鸿蒙NEXT开发实战往期必看文章:
HarmonyOS NEXT应用开发案例实践总结合(持续更新......)
HarmonyOS NEXT应用开发性能优化实践总结(持续更新......)
一分钟了解”纯血版!鸿蒙HarmonyOS Next应用开发!
“非常详细的” 鸿蒙HarmonyOS Next应用开发学习路线!(从零基础入门到精通)
1. UDP简介
UDP协议是传输层协议的一种,它不需要建立连接,是不可靠、无序的,相对于TCP协议报文更简单,在特定场景下有更高的数据传输效率,在现代的网络通讯中有广泛的应用,以最新的HTTP/3为例,它是基于QUIC(Quick UDP Internet Connections)协议的,从协议名字就不难看出,这个基础协议也是UDP的,现在就扔掉对UDP的偏见,深入、彻底的了解UDP,从而更好地掌握鸿蒙网络编程。
2. UDP通讯的常用方法
鸿蒙封装的UDP操作类位于模块socket中,使用如下的方式导入:
import socket from '@ohos.net.socket';
socket模块包括了众多的UDP操作方法,就本文而言,重点需要掌握的是如下四个:
1)constructUDPSocketInstance(): UDPSocket
创建一个UDPSocket对象,在使用UDPSocket的方法以前需要创建该对象。
2)bind(address: NetAddress): Promise<void>
绑定IP地址和端口,端口可以指定或由系统随机分配,可以使用0.0.0.0表示本机IP地址;使用Promise方式作为异步方法。
3)send(options: UDPSendOptions): Promise<void>
通过UDPSocket连接发送数据,因为UDP是无连接的,给定IP地址和端口即可发送数据,不用考虑对方是否真的存在;使用Promise方式作为异步方法。
4)on(type: 'message', callback: Callback<{message: ArrayBuffer, remoteInfo: SocketRemoteInfo}>): void
订阅UDPSocket连接的接收消息事件,当套接字接收到消息时触发该事件,其中message表示接收到的消息,remoteInfo是发送方信息;使用callback方式作为异步方法。
除了这些方法,为了得到系统IP地址,还使用了wifiManager模块的getIpInfo方法,该方法并不是UDP通讯必须的,就不详细介绍了。
3. UDP通讯示例
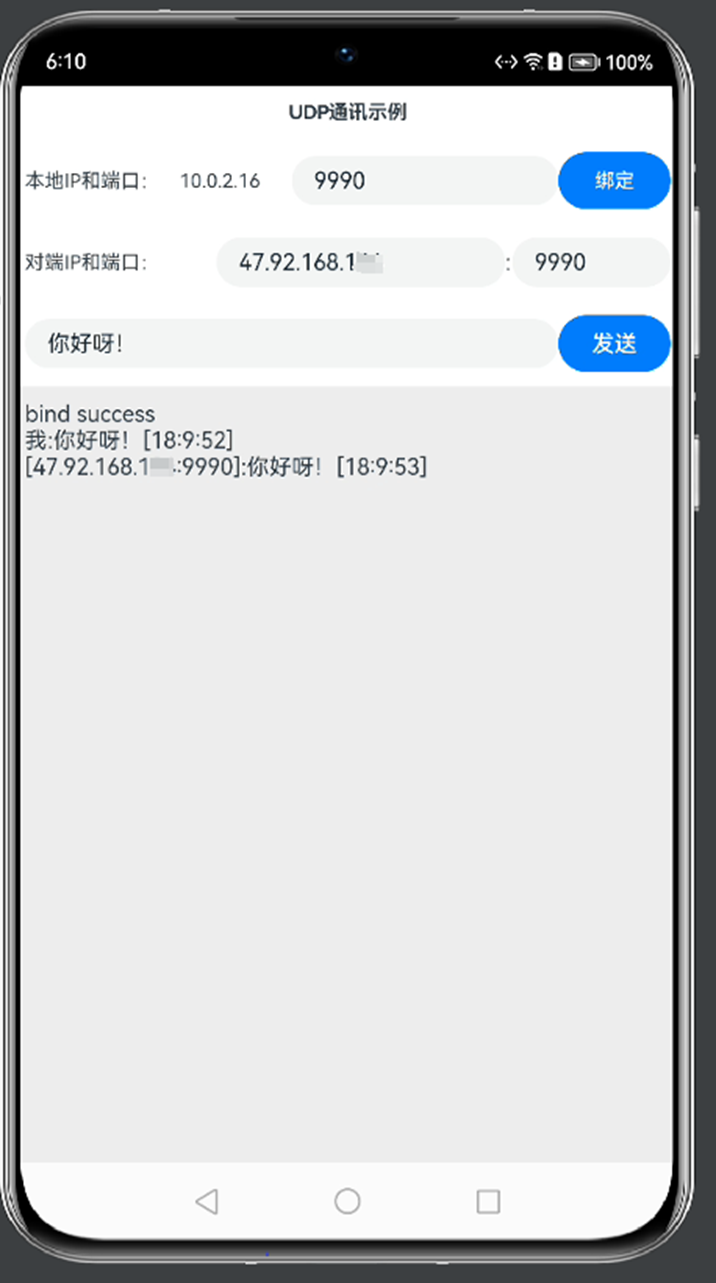
为演示UDP通讯的方式,本示例实现了一个使用UDP协议发送、接收消息的功能,运行后的界面如下所示:

