本文主要介绍Qt中,样式表的使用及写法
一.介绍
Qt中样式表类似CSS模式,通过Json键值对的形式设定部件的样式。三种使用方式:
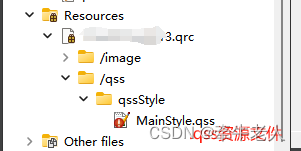
1.形成qss样式表资源文件,通过加载文件,以读文件的形式,读取到配置的样式表,调用setStyleSheet设置样式被部件应用,此方法常用于一些换肤操作;

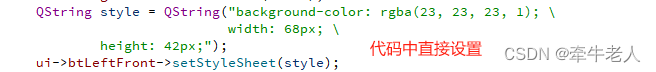
2.直接在代码中以字符串的形式编写样式表,使用setStyleSheet设置样式被部件应用,此方法比较适合一些较少的部件,以及要动态改变的部件;

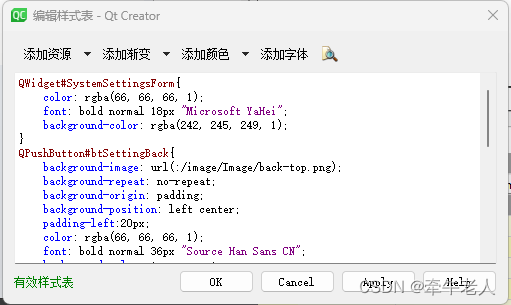
3.在设计器中配置部件的属性样式表,此方法比较适合无需动态改变样式,且UI使用设计器创建的。

二.样式框架
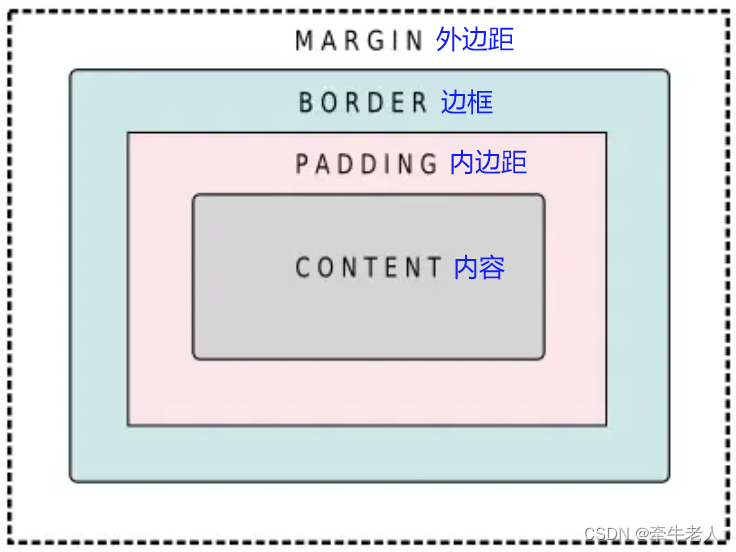
对于一个部件或者窗体,margin, border,padding,content到底指哪块区域,看下图:

三.样式表的选择器
通用选择器: *匹配所有的组件
类型选择器: 比如写QPushButton类名,就匹配所有QPushButton机器子类的实例
属性选择器: 比如QPushButton[flat=“false”],就匹配所有QPushButton的属性flat为false的实例。属性分为静态属性和动态属性,静态属性可以通过Q_PROPERTY()来指定,动态属性可以使用setProperty来指定。
类选择器: .QPushButton 匹配QPushButton的实例,子类除外
ID选择器: QPushButton#btnOK 匹配对象名为btnOKd的QPushButton实例
后代选择器: QDialog QPushButton 匹配QDialog后代的所有QPushButton实例
子选择器: QDialog > QPushButton 匹配QDialog子类对象QPushButton的所有实例
子控件选择器: QComboBox::drop-down { image: url(dropdown.png) } 匹配QComboBox的下拉框子控件
伪状态选择器: QPushButton:hover { color: white } 匹配QPushButton的悬停状态
四.样式表写法
border:1px; 设置边框线宽1像素
border-radius:2px; 设置圆角2像素
color: rgb(255, 255, 255); 设置前景色,也可以用rgba(255, 255, 255,0.8);其中0.8代表透明度
font: bold normal 16pt “Microsoft YaHei”; 设置字体,注意“pt”指的是物理上的一个点,不是像素,你也可以用"px"做单位,可以试试,不同的DPI下"pt"和"px"的差别;
text-align: center center; 设置文字在水平和垂直方向均居中对齐
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 rgb(51, 153, 255),stop:1 rgb(51, 102, 204)); 设置背景色,这里用渐变方式
width: 24px; 设置部件定宽
height: 24px; 设置部件定高
下面直接上实例
QWidget#MainWindow{
color: rgb(60, 60, 60);
font: 75 18pt "Microsoft YaHei";
background-color: rgb(250, 250, 250);
}
QFrame#frameradio{
color: rgb(60, 100, 250);
font: bold normal 18pt "Microsoft YaHei";
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(90, 160, 90),stop:1 rgb(110, 180, 110));
}
QFrame#lineSpit{
color: rgb(60, 100, 250);
}
QFrame#framebutton{
color: rgb(60, 60, 60);
font: bold normal 18pt "Microsoft YaHei";
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 rgb(90, 160, 90),stop:0.5 rgb(140, 220, 100),stop:1 rgb(110, 180, 110));
border-color:transparent;
border-width:0;
}
QFrame#framecheck{
color: rgb(60, 60, 60);
font: bold normal 18pt "Microsoft YaHei";
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 rgb(90, 160, 90),stop:0.5 rgb(140, 220, 100),stop:1 rgb(110, 180, 110));
border-color:transparent;
border-width:0;
}
QFrame#framelabel{
color: rgb(60, 60, 60);
font: bold normal 18pt "Microsoft YaHei";
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 rgb(90, 160, 90),stop:0.5 rgb(140, 220, 100),stop:1 rgb(110, 180, 110));
border-color:transparent;
border-width:0;
}
QLabel{
color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(20, 220, 60),stop:1 rgb(30, 40, 240));
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
text-align: center center;
font: bold normal 18pt "Microsoft YaHei";
}
QLabel#label{
color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(20, 220, 60),stop:1 rgb(30, 40, 240));
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
text-align: center center;
font: bold normal 12pt "Microsoft YaHei";
qproperty-text:"hello world";
}
QLabel#labelImg{
width:40px;
height:40px;
color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(20, 220, 60),stop:1 rgb(30, 40, 240));
border:1px;
border-color: rgb(20, 220, 60);
border-radius:10px;
text-align: center center;
font: bold normal 18pt "Microsoft YaHei";
}
QLabel#label1{
color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(20, 220, 60),stop:1 rgb(30, 40, 240));
font: bold normal 16pt "Microsoft YaHei";
border-top-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
border-bottom-color: rgb(70, 90, 218);
