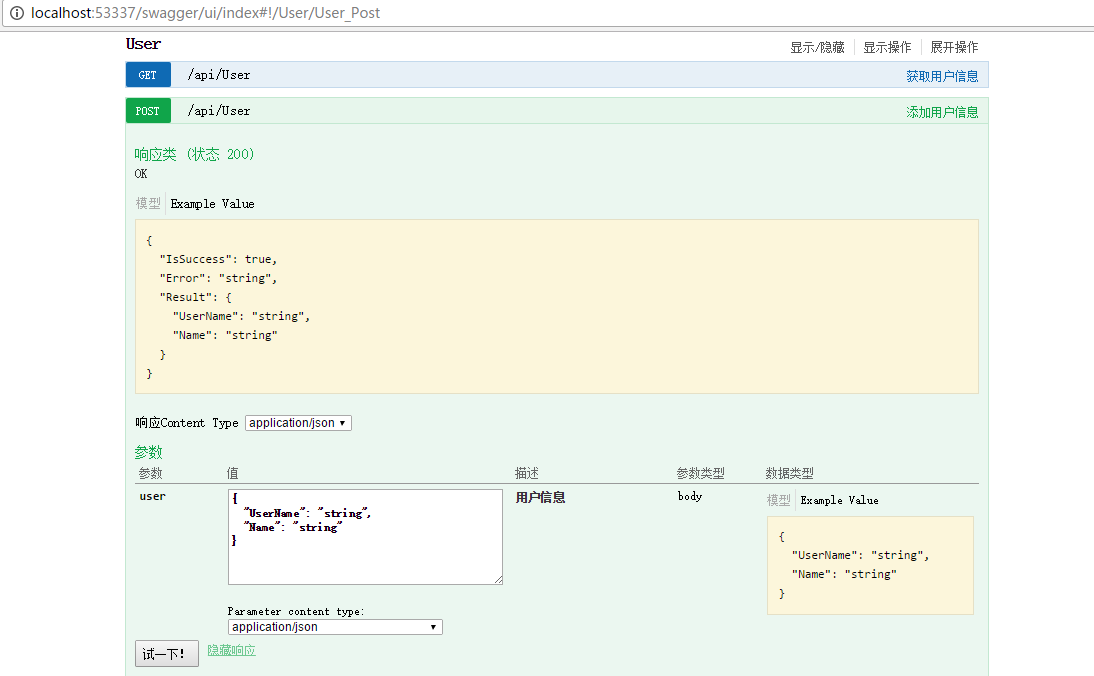
看图说话,Swagger是一个WebApi在线调试的工具,使用很方便,他会把你WebApi的所有接口都给列出,然后还会给出你后台代码对应的注释说明,超级方便,直接在线调试,把请求模型,响应模型全部给你列出来了,你要调试直接点点就好了。
.Net环境下开始安装
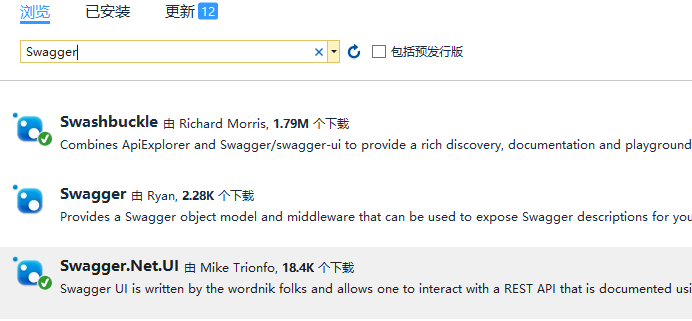
1.安装Nuget包 如图:
2.他会在App_Start目录下创建SwaggerConfig和Swagger.Net文件,删除Swagger.Net文件。然后可以直接运行了,但是界面没有接口注释,而且全是英文。
3.右键项目属性->生成->在输入选中“XML文档文件” 路径一般是 bin\项目名称.XML,这个文件是描述接口注释信息的
4.添加注释,和汉化Swagger界面,首选需要一个汉化的js文件
swaggerTranslator.js
'use strict';
/**
* Translator for documentation pages.
*
* To enable translation you should include one of language-files in your index.html
* after <script src='lang/translator.js' type='text/javascript'></script>.
* For example - <script src='lang/ru.js' type='text/javascript'></script>
*
* If you wish to translate some new texsts you should do two things:
* 1. Add a new phrase pair ("New Phrase": "New Translation") into your language file (for example lang/ru.js). It will be great if you add it in other language files too.
* 2. Mark that text it templates this way <anyHtmlTag data-sw-translate>New Phrase</anyHtmlTag> or <anyHtmlTag data-sw-translate value='New Phrase'/>.
* The main thing here is attribute data-sw-translate. Only inner html, title-attribute and value-attribute are going to translate.
*
*/
window.SwaggerTranslator = {
_words: [],
translate: function () {
var $this = this;
$('[data-sw-translate]').each(function () {
$(this).html($this._tryTranslate($(this).html()));
$(this).val($this._tryTranslate($(this).val()));
$(this).attr('title', $this._tryTranslate($(this).attr('title')));
});
},
_tryTranslate: function (word) {
return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word;
},
learn: function (wordsMap) {
this._words = wordsMap;
}
};
/* jshint quotmark: double */
window.SwaggerTranslator.learn({
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can't parse JSON. Raw result": "无法解析JSON. 原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api版本",
"Response Content Type": "响应Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can't read swagger JSON from": "无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI",
"Unable to read api": "无法读取api",
"from path": "从路径",
"server returned": "服务器返回"
});
$(function () {
window.SwaggerTranslator.translate();
});在SwaggerConfig文件中配置:
namespace SwaggerApiDemo
{
public class SwaggerConfig
{
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly;
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "SwaggerApiDemo");
//将web层中的注释添加到SwaggerUI中
string webXMLPath = string.Format(@"{0}\bin\SwaggerApiDemo.xml", AppDomain.CurrentDomain.BaseDirectory);
c.IncludeXmlComments(webXMLPath);
//将application层中的注释添加到SwaggerUI中
//var serviceXMLPath = string.Format("{0}//bin//SwaggerApiDemo.Application.XML", System.AppDomain.CurrentDomain.BaseDirectory);
//c.IncludeXmlComments(serviceXMLPath);
})
.EnableSwaggerUi(c =>
{
//加载汉化的js文件,注意 swagger.js文件属性必须设置为“嵌入的资源”。
c.InjectJavaScript(Assembly.GetExecutingAssembly(), "SwaggerApiDemo.Scripts.swaggerTranslator.js");
});
}
}
}尽情使用吧!
























 464
464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