下面详细介绍创建该应用的步骤。
步骤1:创建Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
},
{
"name": "ohos.permission.GET_WIFI_INFO"
}
]
这里分别添加了访问互联网和访问WIFI信息的权限。
步骤3:在Index.ets文件里添加如下的代码:
import socket from '@ohos.net.socket';
import wifiManager from '@ohos.wifiManager';
import systemDateTime from '@ohos.systemDateTime';
import util from '@ohos.util';
//执行UDP通讯的对象
let udpSocket = socket.constructUDPSocketInstance();
//说明:本地的IP地址不是必须知道的,绑定时绑定到IP:0.0.0.0即可,显示本地IP地址的目的是方便对方发送信息过来
//本地IP的数值形式
let ipNum = wifiManager.getIpInfo().ipAddress
//本地IP的字符串形式
let localIp = (ipNum >>> 24) + '.' + (ipNum >> 16 & 0xFF) + '.' + (ipNum >> 8 & 0xFF) + '.' + (ipNum & 0xFF);
@Entry
@Component
struct Index {
//连接、通讯历史记录
@State msgHistory: string = ''
//要发送的信息
@State sendMsg: string = ''
//本地端口
@State localPort: number = 9990
//目的IP地址
@State targetIp: string = "0.0.0.0"
//目的端口
@State targetPort: number = 9990
scroller: Scroller = new Scroller()
build() {
Row() {
Column() {
Text("UDP通讯示例")
.fontSize(14)
.fontWeight(FontWeight.Bold)
.width('100%')
.textAlign(TextAlign.Center)
.padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text("本地IP和端口:")
.width(110)
.fontSize(14)
.flexGrow(0)
Text(localIp)
.width(80)
.fontSize(14)
.flexGrow(0)
TextInput({ text: this.localPort.toString() })
.type(InputType.Number)
.onChange((value) => {
this.localPort = parseInt(value)
})
.width(100)
.flexGrow(3)
Button("绑定")
.onClick(() => {
this.bind2Port()
})
.width(80)
.fontSize(14)
.flexGrow(0)
}.width('100%')
.padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text("对端IP和端口:")
.fontSize(14)
.width(110)
.flexGrow(1)
TextInput({ text: this.targetIp })
.onChange((value) => {
this.targetIp = value
})
.width(100)
.flexGrow(4)
Text(":")
.width(5)
.flexGrow(0)
TextInput({ text: this.targetPort.toString() })
.type(InputType.Number)
.onChange((value) => {
this.targetPort = parseInt(value)
})
.flexGrow(2)
.width(60)
}
.width('100%')
.padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
TextInput({ placeholder: "输入要发送的消息" }).onChange((value) => {
this.sendMsg = value
})
.width(200)
.flexGrow(1)
Button("发送")
.width(80)
.flexGrow(0)
.onClick(() => {
this.sendMsg2Target()
})
}
.width('100%')
.padding(10)
Scroll(this.scroller) {
Text(this.msgHistory)
.textAlign(TextAlign.Start)
.padding(10)
.width('100%')
.backgroundColor(0xeeeeee)
}
.align(Alignment.Top)
.backgroundColor(0xeeeeee)
.height(300)
.flexGrow(1)
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.On)
.scrollBarWidth(20)
}
.width('100%')
.justifyContent(FlexAlign.Start)
.height('100%')
}
.height('100%')
}
//发送消息到目的ip和端口
sendMsg2Target() {
//目的ip和端口
let remoteAddress = { address: this.targetIp, port: this.targetPort, family: 1 }
udpSocket.send({ data: this.sendMsg, address: remoteAddress })
.then(async () => {
this.msgHistory += "我:" + this.sendMsg + await getCurrentTimeString() + "\r\n"
})
.catch((e) => {
this.msgHistory += '发送失败' + e.message + "\r\n";
})
}
//绑定本地端口
async bind2Port() {
//本地地址
let localAddress = { address: "0.0.0.0", port: this.localPort, family: 1 }
await udpSocket.bind(localAddress)
.then(() => {
this.msgHistory = 'bind success' + "\r\n";
})
.catch((e) => {
this.msgHistory = 'bind fail' + e.message + "\r\n";
})
//收到消息时的处理
udpSocket.on("message", async (value) => {
let msg = buf2String(value.message)
let remoteIP = value.remoteInfo.address
let remotePort = value.remoteInfo.port.toString()
//对端ip地址和端口的字符串形式
let remoteAddr = "[" + remoteIP + ":" + remotePort + "]:"
let time = await getCurrentTimeString()
this.msgHistory += remoteAddr + msg + time + "\r\n"
this.scroller.scrollEdge(Edge.Bottom)
})
}
}
//同步获取当前时间的字符串形式
async function getCurrentTimeString() {
let time = ""
await systemDateTime.getDate().then(
(date) => {
time = date.getHours().toString() + ":" + date.getMinutes().toString()
+ ":" + date.getSeconds().toString()
}
)
return "[" + time + "]"
}
//ArrayBuffer转utf8字符串
function buf2String(buf: ArrayBuffer) {
let msgArray = new Uint8Array(buf);
let textDecoder = util.TextDecoder.create("utf-8");
return textDecoder.decodeWithStream(msgArray)
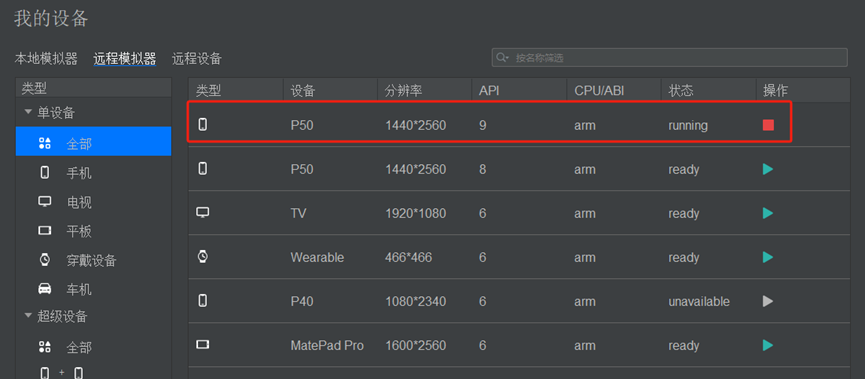
}步骤4:编译运行。如果通过模拟器来部署运行,需要使用远程模拟器

