先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
<el-cascader
size=“large”
:options=“options”
v-model=“selectedOptions”
@change=“handleChange”>
===================================================================================
除了上面的 element-china-area-data 第三方组件,还有一个v-region的省市区街道的组件也做的不错,地址是:https://github.com/TerryZ/v-region 。
它的主要特点是支持 “省/直辖市”、“市”、“区/县”、“乡/镇/街道” 4级行政区域选择,可以选择Select的方式,或者分组方式展示,功能比较多样化一些。

或者:

这个v-region已经封装为组件进行使用,所以使用上更加简化一些,如下简单的界面声明即可使用。
常规表单下拉选择元素模式
Regular form element with select tag
街道可以包含,也可以省略,如果省略就是省市区县的三级选择了。这个组件的几种用法如下所示。
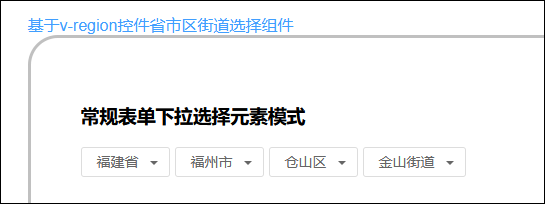
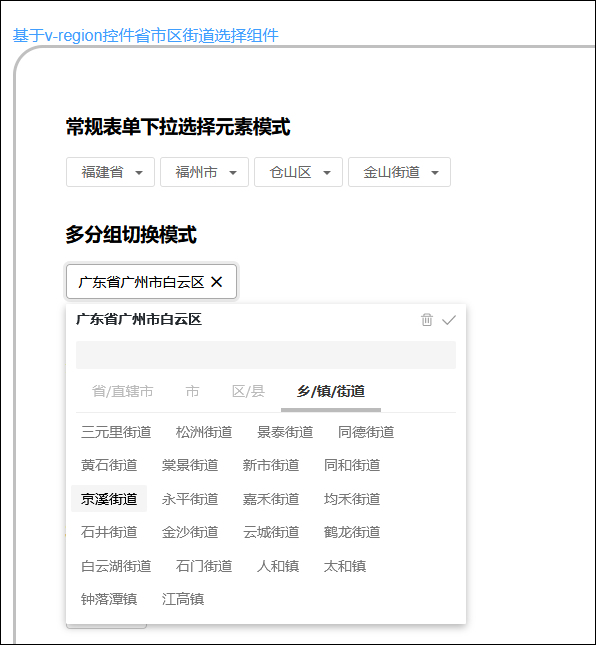
基于v-region控件省市区街道选择组件
常规表单下拉选择元素模式
<v-region v-model=“selectedRegion” :town=“true” @values=“regionChange” />
多分组切换模式
<v-region
v-model=“modelGroup”
:town=“true”
type=“group”
@values=“regionChange”
/>
多列竖排模式
Column group
<v-region type=“column” @values=“regionChange” />
城市选择器
City picker
<v-region type=“city” :city-picker=“true” @values=“regionChange” />
这个组件如果是省市区县街道模式的话,需要设置初始化值就是一个对象的格式,如下所示。
selectedRegion: {
province: ‘350000’,
city: ‘350100’,
area: ‘350104’,
town: ‘350104008’
}
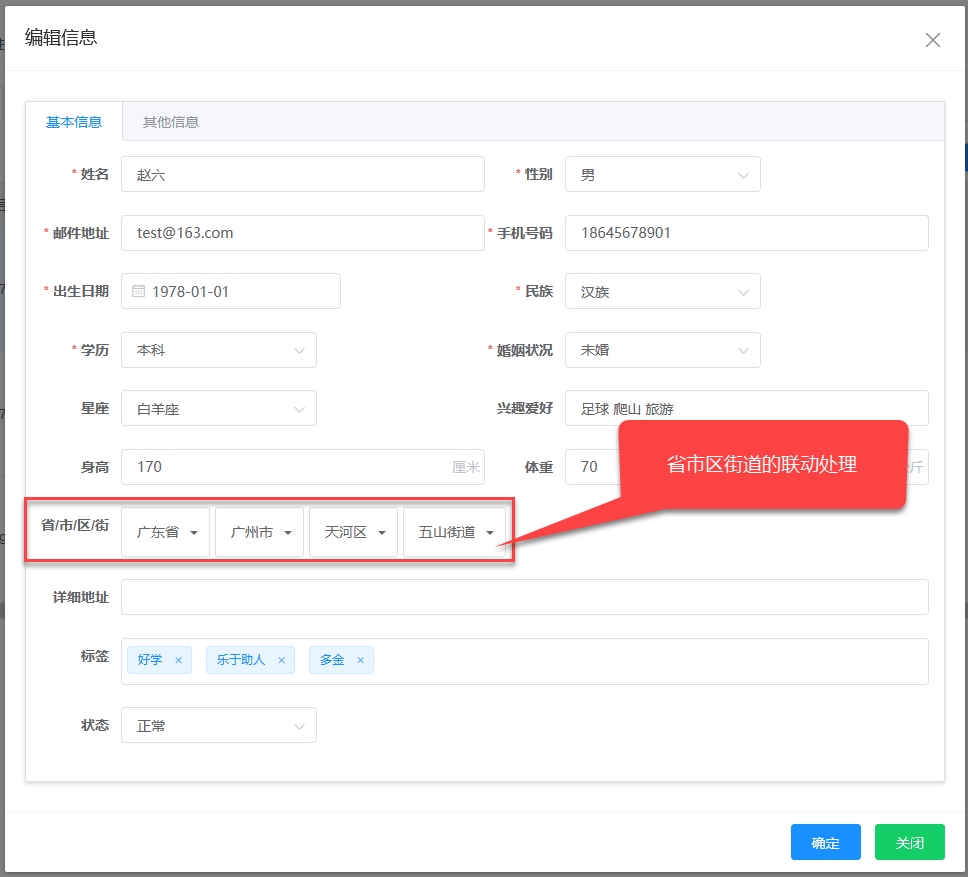
例如,我在一个业务表的案例界面中,就涉及到了省市区街道的选择处理,就是采用了这个v-region的组件进行展示处理的。界面效果如下所示。