border-style:solid;
border-width:4px;
text-align: center center;
}
QLabel#label2{
color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(180, 20, 20),stop:0.5 rgb(90, 90, 250),stop:1 rgb(50, 50, 50));
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
font: bold normal 16pt "Microsoft YaHei";
background-color: rgba(110, 110, 170, 0.4);
}
QPushButton#bt1{
color: qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 rgb(20, 90, 19),stop:1 rgb(90, 108, 135));
font: normal normal 18pt "Microsoft YaHei";
/*border-top:4px dashed #294787;
border-bottom:2px dotted #a3a3a3;
border-left:8px dotted #657658;
border-right:2px dashed #97a8b2;*/
border-top-left-radius:10px;
border-bottom-right-radius:18px;
border-style:dot-dash;
text-decoration:line-through;
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(20, 90, 210),stop:0.5 rgb(35, 105, 225),stop:1 rgb(20, 90, 210));
box-shadow: 4px 6px 10px 4px rgba(200,200,200,0.6);
}
QPushButton#bt1:hover, QPushButton#bt1:pressed, QPushButton#bt1:checked{
font: bold bold 18pt "Microsoft YaHei";
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(15, 80, 200),stop:0.5 rgb(20, 90, 210),stop:1 rgb(15, 80, 200));
}
QPushButton#bt1:disabled {
background-image: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(110, 130, 160),stop:0.5 rgb(125, 145, 175),stop:1 rgb(110, 130, 160));
}
QPushButton#bt2{
color: qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 rgb(220, 108, 90),stop:1 rgb(252, 180, 220));
height:50px;
width:150px;
padding: 10px;
font: 75 18pt "Microsoft YaHei";
font-style:oblique;
text-decoration:underline;
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 rgb(110, 180, 140),stop:1 rgb(110, 160, 170));
box-shadow: 15px 15px 20px rgba(176,120,143,0.5);
opacity:175;
text-align: right;
}
QPushButton#bt2:hover, QPushButton#bt2:pressed, QPushButton#bt2:checked{
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 green,stop:1 red);
bottom:3px;
}
QPushButton#bt3{
color: qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 rgb(220, 108, 90),stop:1 rgb(90, 108, 220));
font: 75 18pt "Microsoft YaHei";
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
border:1px;
border-radius:2px;
background-image: url(:/image/Image/btApplyYears.png);
}
QPushButton#bt3:hover, QPushButton#bt3:pressed, QPushButton#bt3:checked{
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(90, 240, 120),stop:1 green);
}
QWidget#TextWidget{
color: qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 rgb(220, 108, 90),stop:1 rgb(90, 108, 220));
font: 75 18pt "Microsoft YaHei";
border-top:4px dashed #294787;
border-bottom:2px dotted #a3a3a3;
border-left:8px dotted #657658;
border-right:2px dashed #97a8b2;
border-radius:4px;
border-style:inset;
background-color: qconicalgradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(90, 240, 120),stop:1 rgb(190, 120, 160));
}
QPushButton#bt4{
color: qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 rgb(220, 49, 90),stop:1 rgb(180, 89, 150));
font: 75 18pt "Microsoft YaHei";
border-color: #303030;
border:1px;
border-radius:5px;
padding-left:50px;
image:url(:/image/Image/DownArrowBg.png);
background: no-repeat 0px center rgb(240, 20, 20);
}
QPushButton#bt4:hover, QPushButton#bt4:pressed, QPushButton#bt4:checked{
color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 red,stop:1 green);
}
QTextEdit {
border-radius: 4px;
height: 50px;
color: rgb(240, 20, 20);
border: 2px dashed rgb(255, 170, 10);
background-color: rgb(250, 250, 250);
font: bold normal 16pt "Microsoft YaHei";
}
QTextEdit:enabled {
color: rgb(240, 20, 20);
}
QTextEdit:enabled:hover, QTextEdit:enabled:focus {
color: rgb(240, 20, 20);
