参考:
- vue elementUI 覆盖el-tree的样式,修改鼠标点击时的颜色以及节点失去焦点时的背景色(亲测有效)
- element el-tree 树图颜色配置
- element-ui tree树默认选中第一个并加上选中的样式。为什么样式加的没效果?实际上打印时已经选中了
方法:
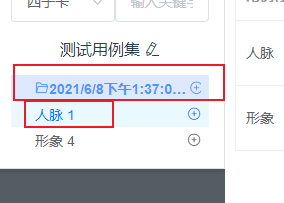
设置element-tree,选中,鼠标飘过和利用setCurrentKey进行选中的样式

这里可以看到,有两个选中的样式设定,
这里一个是基于点击触发focus的样式,一个是基于current的触发选中。
他们的区别是,一个是鼠标点击导致的触发,一个可能是点击其他按钮或者触发事件,导致触发了函数this.$refs["tree"].setCurrentKey(caseId);
从而也触发了选中,但是这个选中是基于当前节点的选中

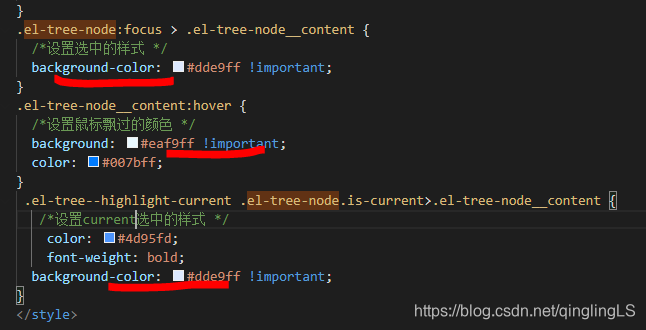
代码
.el-tree-node:focus > .el-tree-node__content {
/*设置选中的样式 */
background-color: #dde9ff !important;
}
.el-tree-node__content:hover {
/*设置鼠标飘过的颜色 */
background: #eaf9ff !important;
color: #007bff;
}
.el-tree--highlight-current .el-tree-node.is-current>.el-tree-node__content {
/*current选中的样式 */
color: #4d95fd;
font-weight: bold;
background-color: #dde9ff !important;
}
























 737
737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








