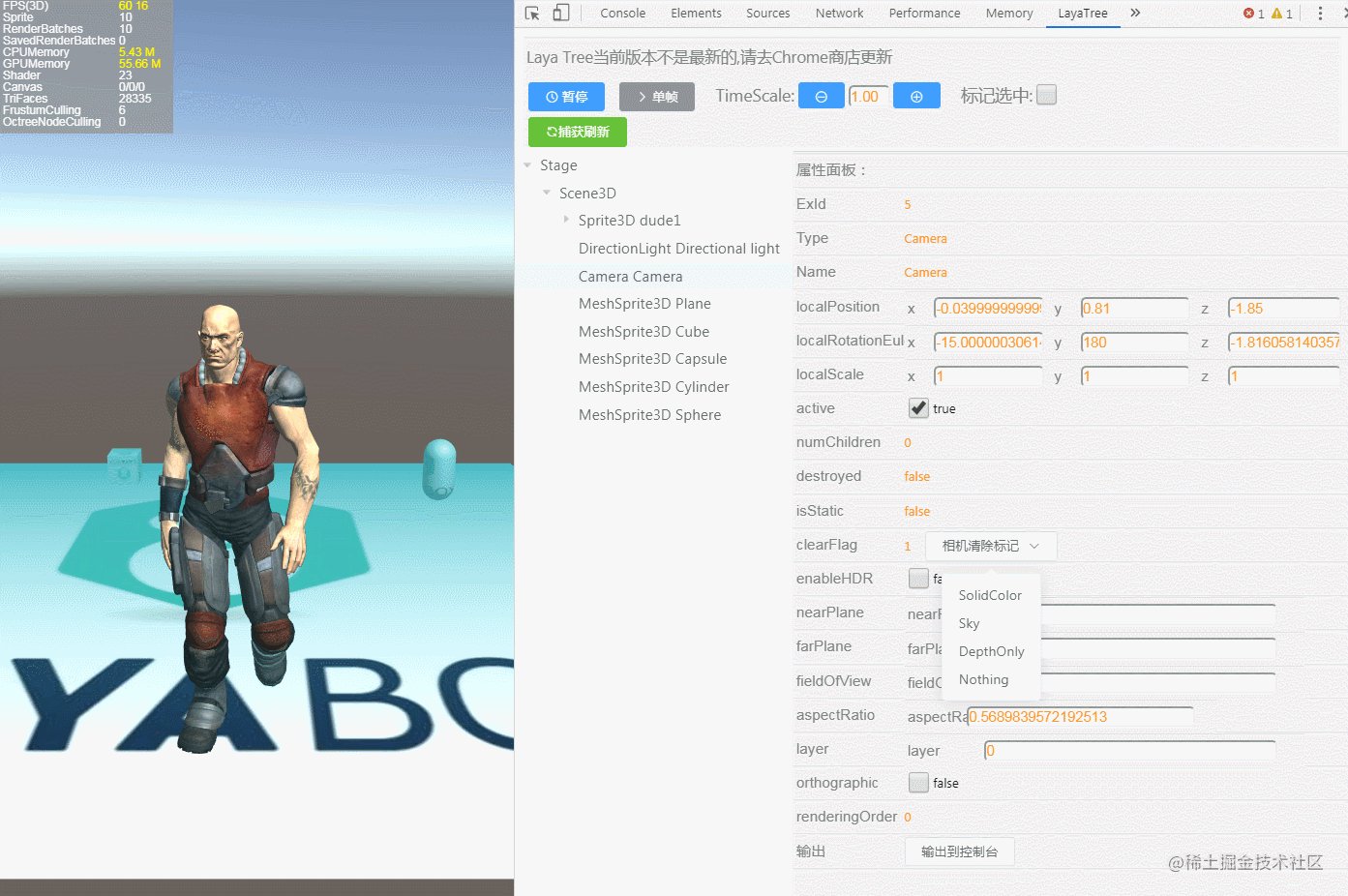
通过便捷的下拉框切换相机的clearFlag.开启或关闭HDR.
此外相机的FOV,远近裁面和比例都可以快速的动态修改,极大的便利了镜头调整.
加入了正交相机开关orthographic.

