DockPanel支持让元素简单地停靠在整个面板的某一条边上,然后拉伸元素以填满全部宽度或高度。它也支持让一个元素填充其他已停靠元素没有占用的剩余空间。
DockPanel有一个Dock附加属性,因此子元素用4个值来控制她们的停靠:Left、Top、Right、Bottom。Dock 没有Fill值。作为替代,最后的子元素将加入一个DockPanel并填满所有剩余的空间,除非DockPanel的LastChildFill属性为false,它将朝某个方向停靠。
<Window x:Class="WPFDock.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<DockPanel>
<Button DockPanel.Dock="Top" Background="Aqua">1(Top)</Button>
<Button DockPanel.Dock="Left" Background="Green">2(Left)</Button>
<Button DockPanel.Dock="Right" Background="Yellow">3(Right)</Button>
<Button DockPanel.Dock="Bottom" Background="Blue">4(Bottom)</Button>
<Button Background="Orange">5</Button>
</DockPanel>
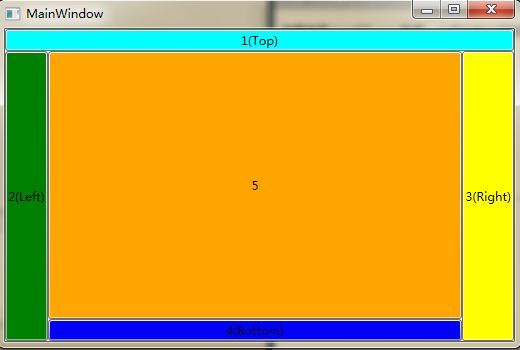
</Window>效果如图:

它们添加到DockPanel中的顺序是由它们的数字和颜色表示的。与StackPanel一样,任何元素的拉伸是由于它们的HorizontalAlignment或者VerticalAlignment的值为Strech造成的。如果元素不想填充DockPanel给它们的空间,这些元素可以选择不同的对齐方式。
DockPanel对于在一个Window或者Page中布局顶层用户界面十分有用,尤其是当Window或Page中大量要停靠的元素是一些包含了内容的其他的面板时。子元素添加到DockPanel中的顺序是有影响的,因为每个子元素得到的是剩余的位于边缘的停靠空间。但是DockPanel对子元素无数量限制,当多个元素朝同一个方向停靠时,它们会被简单地排列在某个方向上。
==============================================================
DockPanel为容器控件.主要了解其Dock属性和LastChildFill属性的使用
下面以代码示例:
1.
<DockPanel LastChildFill="True">
<Button DockPanel.Dock="Top">Top</Button>
<Button DockPanel.Dock="Bottom">Bottom</Button>
<Button DockPanel.Dock="Left">Left</Button>
<Button DockPanel.Dock="Right">Right</Button>
<Button>Fill</Button>
</DockPanel>
2.调整顺序后的变化
<DockPanel LastChildFill="True">
<Button DockPanel.Dock="Left">Left</Button>
<Button DockPanel.Dock="Right">Right</Button>
<Button DockPanel.Dock="Top">Top</Button>
<Button DockPanel.Dock="Bottom">Bottom</Button>
<Button>Fill</Button>
</DockPanel>
3.当LastChildFill属性为Flase时的变化
<DockPanel LastChildFill="False">
<Button DockPanel.Dock="Left">Left</Button>
<Button DockPanel.Dock="Right">Right</Button>
<Button DockPanel.Dock="Top">Top</Button>
<Button DockPanel.Dock="Bottom">Bottom</Button>
<Button>Fill</Button>
</DockPanel>
























 1158
1158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








