鸿蒙NEXT开发实战往期必看文章:
HarmonyOS NEXT应用开发案例实践总结合(持续更新......)
HarmonyOS NEXT应用开发性能优化实践总结(持续更新......)
一分钟了解”纯血版!鸿蒙HarmonyOS Next应用开发!
“非常详细的” 鸿蒙HarmonyOS Next应用开发学习路线!(从零基础入门到精通)
1. SMTP简介
SMTP协议是邮件发送的应用层协议,被称为简单邮件传输协议,采用请求应答方式进行通讯,SMTP命令和响应是基于ASCII文本的,并且以回车换行符(CR和LF)结束,SMTP服务端的底层一般使用TCP协议,在掌握了TCP通讯的方法后,就可以自己实现一个简单的邮件发送客户端,关于TCP通讯的常用方法可以参见我上一篇博文HarmonyOS NEXT开发系列(5.0版)TCP协议客户端通讯实践
SMTP的标准命令有14个,后来通过扩展命令又增加了一些,针对本文的示例,需要了解ehlo(问候信息)、auth login(登录)、mail from(发件人)、rcpt to(收件人)、data(邮件内容)、quit(登出)等命令,关于这些命令的详细解释可以查找相关文档,这些命令比较简单,不深入研究的话,光看看本文的具体示例也大概能明白用法。
2.邮件发送客户端示例
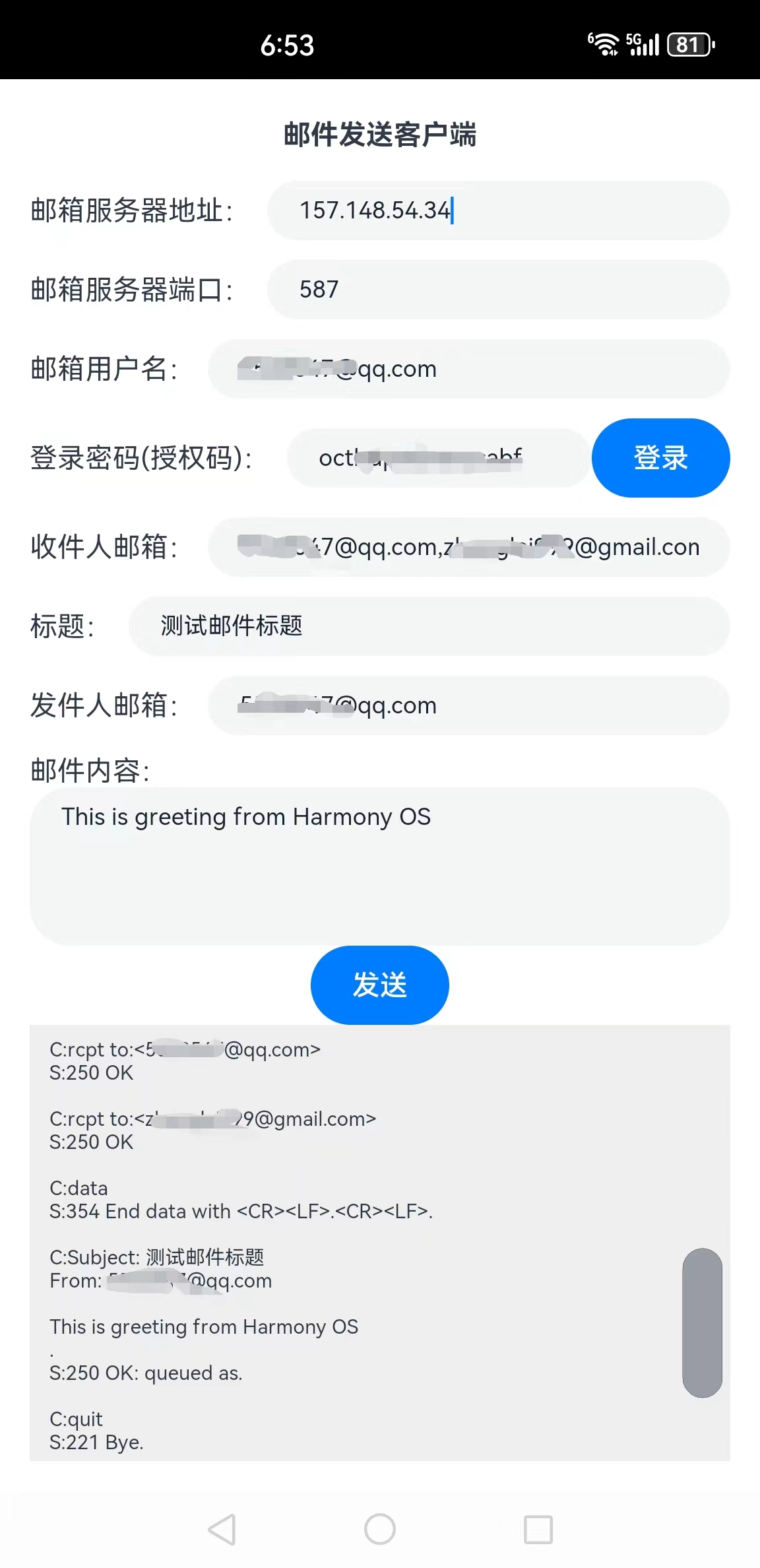
本示例演示登录腾讯邮箱SMTP服务器并发送邮件的过程,不同的邮件服务器对密码的定义可能不一样,在腾讯的邮件服务器里,密码是指授权码,可以登录官方网站了解生成方式。本示例成功登录并发送邮件后的截图如下所示:

对








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 7519
7519

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








