QML是Qt推出的Qt Quick技术的一部分,是一种新增的简便易学的语言。QML是一种陈述性语言,用来描述一个程序的用户界面:无论是什么样子,以及它如何表现。在QML,一个用户界面被指定为具有属性的对象树。 这使得Qt更加便于很少或没有编程经验的人使用。
QML实际上是Qt Quick (Qt4.7.0中的新特性)核心组件之一:Qt Quick是一组旨在帮助开发者创建在移动电话,媒体播放器,机顶盒和其他便携设备上使用越来越多的直观、现代、流畅UI的工具集合。
类似HTML语言, QML是一个标识语言。 它由QtQuick封装在Item {}的元素的标识组成。 它从头设计了用户界面的创建, 并且可以让开发人员快速, 简单的理解。 用户界面可以使用JavaScript代码来提供和加强更多的功能。 Qt Quick可以使用你自己本地已有的Qt C++轻松快速的扩展它的能力。 简单声明的UI被称作前端, 本地部分被称作后端。 这样你可以将程序的计算密集部分与来自应用程序用户界面操作部分分开。
在典型的项目中前端开发使用QML/JaveScript, 后端代码开发使用Qt C++来完成系统接口和繁重的计算工作。 这样就很自然的将设计界面的开发者和功能开发者分开了。 后端开发测试使用Qt自有的单元测试框架后, 导出给前端开发者使用
Qt基础模块是对Qt的必要支持。 它们使用Qt Quick 2开发Qt 5应用程序的基础。
核心基础模块
以下这些是启动QML程序最小的模块集合。
模块名 描述
Qt Core 核心的非图形类, 供其它模块使用。
Qt GUI 图形用户界面(GUI) 组件的基类, 包括OpenGL。
Qt Multimedia 音频, 视频, 电台, 摄像头的功能类。
Qt Network 简化方便的网络编程的类。
Qt QML QML类与JavaScript语言的支持。
Qt Quick 可高度动态构建的自定义应用程序用户界面框架。
Qt SQL 集成SQL数据库类。
Qt Test Qt应用程序与库的单元测试类。
Qt WebKit 集成WebKit2的基础实现并且提供了新的QML应用程序接口。 在附件模块中查看Qt WebKit Widgets
可以获取更多的信息。
Qt WebKit