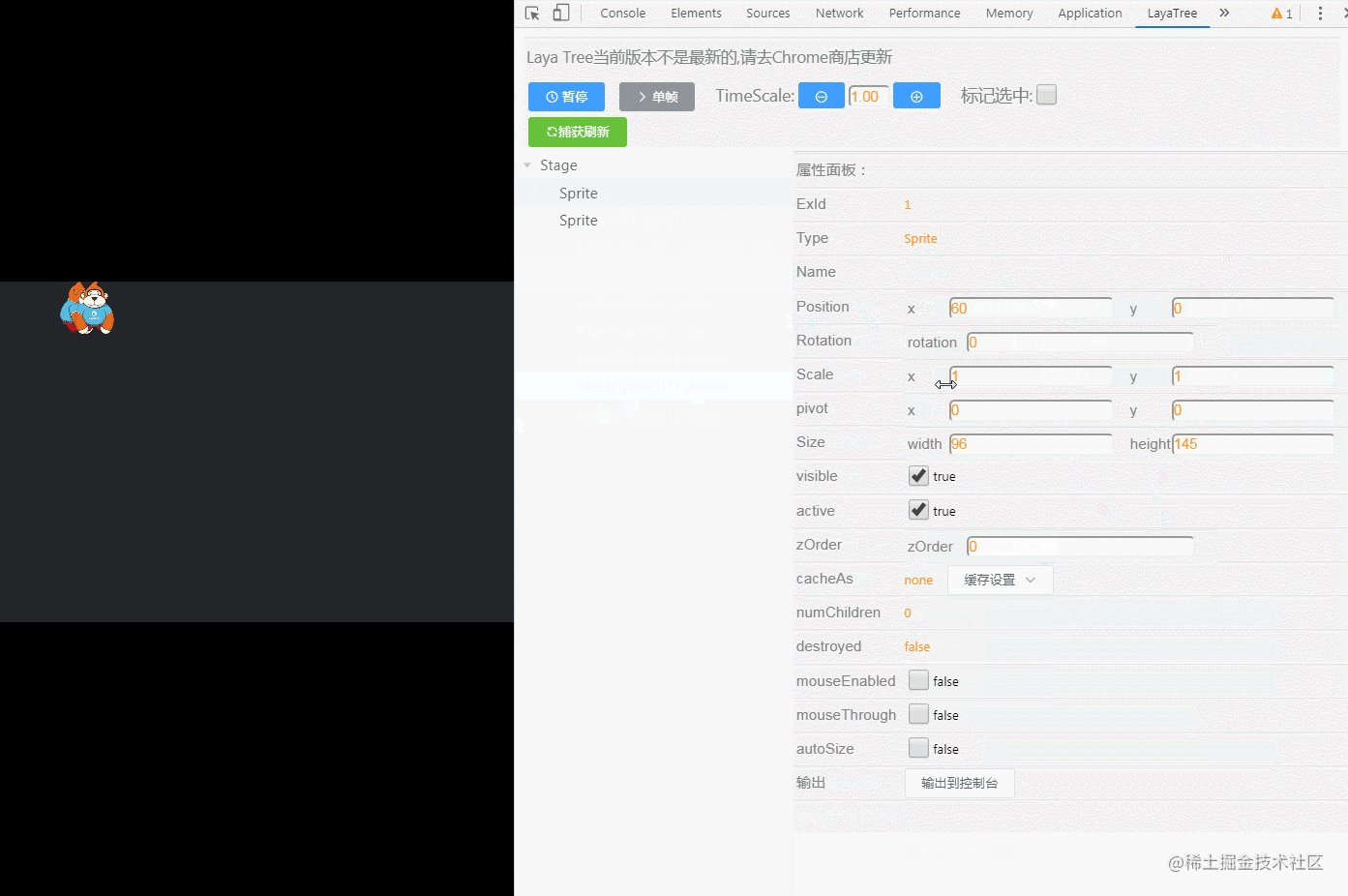
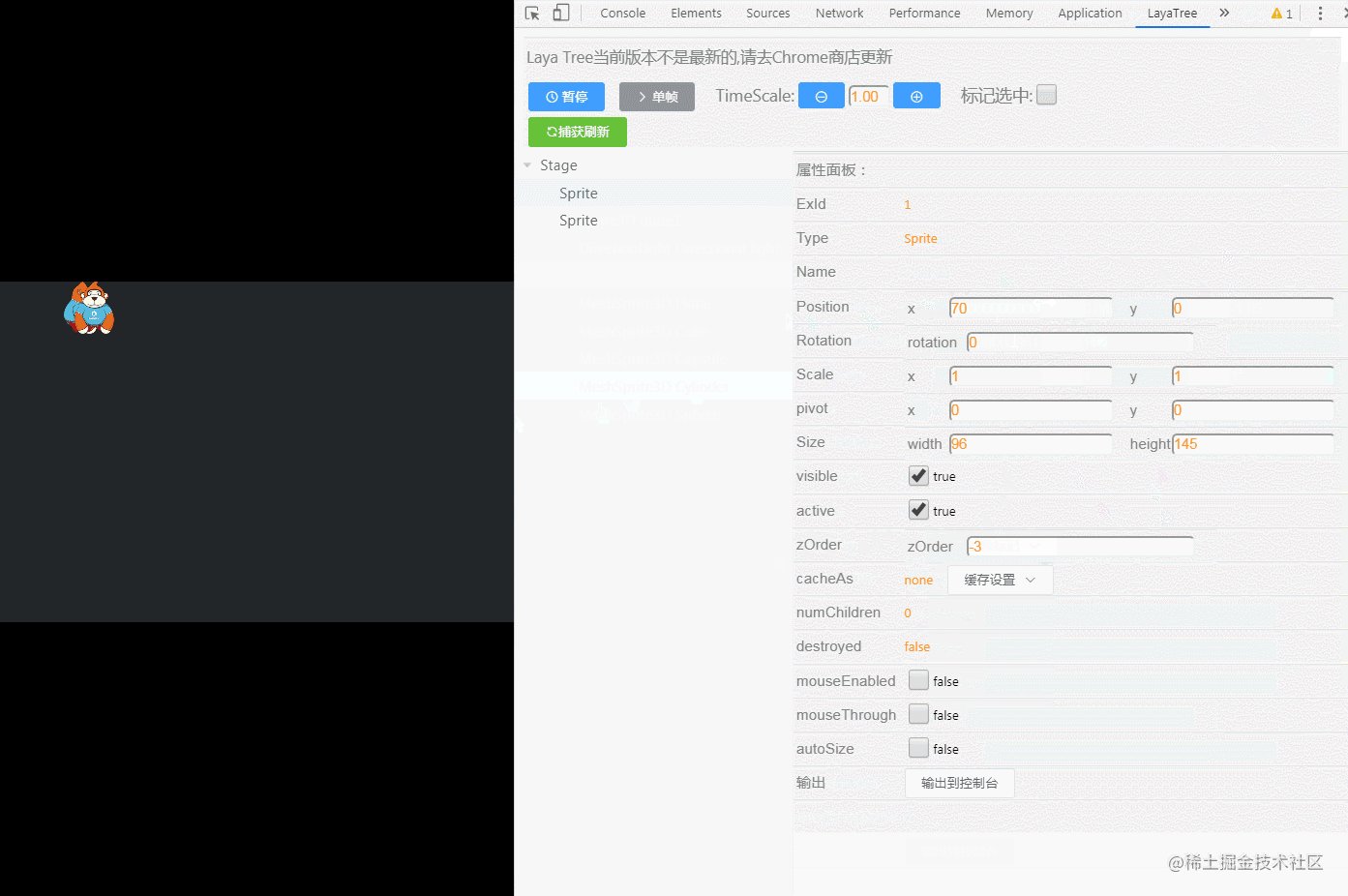
3.操作Sprite节点
除了常规节点的位移,旋转和缩放.还能够动态设置层级关系zOrder,锚点,尺寸
