1.第一题:利用wx:if及wx:for数据绑定来实现输出乘法口诀表的编程。
在index.wxml中输入代码:
<view class="App" wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="row">
<view class="app" wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:if="{{col<=row}}" wx:for-item="col">
{{col}}*{{row}}={{col*row}}
</view>
</view>在index.js中输入代码:
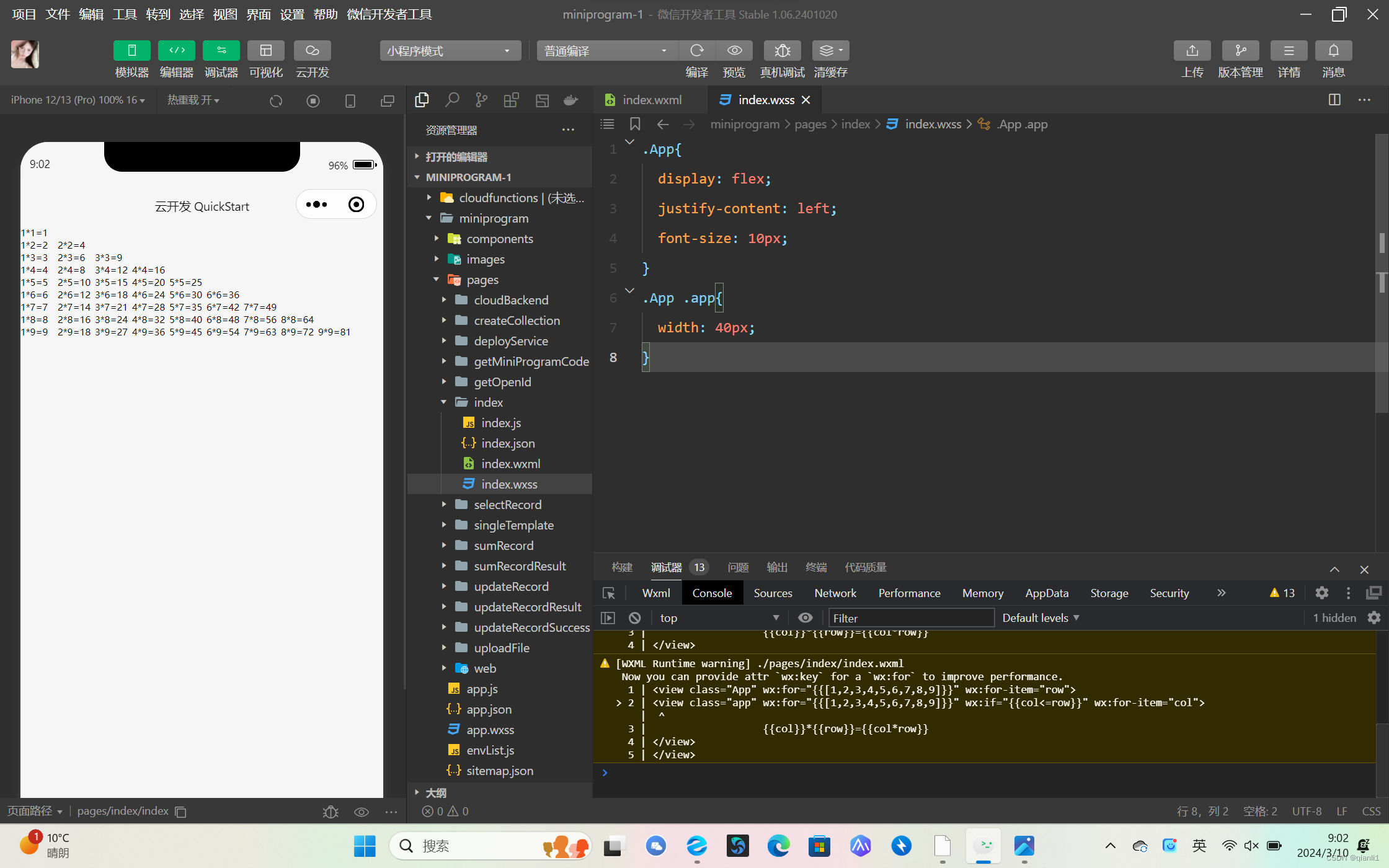
.App{
display: flex;
justify-content: left;
font-size: 10px;
}
.App .app{
width: 40px;
}运行结果:

2.第二题:编写程序,在Console控制台输出水仙花数(水仙花数是指一个3位数的各位上的数字的3次幂之和等于它本身。例如,1^3+5^3+3^3=153)。
在index.wxml中输入代码:
<view class="App">
<view class="app">
<text wx:for="{{message}}" wx:key="*this">{{item}}</text>
</view>
</view>在index.js中输入代码:
Page({
data:{
message: []
},
onLoad: function () {
this.findmessage();
},
findmessage: function (){
const num =[];
for (let i=100;i<1000;i++){
const a = Math.floor(i / 100);
const b = Math.floor((i % 100) / 10); const c=i% 10;
if (a ** 3 + b** 3 +c**3===i){
num.push(i);}}
this.setData({
message: num});
console.log("水仙花数:"+num);
},
})运行结果:

3.第三题:编写代码,在页面中输出水仙花。
在index.wxml中输入代码:
<view class="App">
<view class="app">
<text wx:for="{{message}}" wx:key="*this">{{item}}</text></view>
</view>在index.jsl中输入代码:
Page({
data:{
message: []
},
onLoad: function () {
this.findmessage();
},
findmessage: function (){
const num =[];
for (let i=100;i<1000;i++){
const a = Math.floor(i / 100);
const b = Math.floor((i % 100) / 10); const c=i% 10;
if (a ** 3 + b** 3 +c**3===i){
num.push(i);}}
this.setData({
message: "水仙花数:"+num});
},
})运行结果:

4.第四题:编写程序,在页面中输出菱形图案。
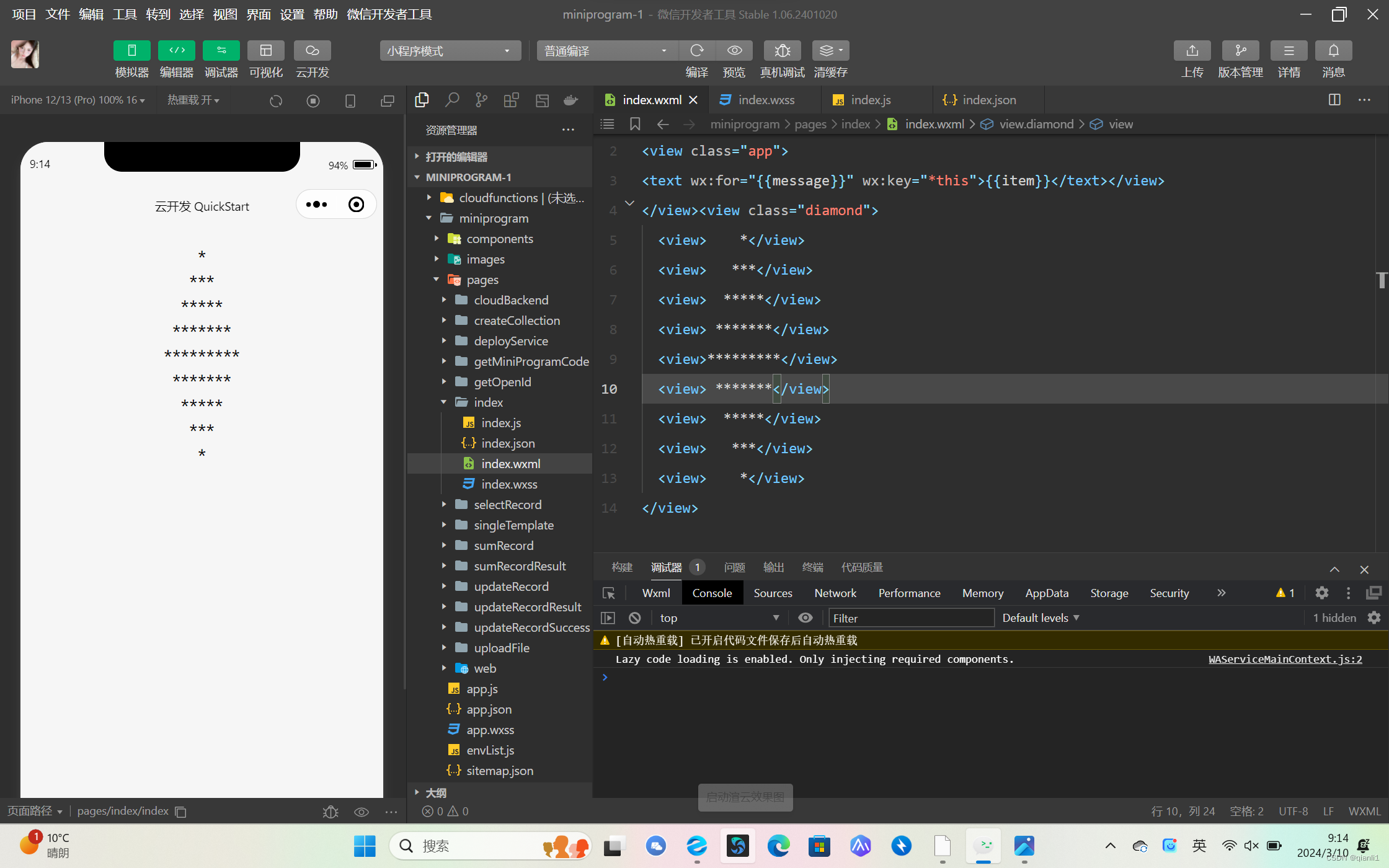
在index.wxml中输入代码:
<view class="diamond">
<view> *</view>
<view> ***</view>
<view> *****</view>
<view> *******</view>
<view>*********</view>
<view> *******</view>
<view> *****</view>
<view> ***</view>
<view> *</view>
</view>在index.wxss中输入代码:
.diamond {
text-align: center;
margin-top: 20px;
font-size: 20px;
}运行结果:






















 4445
4445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