Widgets Widgets 来自Qt4中集成WebKit1的窗口基础类。
Qt Widgets 扩展Qt GUI模块的C++窗口类。
Qt附加模块
除了必不可少的基础模块, Qt提供了附加模块供软件开发者使用, 这部分不一定包含在发布的版本中。 以
下简短的列出了一些可用的附加模块列表。
Qt构建模块(Qt Building Blocks)
1.3.1 Qt模块(Qt Modules)Qt 3D - 一组使3D编程更加方便的应用程序接口和声明。
Qt Bluetooth - 在多平台上使用无线蓝牙技术的C++和QML应用程序接口。
Qt Contacts - 提供访问联系人与联系人数据库的C++和QML应用程序接口。
Qt Location - 提供了定位, 地图, 导航和位置搜索的C++与QML接口。 使用NMEA在后端进行定位。
(NMEA缩写, 同时也是数据传输标准工业协会, 在这里, 实际上应为NMEA 0183。 它是一套定义接
收机输出的标准信息, 有几种不同的格式, 每种都是独立相关的ASCII格式, 逗点隔开数据流, 数据流
长度从30-100字符不等, 通常以每秒间隔选择输出, 最常用的格式为”GGA”, 它包含了定位时间, 纬
度, 经度, 高度, 定位所用的卫星数, DOP值,差分状态和校正时段等, 其他的有速度, 跟踪, 日期
等。 NMEA实际上已成为所有的GPS接收机和最通用的数据输出格式, 同时它也被用于与GPS接收机
接口的大多数的软件包里。 )
Qt Organizer - 提供了组织事件(任务清单, 事件等等) 的C++和QML应用程序接口。
Qt Publish and SubScribe - Qt发布与订阅
Qt Sensors - 访问传感器的QML与C++接口。
Qt Service Framework - 允许应用程序读取, 操纵和订阅来改变通知信息。
Qt System Info - 发布系统相关的信息和功能。
Qt Versit - 支持电子名片与日历数据格式(iCalendar) 。 (iCalendar是“日历数据交换”的标准(RFC
2445) 。 此标准有时指的是“iCal”, 即苹果公司的出品的一款同名日历软件, 这个软件也是此标准的
一种实现方式。 )
