文本核心学习自文章:
一个Demo带你彻底掌握View的滑动冲突
修改相应代码,拓展原文只能下拉不能拖动上下滑动的问题。
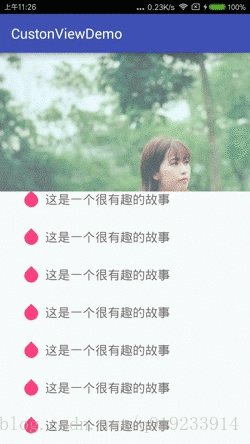
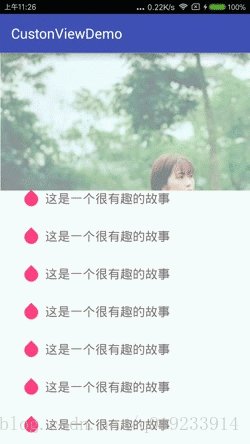
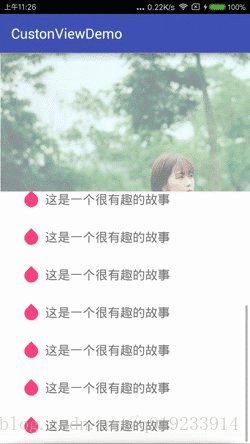
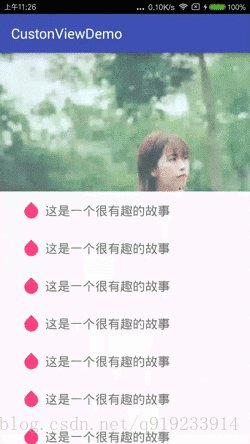
下面先上效果图:

整体可以滑动,下拉图片放大,上拉缩小,拉动过程中释放,布局自动回弹,子控件可滑动,不会跟最外层的控件产生冲突,大概的效果就是这样。
下面我们一步一步来做,
一、实现下拉回弹效果
实现滑动效果的方式我知道的有以下几种,1.动画实现,2,使用Scroller(scrollBy,scrollTo),3,使用layout实时绘制
那本文是使用的最后一种方式,就是利用layout(int l, int t, int r, int b)重新布局。
首先我们先创建一个MyParentView继承自LinearLayout,因为我们这里使用到了LinearLayout的竖列排列特性。我们这个类要重写onTouchEvent方法,来处理相应的滑动逻辑,这里的滑动逻辑比较简单,直接看代码:
@Override
public boolean onTouchEvent(MotionEvent event) {
int y = (int) event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
yDown = y;
break;
case MotionEvent.ACTION_MOVE:
yMove = y;
if (getTop() >= 0) {
mMove = yMove - yDown;
i += mMove;
layout(getLeft(), getTop() + mMove, getRight(), getBottom() + mMove);
if (listener != null) {
listener.onScroll(i);
}
}
break;
case MotionEvent.ACTION_UP:
layout(getLeft(), getTop() - i, getRight(), getBottom() - i);
i = 0;
break;
}
return true;
}我们重点关注MotionEvent.ACTION_MOVE跟MotionEvent.ACTION_UP的处理,MotionEvent.ACTION_MOVE是滑动的过程中对布局进行重绘,MotionEvent.ACTION_UP是用来出来我们手指离开屏幕之后布局的回弹效果的,
在MotionEvent.ACTION_DOWN中我们记录下开始按下的Y坐标值,
在MotionEvent.ACTION_MOVE中我们根据滑动情况,计算出滑动的距离以及从按下到手指离开的总距离。这个地方我加了一个边界限制,getTop() >= 0,不允许拖动到屏幕上方去。
在MotionEvent.ACTION_UP中,利用layout(int l, int t, int r, int b)将view的位置(移动)绘制到初始位置,实现了回弹效果,注意这里我说的是绘制而不是直接说的移动,因为我们利用的是layout(int l, int t, int r, int b)来实现回弹效果,所以这里没有滑动的过渡效果,如果要过渡效果,可以使用Scroller实现。本文重点还是放在处理view冲突上面。
下面贴上xml布局代码
<com.csf.custonviewdemo.view.MyParentView
android:id="@+id/p_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:paddingTop="200dp"
android:orientation="vertical"
android:visibility="visible">
<LinearLayout
android:id="@+id/ly_child"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<include layout="@layout/item" />
<include layout="@layout/item" />
<include layout="@layout/item" />
<include layout="@layout/item" />
<include layout="@layout/item" />
<include layout="@layout/item" />
<include layout="@layout/item" />
<include layout="@layout/item" />
<include layout="@layout/item" />
<include layout="@layout/item" />
<include layout="@layout/item" />
<include layout="@layout/item" />
</LinearLayout>
</com.csf.custonviewdemo.view.MyParentView>把他当成一个线性布局去使用就好了,接下来我们在MyParentView下增加可滑动的控件,这里放置一个ScrollView
二.子View的滚动实现
我们用一个ScrollView将ly_child的控件包裹起来,运行一下效果看看,这个时候大家会发现什么情况呢?没错,ly_child可以自由滑动了,可是我们给MyParentView做的拖动效果在点击ScrollView区域上面失效了,这个是为什么?