}
QTextEdit:!enabled {
color: rgb(240, 20, 20);
}
QRadioButton
{
border: none;
color: rgb(200, 80, 10);
font: bold normal 16pt "Microsoft YaHei";
text-align: center center;
background: transparent;
}
QRadioButton:disabled
{
color: gray;
}
QRadioButton::indicator
{
width: 20px;
height: 20px;
border-radius:10px;
border-style: solid;
border-width: 2px;
}
QRadioButton::indicator:checked
{
width: 24px;
height: 24px;
background-color: qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5, stop:0 rgba(4, 132, 202 ,255), stop:0.6 rgba(4, 156, 232 ,255),stop:0.65 rgba(255, 255, 255, 255), stop:0.8 rgba(255, 255, 255, 255), stop:0.85 rgba(4, 156, 232, 255), stop:1 rgba(4, 156, 222 ,255));
border: 1px solid rgb(4, 126, 232);
border-radius: 12px;
}
QRadioButton::indicator:unchecked
{
background-color: white;
border: 2px solid rgb(66, 66, 66);
}
QRadioButton::indicator:unchecked:disabled
{
background-color: rgb(213, 213, 213);
border: 2px solid rgb(200, 200, 200);
}
QRadioButton::indicator:checked:disabled
{
width: 24px;
height: 24px;
background-color: qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5, stop:0 gray, stop:0.6 gray,stop:0.65 white, stop:0.8 white, stop:0.85 gray, stop:1 gray);
border: 1px solid gray;
border-radius: 12px;
}
QLineEdit {
border-radius: 4px;
height: 25px;
color: rgb(60, 60, 60);
border: 1px solid rgb(200, 200, 200);
background: rgb(250, 250, 250);
font: bold normal 14pt "Microsoft YaHei";
}
QLineEdit:enabled {
color: rgb(60, 60, 60);
}
QLineEdit:enabled:hover, QLineEdit:enabled:focus {
color: rgb(70, 70, 70);
}
QLineEdit:!enabled {
color: rgb(75, 75, 75);
}
QComboBox {
border: 1px solid gray;
border-radius: 3px;
padding: 1px 18px 1px 3px;
color: rgb(60, 60, 60);
font: bold normal 18pt "Microsoft YaHei";
background: transparent;
}
QComboBox QAbstractItemView {
outline: 0px solid gray;
border: 1px solid yellow;
color: rgb(60, 60, 60);
background-color: rgb(250, 250, 250);
selection-background-color: rgb(130, 160, 120);
}
QComboBox QAbstractItemView::item {
height: 50px;
}
QComboBox QAbstractItemView::item:hover {
color: #FFFFFF;
background-color: rgb(200, 200, 250);
}
QComboBox QAbstractItemView::item:selected {
color: #FFFFFF;
background-color: rgb(200, 200, 250);
}
QComboBox QAbstractScrollArea QScrollBar:vertical {
width: 10px;
background-color: rgb(200, 200, 250);
}
QComboBox QAbstractScrollArea QScrollBar::handle:vertical {
border-radius: 5px;
background: rgb(160,160,160);
}
QComboBox QAbstractScrollArea QScrollBar::handle:vertical:hover {
background: rgb(90, 91, 93);
}
QComboBox:editable {
background: rgb(200, 200, 250);
}
QComboBox:!editable {
background: rgb(220, 190, 250);
}
QComboBox:editable:on {
background: rgb(230,222,250);
}
QComboBox:!editable:on {
background: rgb(200, 200, 250);
}
QComboBox::drop-down:editable {
background: rgb(200, 200, 250);
}
QComboBox::drop-down:editable:on {
background: rgb(200, 200, 250);
}
QComboBox::drop-down:!editable {
background: rgb(200, 200, 250);
}
QComboBox::drop-down:!editable:on {
background: rgb(200, 200, 250);
}
QComboBox:on {
}
QComboBox::drop-down {
subcontrol-origin: padding;
subcontrol-position: top right;
width: 15px;
border-left-width: 1px;
border-left-color: darkgray;
border-left-style: solid;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
QGroupBox {
border-color: rgb(, , );
border-width: 1px;
border-style: solid;
margin-top: .5ex;
color:rgb(75, 45, 150);
background-color: rgb(200, 185, 98);
font: bold normal 18pt "Microsoft YaHei";
}
QGroupBox::title {
subcontrol-origin: margin;
subcontrol-position: top left;
left: 10px;
margin-left: 2px;
padding: 0px;
}
QGroupBox::indicator {