Qt Wayland - 只用于Linux系统。 包含了Qt合成器应用程序接口(server) , 和Wayland平台插件
(clients) 。
Qt Feedback - 反馈用户的触摸和声音操作。
Qt JSON DB - 对于Qt的一个不使用SQL对象存储。
注意这些模块一部分还没有发布, 这依赖于有多少贡献者, 并且它们能够获得更好的测试。
Qt软件工具包包含了编译桌面或者嵌入式应用程序的工具。 最新的版本可以从Qt-Project下载。 我们将使用
这种方法开始。软件工具包自身包含了一个维护工具允许你更新到最新版本的软件工具包。Qt软件工具包非常容易安装, 并且附带了一个它自身的快速集成开发环境叫做Qt Creator。 这个集成开发环境可以让你高效的使用Qt进行开发, 我们推荐给所有的读者使用。 在任何情况下Qt都可以通过命令的方式来编译, 你可以自由的选择你的代码编辑器。当你安装软件工具包时, 你最好选择默认的选项确保Qt 5.x可以被使用。 然后一切准备就绪。
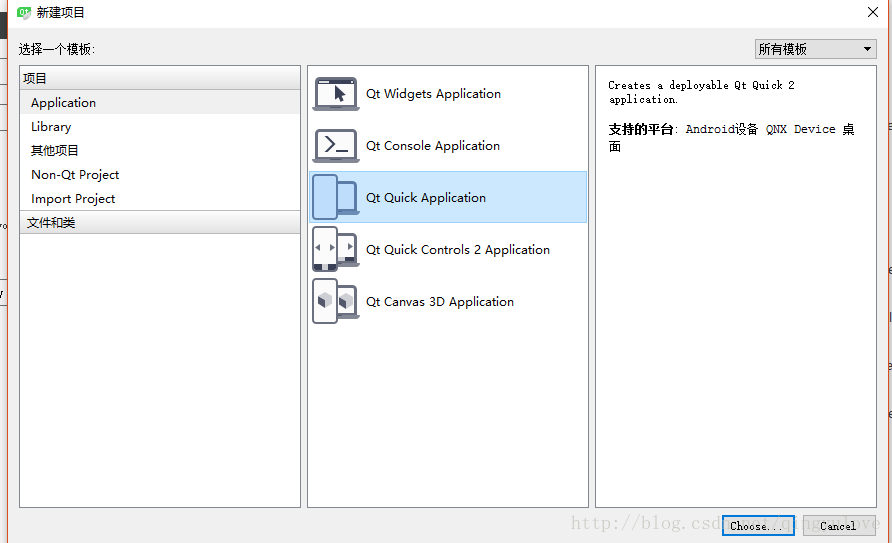
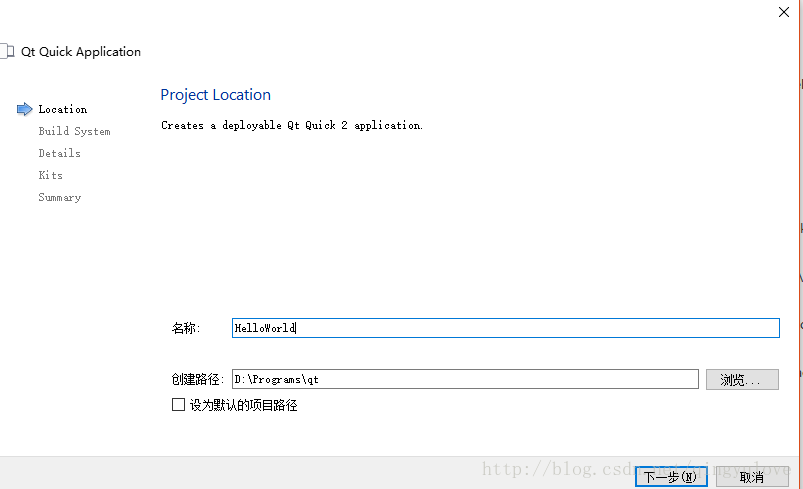
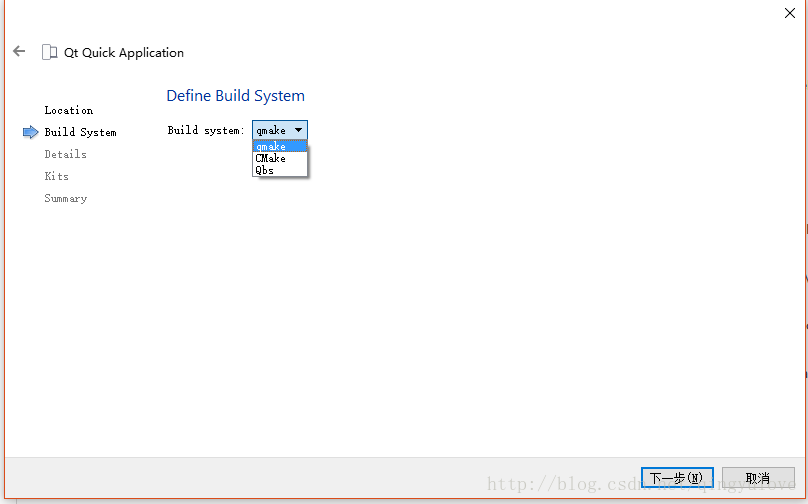
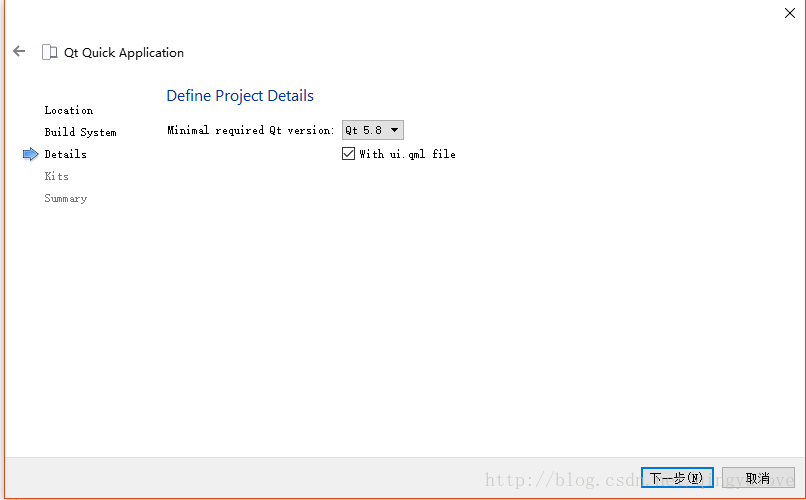
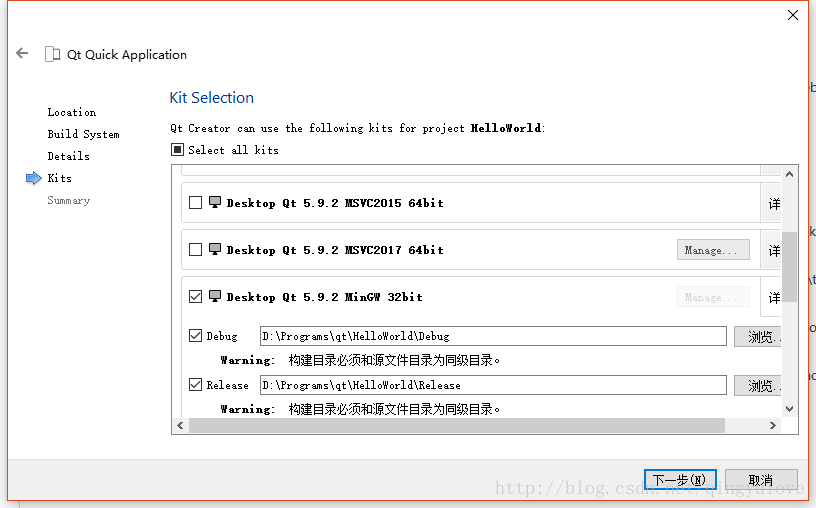
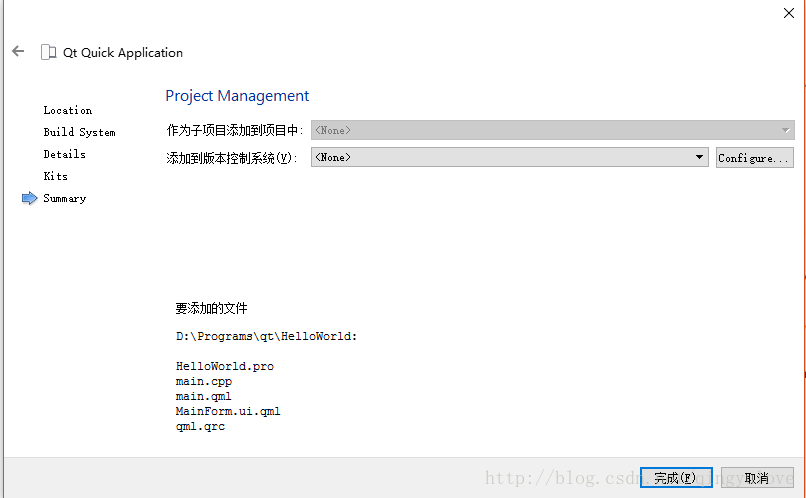
接下来我们创建一个简单的qt quick程序:
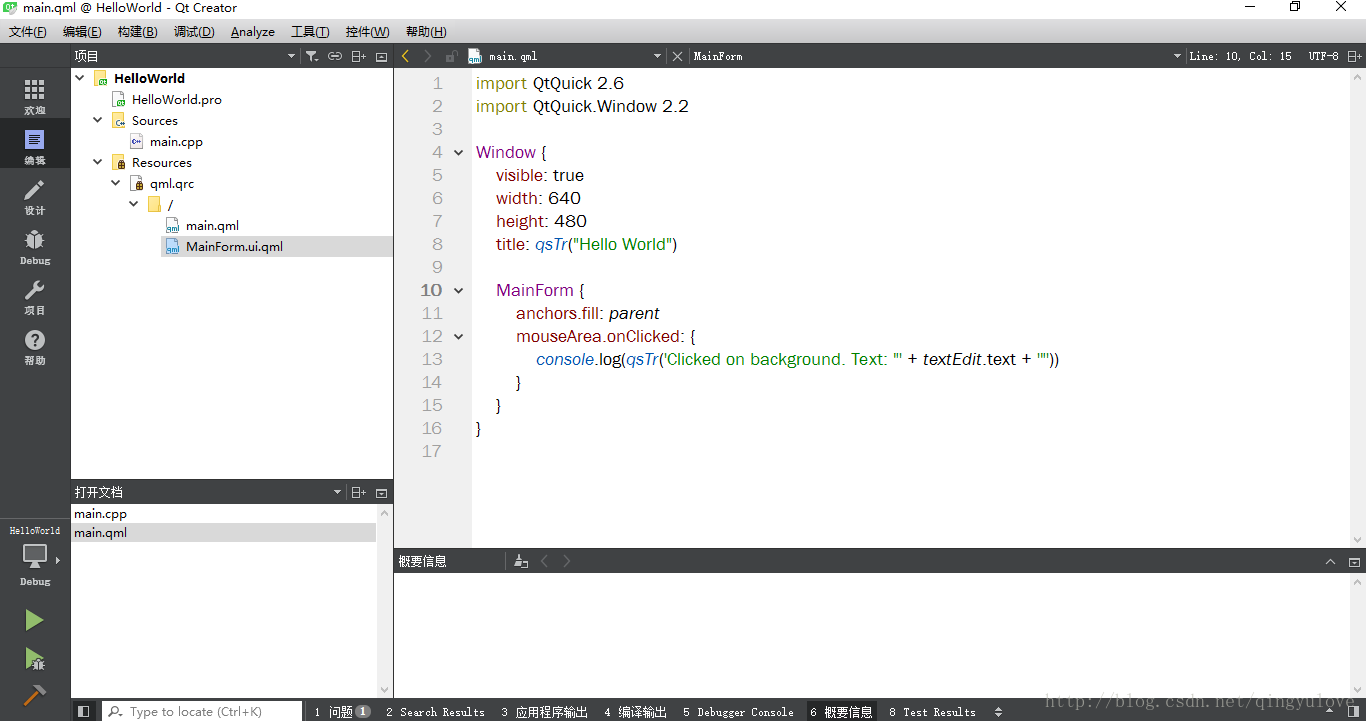
至此,我们就建好了一个qt quick工程,让我们看下它的目录结构:
首先我们看下程序入口:
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
if (engine.rootObjects().isEmpty())
return -1;
return app.exec();
}QQmlApplicationEngine提供了从单个QML文件加载应用程序的简便方法。这里通过load方法加载程序运行的主窗口main.qml