此外还有开发中经常需要用到的设置点击事件与穿透控制

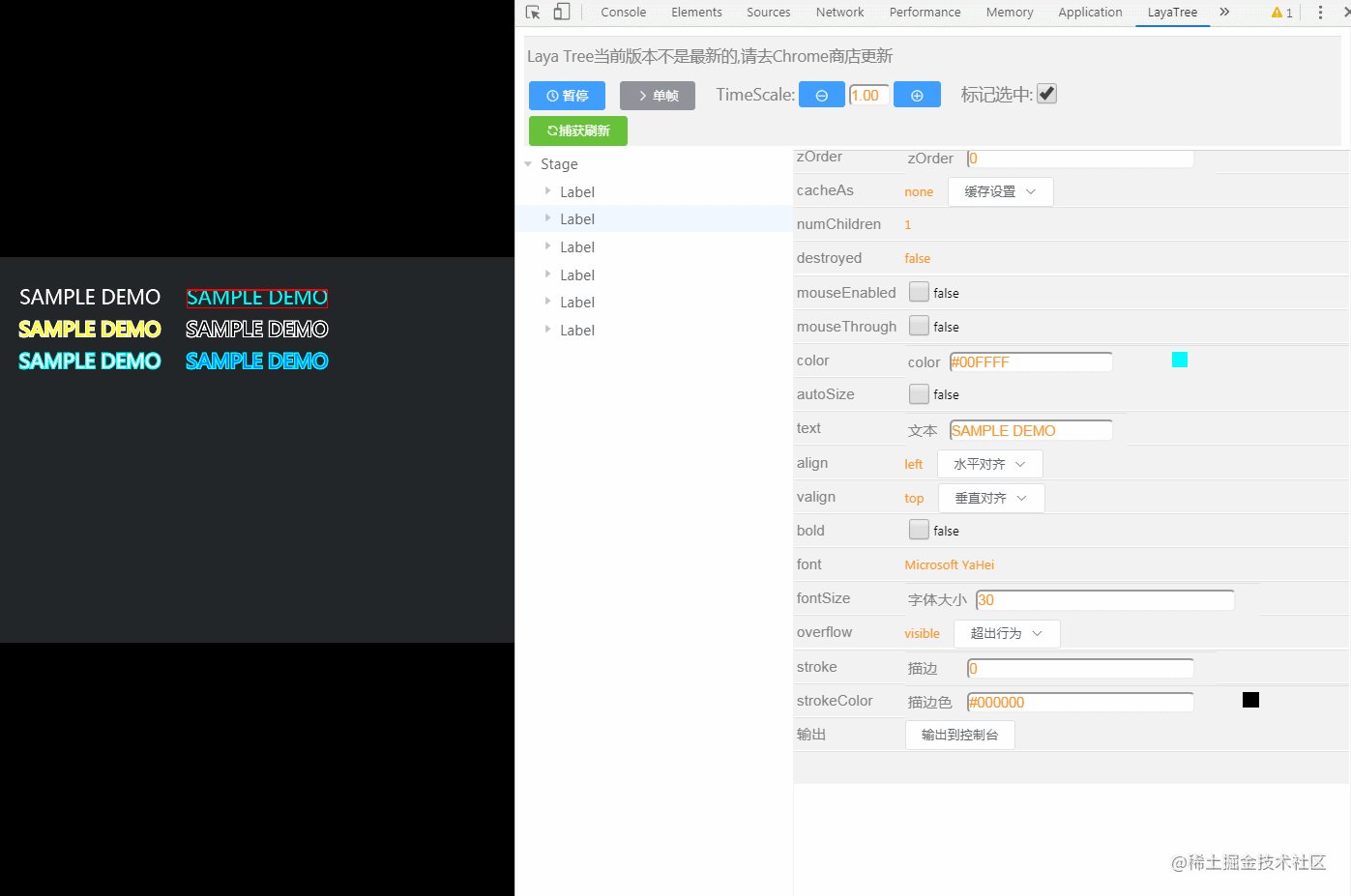
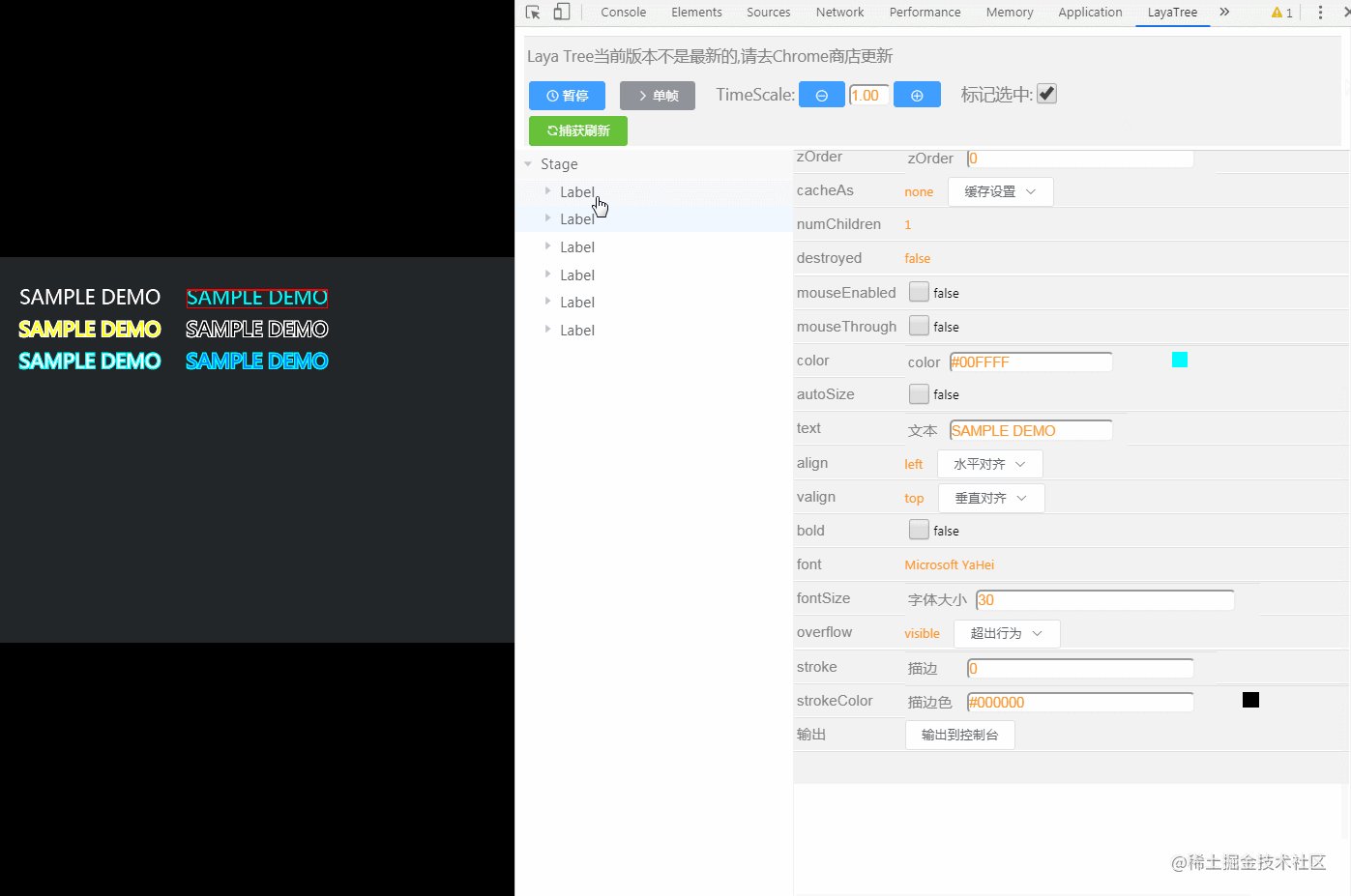
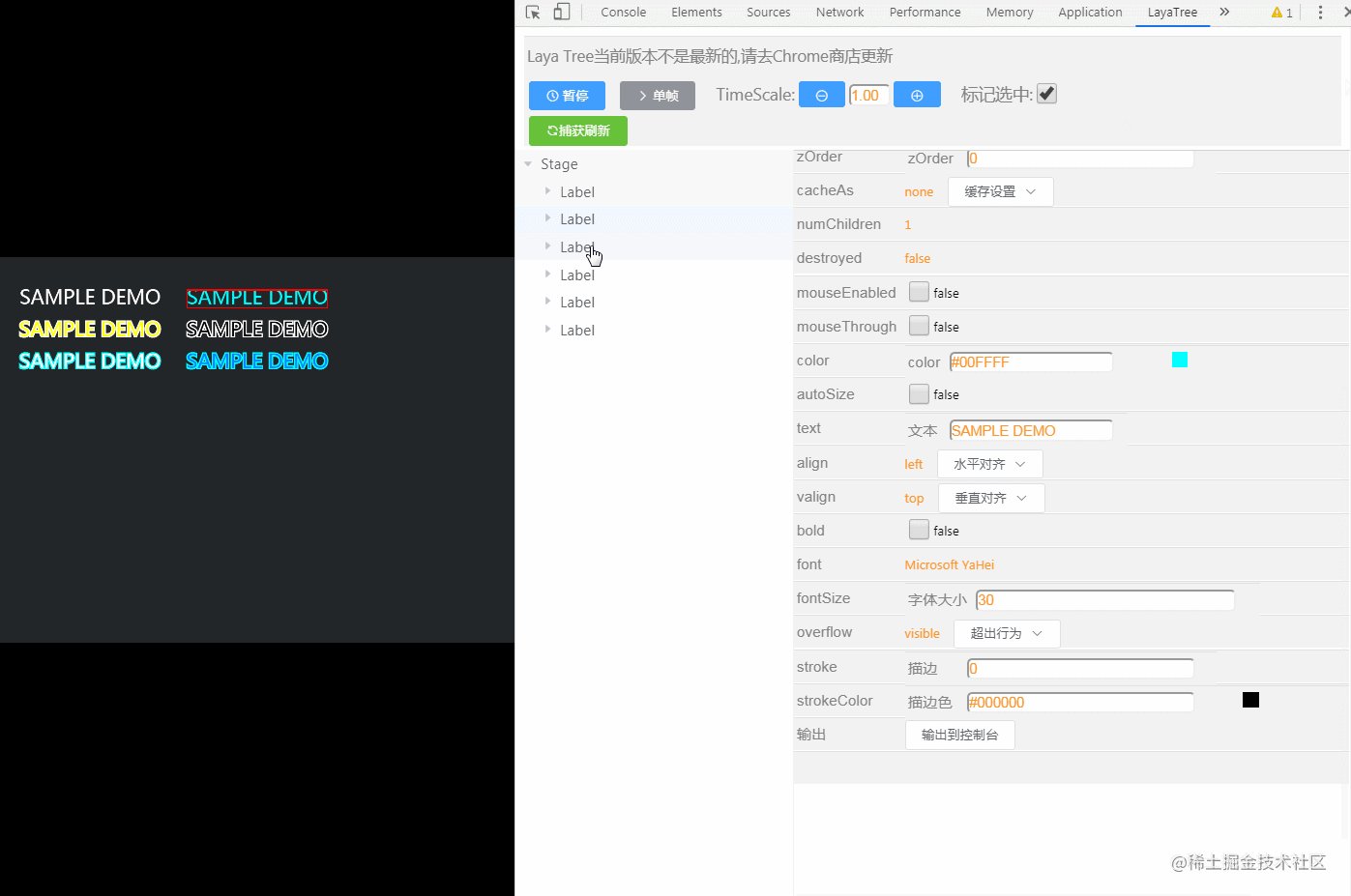
