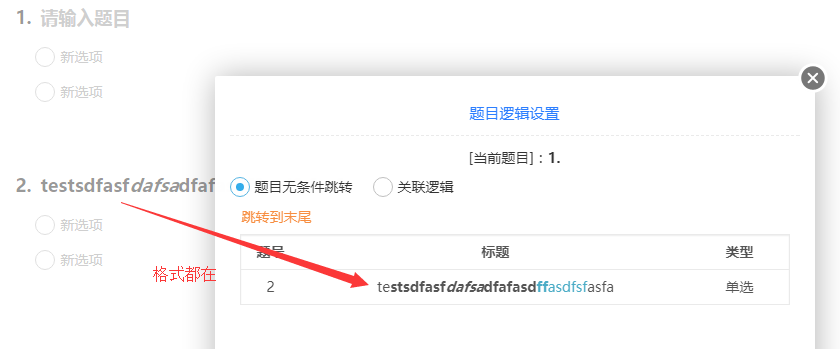
1.没去掉之前,绑定的代码是:<td v-html="q.title"></td>
显示的效果是将对应的html元素也显示出来了,这里我只需要他的纯文本就好了, 不含任何格式(html代码):
2.去掉html字符串中的所有标签元素js代码:
function delHtmlTag(str){
return str.replace(/<[^>]+>/g,"");
}
4.只显示纯文本


























 889
889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