import QtQuick 2.6
import QtQuick.Window 2.2
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
MainForm {
anchors.fill: parent
mouseArea.onClicked: {
console.log(qsTr('Clicked on background. Text: "' + textEdit.text + '"'))
}
}
}这里定义了窗口的标题(title: qsTr(“Hello World”)),以及显示的具体内容控件:MainForm
import QtQuick 2.6
Rectangle {
property alias mouseArea: mouseArea
property alias textEdit: textEdit
width: 360
height: 360
MouseArea {
id: mouseArea
anchors.fill: parent
}
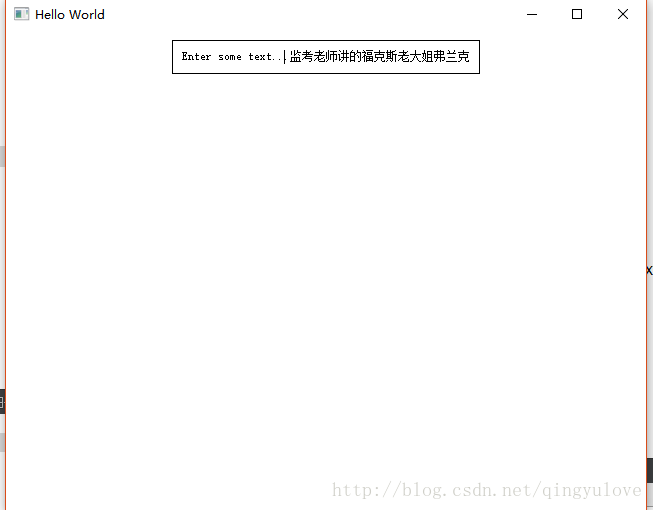
TextEdit {
id: textEdit
text: qsTr("Enter some text...")
verticalAlignment: Text.AlignVCenter
anchors.top: parent.top
anchors.horizontalCenter: parent.horizontalCenter
anchors.topMargin: 20
Rectangle {
anchors.fill: parent
anchors.margins: -10
color: "transparent"
border.width: 1
}
}
}
这里显示了一个TextEdit 控件,用来用户输入内容,然后在main.qml中定义了点击事件,在点击背景区域的时候,会在控制台打印log(用户输入):

控制台输出:
Starting D:\Programs\qt\HelloWorld\Debug\debug\HelloWorld.exe...
QML debugging is enabled. Only use this in a safe environment.
qml: Clicked on background. Text: "Enter some text..."
qml: Clicked on background. Text: "Enter s222222ome text..."
qml: Clicked on background. Text: "Enter s222222ome text333333..."
D:\Programs\qt\HelloWorld\Debug\debug\HelloWorld.exe exited with code 0
Starting D:\Programs\qt\HelloWorld\Debug\debug\HelloWorld.exe...
QML debugging is enabled. Only use this in a safe environment.
qml: Clicked on background. Text: "Enter some text..."
qml: Clicked on background. Text: "Enter some text..."
qml: Clicked on background. Text: "Enter some text..."
qml: Clicked on background. Text: "Enter some text...监考老师讲的福克斯老大姐弗兰克"
qml: Clicked on background. Text: "Enter some text...监考老师讲的福克斯老大姐弗兰克"
qml: Clicked on background. Text: "Enter some text...监考老师讲的福克斯老大姐弗兰克"
D:\Programs\qt\HelloWorld\Debug\debug\HelloWorld.exe exited with code 0




























 631
631

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