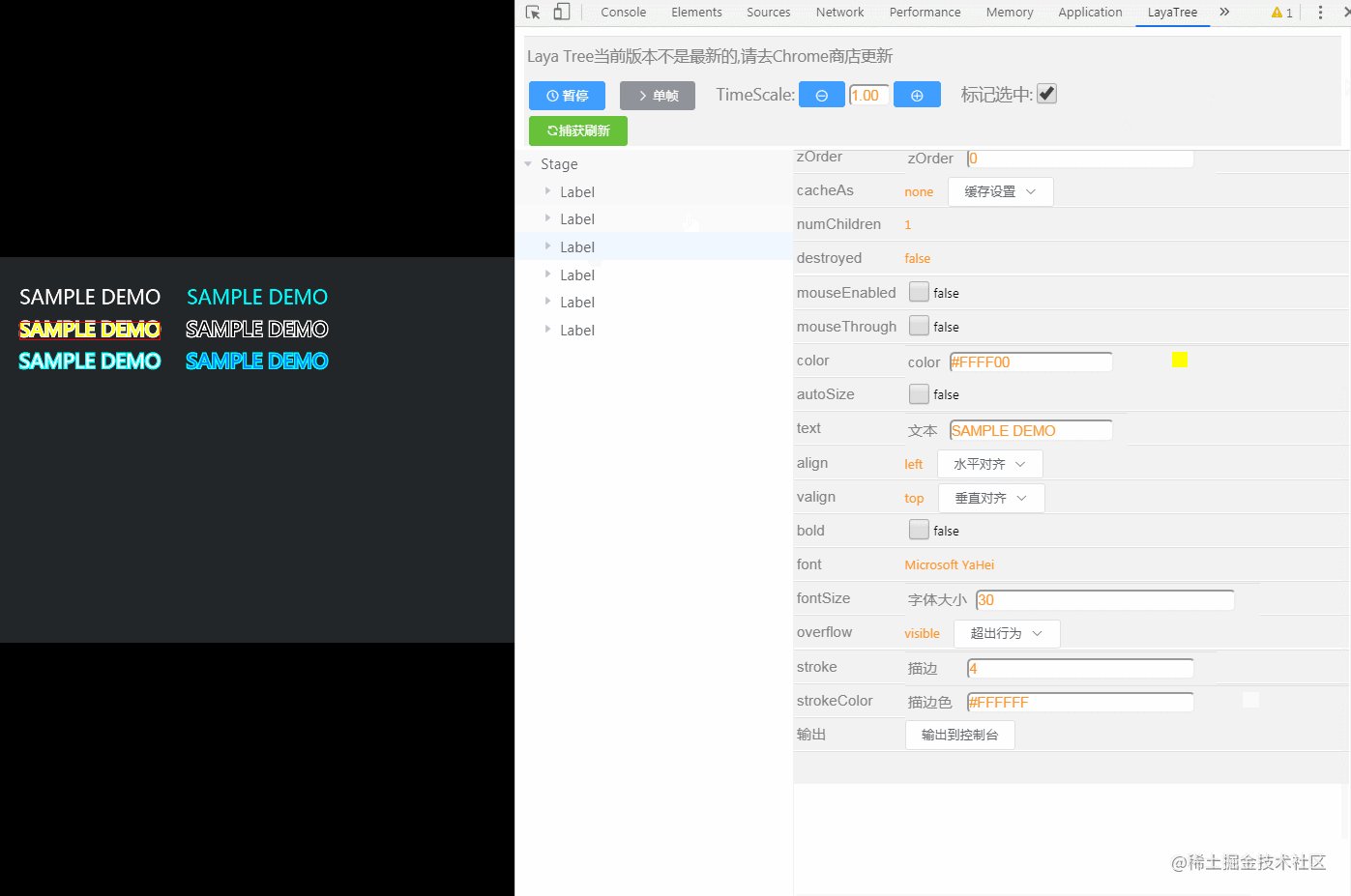
4.操作文本节点
文本内容直接编辑
非常好用的基于拾色器的颜色调整
使用下拉框来选择文本的水平对齐和垂直对齐方式
字体大小,粗细,描边,overflow超出行为随意调节

