鸿蒙NEXT开发实战往期必看文章:
HarmonyOS NEXT应用开发案例实践总结合(持续更新......)
HarmonyOS NEXT应用开发性能优化实践总结(持续更新......)
一分钟了解”纯血版!鸿蒙HarmonyOS Next应用开发!
“非常详细的” 鸿蒙HarmonyOS Next应用开发学习路线!(从零基础入门到精通)
1.TLS双向认证
在上一篇文章HarmonyOS NEXT开发系列(5.0版)-TLS安全数据传输单向认证示例中,演示了单向认证的方式,也就是客户端需要验证服务端的数字证书,而服务端不需要验证客户端的数字证书,这能满足大部分业务场景,但是,在一些高安全性需求的场景下,服务端也需要确保客户端是可信的,这就要求双向认证,也就是除了客户端验证服务端证书外,服务端也需要验证客户端的数字证书。
要实现双向的认证,就需要服务端在握手时提出客户端的数字证书认证需求,以ECDHE算法的握手过程为例,在第二次握手时,需要服务端发送Certificate Request消息给客户端,表明是双向认证的,在第三次握手时,客户端发送Certificate消息给服务端,其中就包含证书信息。
2.TLS双向认证通讯示例
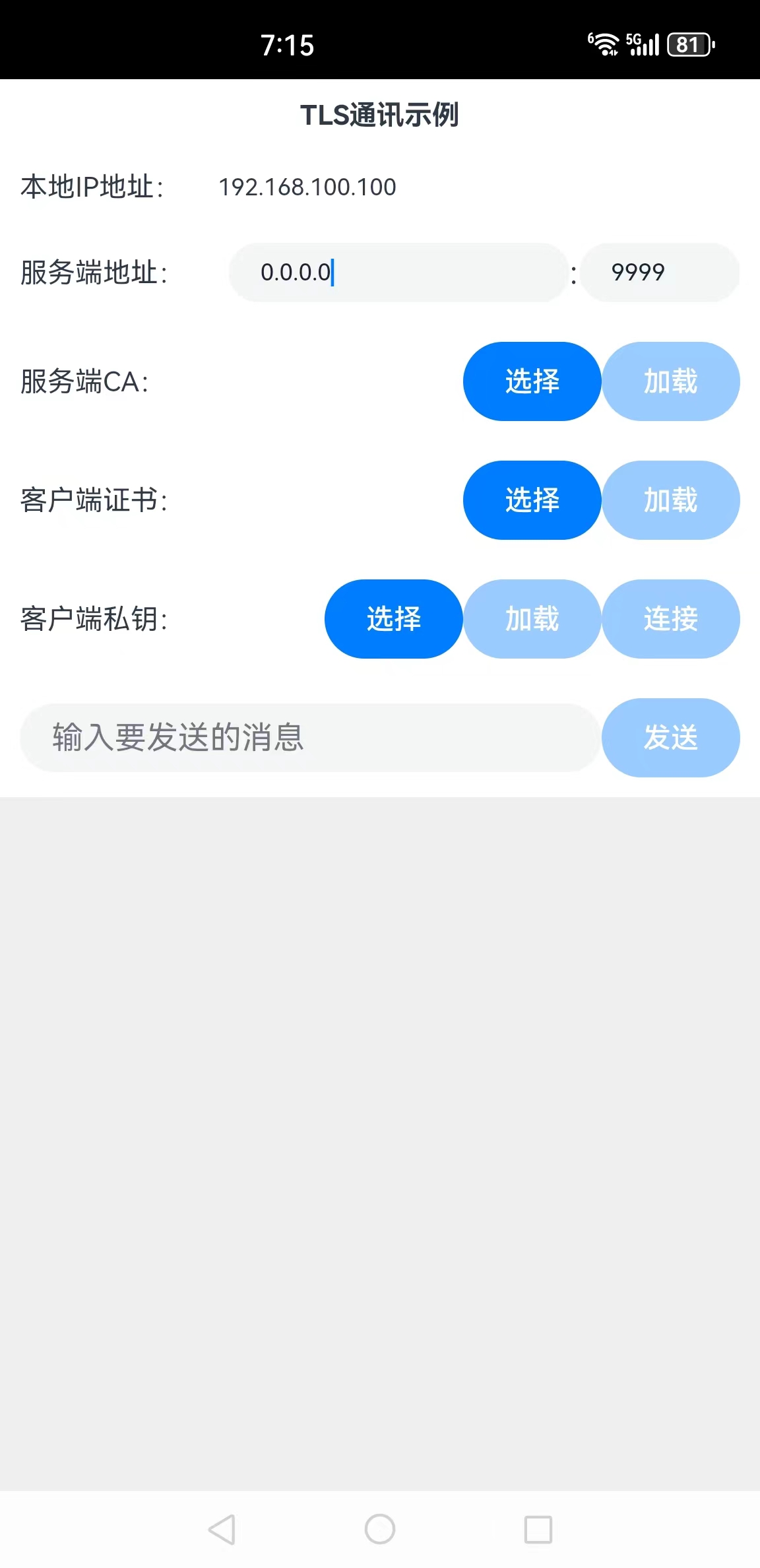
本文将实现一个双向认证的示例,应用运行后的界面如图所示:

在这个应用里,用户可以选择服务端的CA文件,作为验证服务端证书有效性的依据;还需要选择客户端证书文件和客户端私钥文件,用来执行服务端对客户端的认证。这三个文件都选择并加载后,就可以单击“连接”按钮连接服务端了,连接成功后可以发送消息给服务端。
下面详细介绍创建该应用的步骤。
步骤1:创建Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
},
{
"name": "ohos.permission.GET_WIFI_INFO"
}
]
这里分别添加了访问互联网和访问WIFI信息的权限。
步骤3:在Index.ets文件里








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1601
1601

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