如果是新建窗体的时候,我们可以指定组件的默认值,如下的数据格式:
selectedRegion: { province: ‘440000’, city: ‘440100’, area: ‘440111’, town: ‘440111010’ },
另外,我们一般需要在数据库里面存储对应的省市区县的数据,以便查询或者其他需要,那么我们就需要在选择数据变化的时候,设置一下对应的属性字段,如下所示。
// 修改编辑窗体的省市区街道
changeEditRegion(data) {
console.log(data)
if (data) {
this.editForm.province = data.province ? data.province.key : ‘’;
this.editForm.city = data.city ? data.city.key : ‘’;
this.editForm.district = data.area ? data.area.key : ‘’;
this.editForm.street = data.town ? data.town.key : ‘’;
// console.log(this.editForm)
}
},
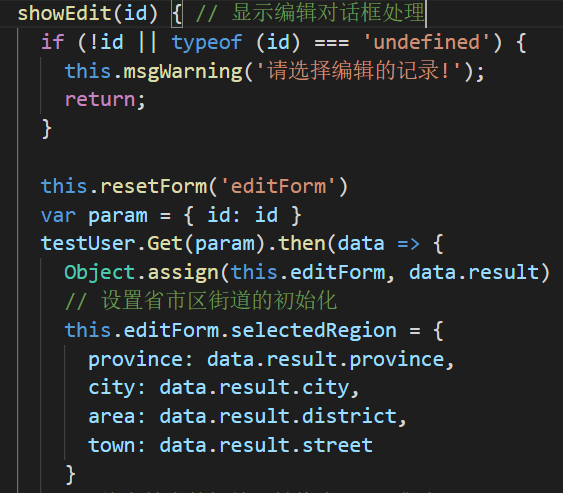
而在展示对话框的时候,我们则可以组合省市区数据,作为v-region组件的初始化值,如下代码使用。