使用本地模拟器可能会有网络问题。
另外,使用模拟器的时候要确保打开WIFI,可以通过设置->WLAN页面开启。
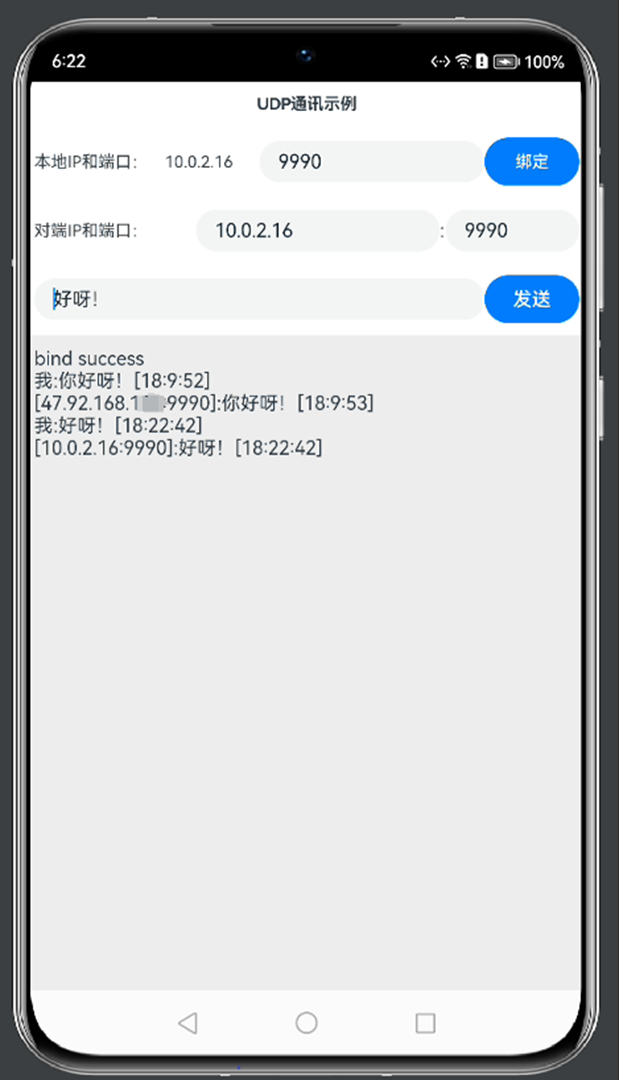
步骤5:配置本地端口和对端IP地址和端口,然后单击绑定按钮绑定到本地指定的端口,再单击发送按钮发送消息。可以根据实际需要配置,如果没有对端的UDP应用,把本应用作为对端也可以,也就是相当于自己给自己发送消息,最后自己再接收,如图所示:

这样就完成了一个简单的UDP消息发送应
























 5916
5916

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