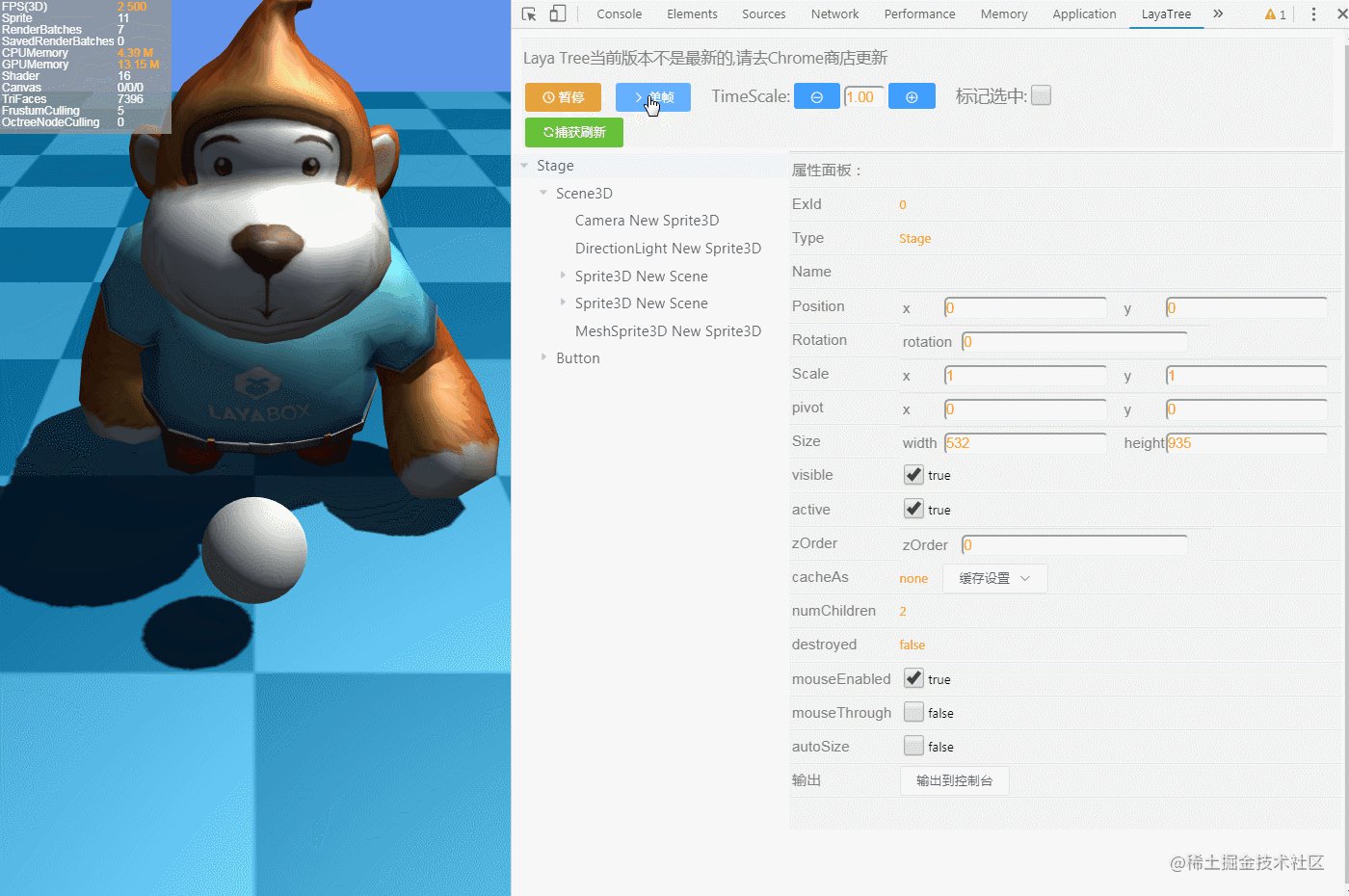
5. 基于AOP的暂停与单帧调试运行
能够在不修改源码的情况下控制引擎循环(需要注意的是,与Unity类似,暂停时修改的属性需要下一帧才会更新渲染,所以修改数据时要点击单帧后查看)
