StackPanel是一个受欢迎的面板,因为它方便好用,它会顺序对它的子元素进行排列。它是少数几个没有定义任何附加属性的面板之一。由于没有附加属性来排列子元素,只有一种方法可以定制StackPanel的行为——设置Orientation属性为Horizontal或Vertical,Vertical是默认值。
看看默认的布局方式:
1. 默认情况下,是水平布局。像不像一个栈底在上的栈,我们把每个控件不停地压进去呢?
2. 默认情况下,是Stretch,也就是拉伸方式来填充我们的控件屏幕。
<StackPanel Background="White">
<Button Content="AAA"></Button>
<Button Content="BBB"></Button>
</StackPanel>效果如下:

第一种情况,让我们将水平布局改成垂直布局。
<StackPanel Background="White" Orientation="Horizontal">
<Button Content="AAA"></Button>
<Button Content="BBB"></Button>
</StackPanel>效果如下:

拉伸效果,垂直布局。
我们不允许按钮以拉伸方式来填充控件空间。很简单,我们来显式地设置控件的长和宽就OK了!看代码:
<StackPanel Background="White">
<Button Content="AAA" Width="30"></Button>
<Button Content="BBB" Width="60"></Button>
</StackPanel>
垂直布局情况下也是一样,只不过我们在水平布局的时候设置的是控件的Width属性,而当我们垂直布局的时候只需要设置控件的Height属性罢了!
接下来,我们看一个小技巧,在上文中,我们看到我们可以自己定制控件的长宽,使其避免以拉伸方式填充屏幕。但是我们这个时候发现,控件都是以居中方式布局。
好了,我们在上文中提出了两种默认的布局情况,在这里我们提出第三条:
3. 默认情况下,是居中布局。
同样,我们也是考虑如何修改,这里给出两种修改的方式:
1. 为每个控件提供自己独有的布局方式:
<StackPanel Background="White">
<Button Content="AAA" Width="30" HorizontalAlignment="Left"></Button>
<Button Content="BBB" Width="60" HorizontalAlignment="Center"></Button>
<Button Content="CCC" Width="30" HorizontalAlignment="Right"></Button>
</StackPanel>当然,我们还可以用我们熟悉的Margin属性来改变布局方式:
<StackPanel Background="White">
<Button Content="AAA" Width="30" Margin="10,0,0,0"></Button>
<Button Content="BBB" Width="60" Margin="20,40,20,19"></Button>
<Button Content="CCC" Width="30" ></Button>
</StackPanel>我们看到的并非我们想象中的代码,而是:

其实,他的Margin的距离是这样的:(我们在这里只限于讨论水平布局的情况):
Left – Right: 于居中布局的距离
Top:于顶部控件(如果是最顶部控件则是屏幕最上方)的距离
Buttom:于底部控件(如果是最底部控件则是屏幕最下方)的距离
恩!好了,说过的水平的布局,垂直的布局其实也是一样:
我们来看下代码:
<StackPanel Background="White" Orientation="Horizontal">
<Button Content="AAA" Width="30" VerticalAlignment="Bottom"></Button>
<Button Content="BBB" Width="60" VerticalAlignment="Center"></Button>
<Button Content="CCC" Width="30" VerticalAlignment="Top"></Button>
</StackPanel>所得到的效果如下:

===================================================================
<Window x:Class="WPF5.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<StackPanel>
<StackPanel Width="100">
<Button Background="Red">NoScaling</Button>
<Button Background="Orange">
<Button.RenderTransform>
<ScaleTransform ScaleX="2"></ScaleTransform>
</Button.RenderTransform>
X
</Button>
<Button Background="Yellow">
<Button.RenderTransform>
<ScaleTransform ScaleX="2" ScaleY="2"></ScaleTransform>
</Button.RenderTransform>
X+Y
</Button>
<Button Background="Lime">
<Button.RenderTransform>
<ScaleTransform ScaleY="2"></ScaleTransform>
</Button.RenderTransform>
Y
</Button>
</StackPanel>
</StackPanel>
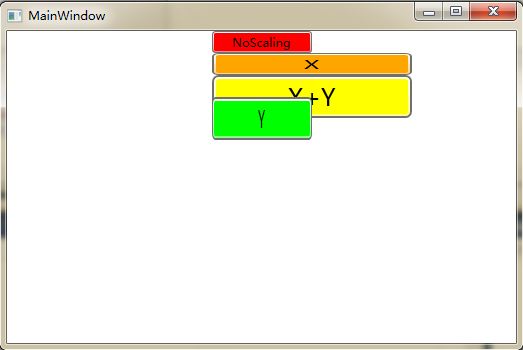
</Window>效果如下图所示:

当把StackPanel的FlowDirection属性设置为RightToLeft,Orientation属性设置为Horizontal,StackPanel将从右向左排列元素。
























 7285
7285

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