这是因为我们的滑动事件被ScrollView消费了,当我们在MyParentView跟ScrollView中的滑动方向一致的时候,由于系统没办法知道我们的滑动逻辑,所以就会出现上述问题,这个就是我们常说的布局冲突了,那怎么解决冲突了,这里我们利用外部拦截法
什么是外部拦截法?
我们的触摸事件是从外层布局向子布局传递的,那我们在MyParentView中重写onInterceptTouchEvent方法进行滑动拦截
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
int y = (int) ev.getY();
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
yDown = y;
break;
case MotionEvent.ACTION_MOVE:
yMove = y;
if (yMove - yDown > 0 || getTop() > 0) {
return true;
} else {
return false;
}
}
return super.onInterceptTouchEvent(ev);
}我们在MotionEvent.ACTION_MOVE的时候判断,如果滑动方向是向下,我们MyParentView就拦截掉,自己处理了。我们运行下代码看下效果,发现,果然,在ScrollView区域,我们下拉MyParentView的滑动效果就出来了,可是随之问题又出现了,我们的ScrollView中的内容如果要往回滚就不行了,只有按住下滑之后才能回滚,这就很尴尬了。
我们再重新梳理下思路,我们上面的要实现的效果,冲突的地方就是MyParentView跟ScrollView重叠的区域,我们在ScrollView中只有下拉这个动作会跟MyParentView有冲突,而ScrollView中我们只有当ScrollView中的内容有滑动的情况下才需要响应下拉动作,就是说当ScrollView的滚动距离(垂直方向)getScrollY()为0的时候,我们将下拉的动作交给MyParentView不就好了。那思路缕清了,那怎么做呢?
这里就需要用到内部拦截法了。
内部拦截法:就是在ScrollView中自己做处理,
public class MyScrollView extends ScrollView {
public MyScrollView(Context context) {
super(context);
}
public MyScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
if (getScrollY() == 0) {
getParent().requestDisallowInterceptTouchEvent(false);
} else {
getParent().requestDisallowInterceptTouchEvent(true);
}
return super.onInterceptTouchEvent(ev);
}
}在getScrollY() == 0的情况下,设置getParent().requestDisallowInterceptTouchEvent(false);运行父布局进行事件拦截,就是说父布局的外部拦截法处理能够生效,如果getScrollY() 不等于0,就是说ScrollView 还需要消费滑动事件,这个时候,在ScrollView 区域的滑动都交给它自己,即使外部布局设置了外部拦截,设置了getParent().requestDisallowInterceptTouchEvent(true);之后外部拦截都会失效。
现在布局的冲突已经解决了,那我们接着往下看
三、图片根据滑动距离放大缩小,透明度改变
直接上代码:
float scale = 1 + offset / (float) height;
Matrix matrix = new Matrix();
matrix.setScale(scale, scale, height / 2, height / 2);
float alpha = 0.5f + offset / (float) height;
alpha = alpha > 1.0f ? 1.0f : alpha;
imageView.setAlpha(alpha);
imageView.setImageMatrix(matrix);根据滑动的偏移量进行计算得出scale来改变,这里imageView记得设置属性android:scaleType=”matrix”。
如果代码中有什么Bug或者文章中有什么讲解不到位或者错误的地方,请指正,谢谢!
附上Demo地址:
http://download.csdn.net/download/q919233914/9707467
那本文就到此结束!






















 1560
1560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