width: 32px;
height: 32px;
}
QCheckBox{
color: rgb(70, 70, 200);
font: bold normal 18pt "Microsoft YaHei";
text-align: left bottom;
spacing: 5px;
}
QCheckBox::indicator {
width: 36px;
height: 30px;
}
QCheckBox::indicator:unchecked {
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(90, 160, 90),stop:1 rgb(110, 180, 110));
}
QCheckBox::indicator:unchecked:hover {
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(90, 160, 90),stop:1 rgb(110, 180, 110));
}
QCheckBox::indicator:unchecked:pressed {
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(90, 160, 90),stop:1 rgb(110, 180, 110));
}
QCheckBox::indicator:checked {
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(200, 140, 190),stop:1 rgb(90, 80, 110));
}
QCheckBox::indicator:checked:hover {
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(30, 40, 190),stop:1 rgb(180, 80, 110));
}
QCheckBox::indicator:checked:pressed {
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(30, 40, 190),stop:1 rgb(180, 80, 110));
}
QDial{
color: qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 rgb(20, 90, 19),stop:1 rgb(90, 108, 135));
font: bold bold 18pt "Microsoft YaHei";
border:none;
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(90, 160, 90),stop:1 rgb(110, 110, 170));
}
QProgressBar{
border: 1px solid rgb(220, 220, 220);
text-align: center;
color: rgb(250, 50, 60);
font: normal normal 12pt "Microsoft YaHei";
background: rgb(255, 255, 255);
}
QProgressBar::chunk {
border: 1px solid rgb(220, 220, 220);
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(140, 170, 140),stop:1 rgb(170, 200, 170));
background-repeat: repeat-x;
}
QTableWidget{
color: rgb(60, 60, 60);
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(180, 180, 190),stop:1 rgb(180, 200, 110));
border:1px solid #747474;
alternate-background-color:#929292;
gridline-color:#747474;
font: normal normal 14pt "Microsoft YaHei";
}
QTableWidget::item:selected{
color: rgb(200, 60, 40);
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(20, 40, 220),stop:1 rgb(85, 200, 110));
}
QTableWidget::item:hover{
font: normal normal 12pt "Microsoft YaHei";
background: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(240, 40, 146),stop:1 rgb(85, 156, 89));
}
QHeaderView::section{
text-align:center;
background:rgb(160, 180, 225);
padding:3px;
margin:0px;
color: rgb(69, 69, 69);
border:1px solid #242424;
border-left-width:0;
font: normal normal 12pt "Microsoft YaHei";
}
QScrollBar:vertical{
background:rgb(150, 220, 160);
padding:0px;
border-radius:6px;
max-width:12px;
}
QScrollBar::handle:vertical{
background:#CCCCCC;
}
QScrollBar::handle:hover:vertical,QScrollBar::handle:pressed:vertical{
background:#A7A7A7;
}
QScrollBar::sub-page:vertical{
background:444444;
}
QScrollBar::add-page:vertical{
background:5B5B5B;
}
QScrollBar::add-line:vertical{
background:none;
}
QScrollBar::sub-line:vertical{
background:none;
}
QPushButton#btStep1,
QPushButton#btStep2,
QPushButton#btStep3{
width:200;
height:50;
color: qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 rgb(220, 108, 90),stop:1 rgb(90, 108, 220));
font: 75 18pt "Microsoft YaHei";
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
border:1px;
border-radius:2px;
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 rgb(90, 160, 90),stop:1 rgb(110, 110, 170));
}
QPushButton#btStep1:hover,:pressed,:checked,
QPushButton#btStep2:hover,:pressed,:checked,
QPushButton#btStep3:hover,:pressed,:checked{
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(220, 160, 90),stop:1 rgb(90, 160, 220));
}






















 307
307

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