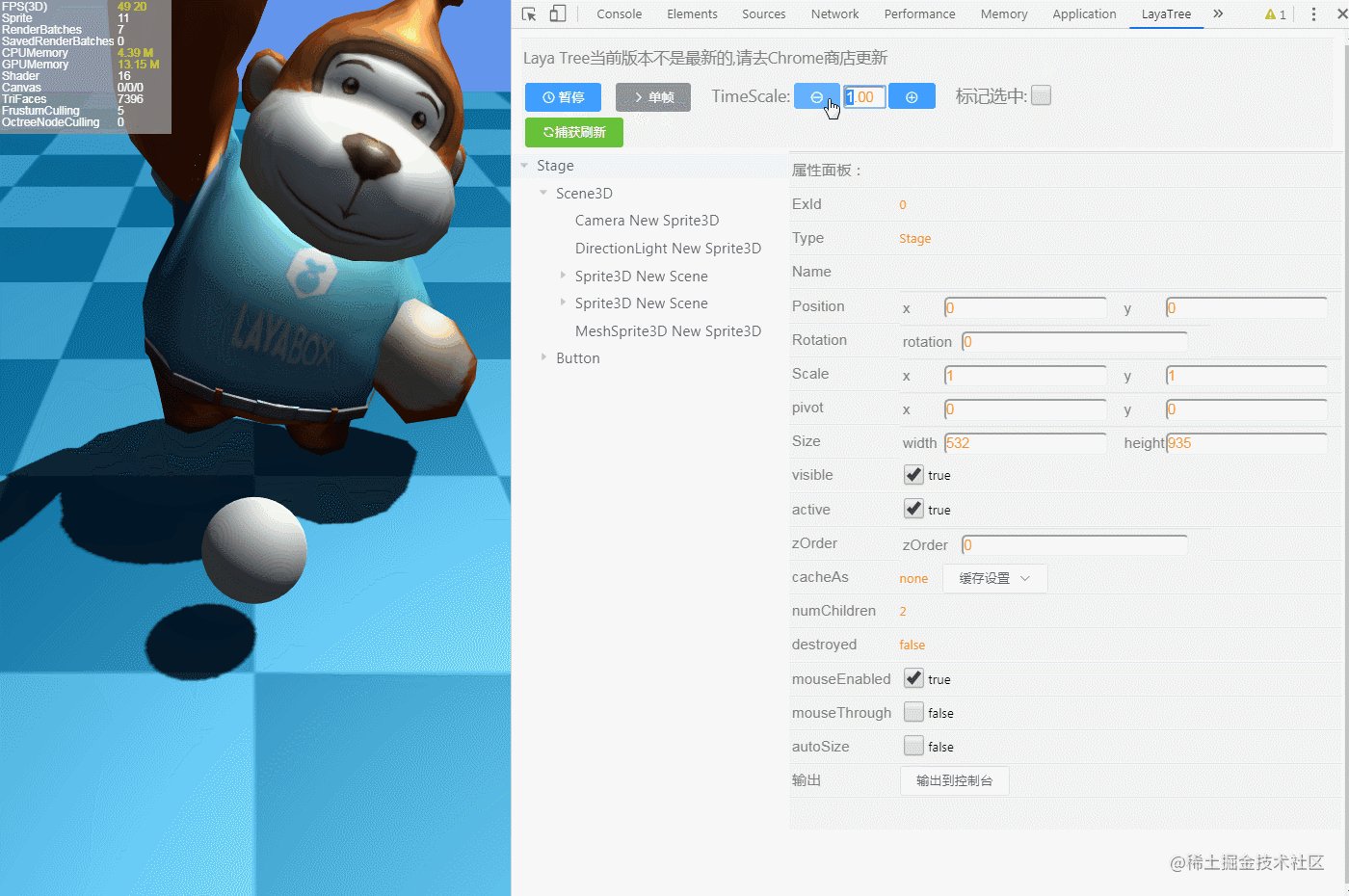
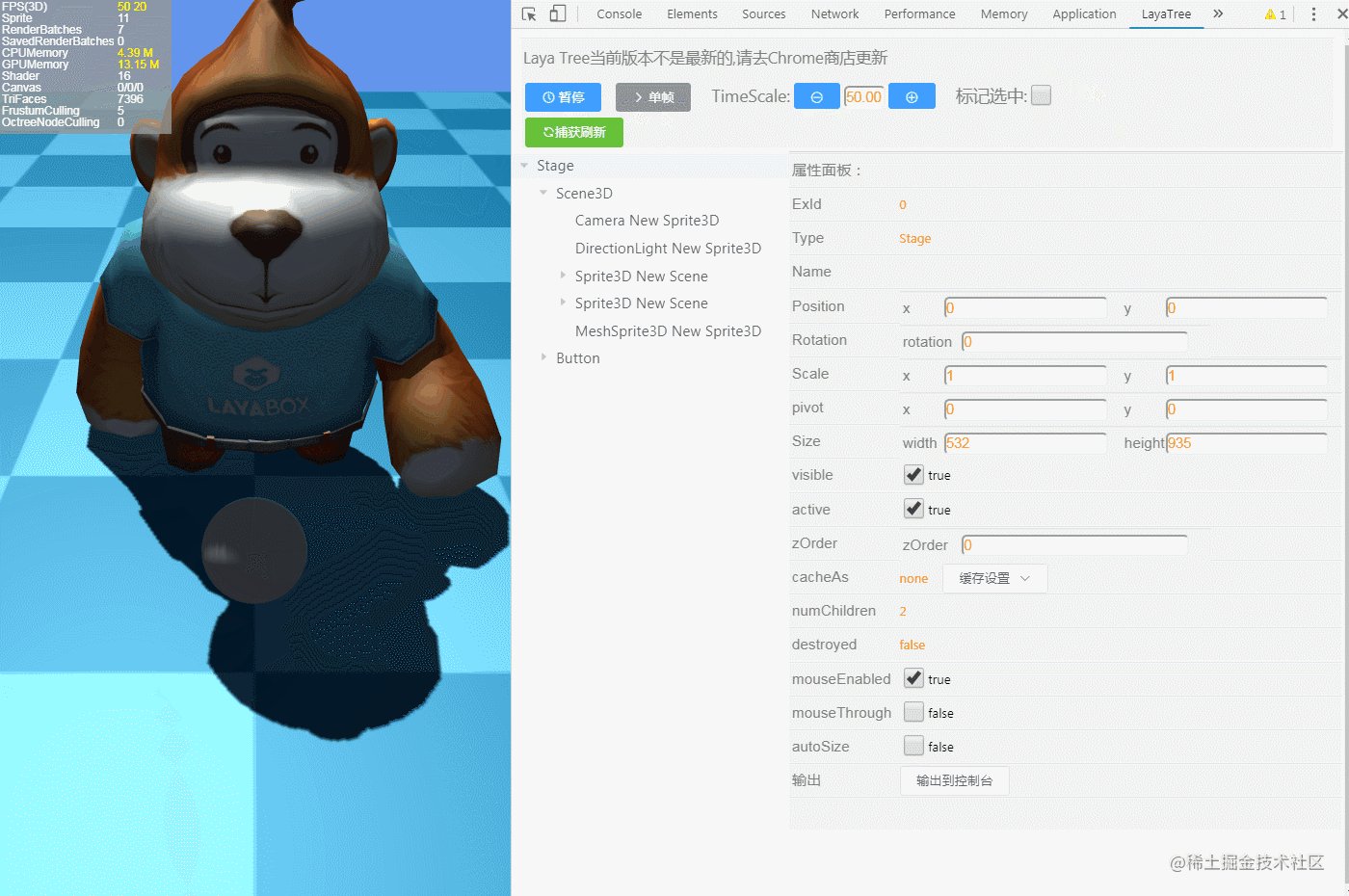
支持TimeScale时间缩放,最高支持50倍速,尽享鬼畜与丝滑

6.cacheAs动态设置功能
增加了下拉选项
cacheAs为"none",不做任何缓存.当值为"bitmap"时,webgl模式下显示对象使用renderTarget缓存成静态图像可以大幅提升渲染效率.但是额外创建的renderTarget对象,会增加内存开销.通过该选项可以便捷的切换模式,找到优化方向.