=======================================================================
一般情况上,使用上面的方式就能解决问题了,不过这里介绍另外一种思路,就是基于数据库数据的方式进行省市区联动的处理。
以前我在开发系统的时候,引入了省市区的数据,存储在几个数据库表里面,然后通过接口的方式检索省市区及处理器联动过程。
那么在基于这些数据的基础上,我们也可以这样处理的。
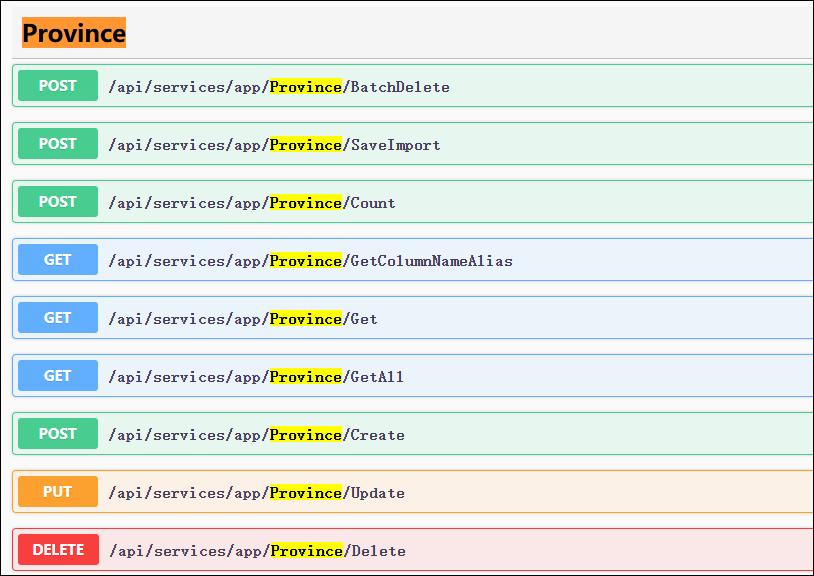
首先我们创建省、市、区县的表,并在后端发布对应的API接口,如我的ABP后端接口展示。

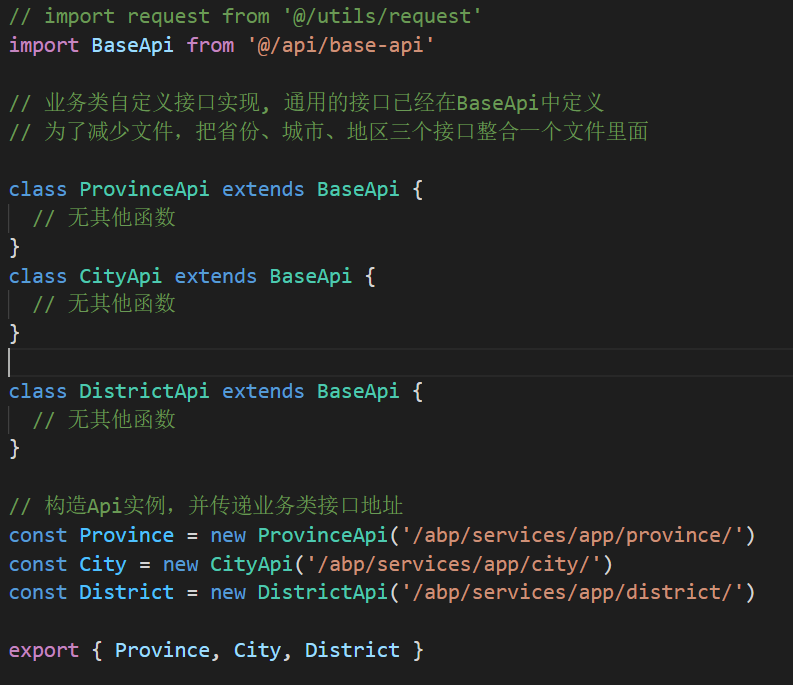
然后在根据这些接口,构建好对应的API客户端,再在界面引入使用,通过定义自定义组件的方式来整合使用则更加简单。

在定义一个自定义组件my-citypicker,组件代码如下所示。
<el-select v-model=“provinceValue” placeholder=“请选择省” @change=“chooseProvince”>
<el-option
v-for=“item in provinceData”
:key=“item.id”
:label=“item.provinceName”
:value=“item.id”
/>
<el-select v-model=“cityValue” placeholder=“请选择市” @change=“chooseCity”>
<el-option
v-for=“item in cityData”
:key=“item.id”
:label=“item.cityName”
:value=“item.id”
/>
<el-select v-model=“areaValue” placeholder=“请选择区、县” @change=“chooseArea”>
<el-option
v-for=“item in areaData”
:key=“item.id”
:label=“item.districtName”
:value=“item.id”
/>






















 220
220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