7.增加标记选中功能
勾选后,选中2d节点时,会显示红框标记

8.增加实时更新选中节点的信息
9.输出到控制台
更新日志
v1.0.3====
更新日期:2021.3.8
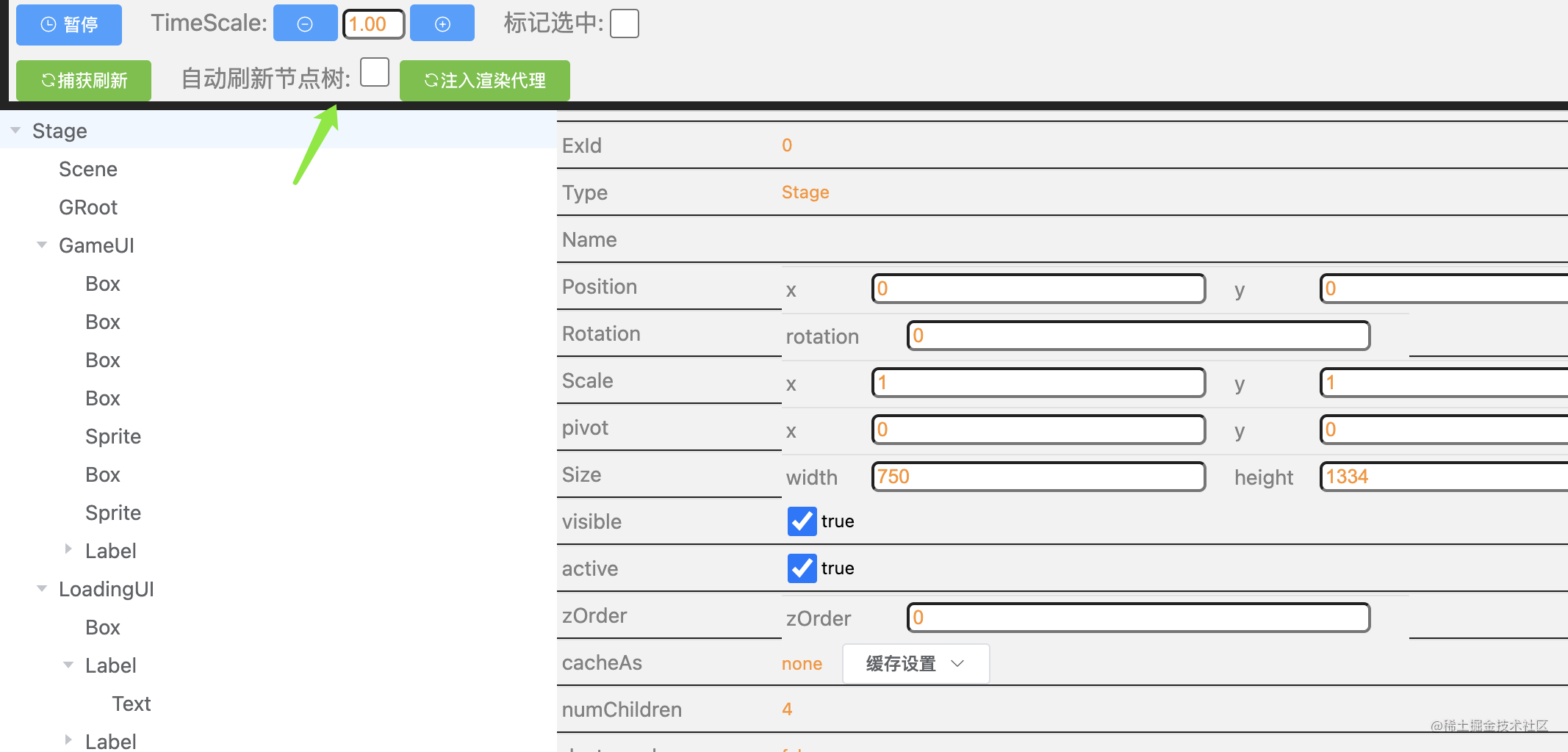
1.新增自动刷新节点树功能
开启自动刷新节点树功能后,能够实时看到场景层级的变化,不需要手动捕获刷新,当场景层级非常多的时候会轻微影响到性能调试的准确性。如果在进行性能调优,请不要开启(默认关闭)。日常调试开发未有影响。

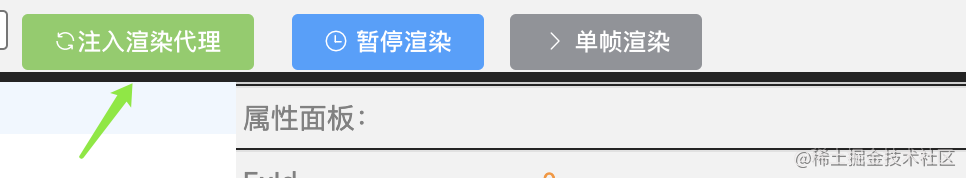
2.剥离渲染代理
默认不注入渲染代理,当需要进行单帧渲染调试时,可以主动注入。

3.调整节点树展开规则
点击节点即可展开层级,不需要点小三角。
有问题反馈到QQ群: 200482074






















 629
629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








