1、官方描述:
动态的给一个对象添加一些额外的职责,就增加功能来说,Decorator模式相比生成子类更为灵活。
2、模式核心:
一、即插即用性,即插即用性描述了该模式的动态性,在Decorator模式的结构中,被装饰组件只提供最基本的状态和功能,在使用中如果需要更多的职能,便可以通过增加或组合装饰器进行装配。
这种即插即用性带来两个相互作用的效果:
1)在状态或功能有多种类型,并且可以组合使用时,可以极大地减少系统中类的种类,如系统有5种不同的状态或功能,且都可以组合使用时,如果采用继承方式实现各种类型,需要C
5
1 +C
5
2 +C
5
3 +C
5
4 +C
5
5共31种类,而如果用Decorator模式只需要一个被装饰类和5个装饰类共6种类就可以满足各种需要。
2)在使用一个具有多种状态或功能的对象的时候,这个对象的构造需要多个类进行参与,形式如下:
 Component comp
=
new
Decorator1(
new
Decorator2(
new
Decorator3(
new
ConcreteComponet())));
Component comp
=
new
Decorator1(
new
Decorator2(
new
Decorator3(
new
ConcreteComponet())));
这样就带来一定程度的使用复杂性,而如果采用继承机制进行实现,虽然可能会带来“爆炸性”的类增长,但使用时代码很简单,只需创建相应的类实例,如下:
 Component comp
=
new
ConcreteComponetWithDecorator123();
Component comp
=
new
ConcreteComponetWithDecorator123();
二、装饰透明性,Decorator(装饰器)类层次和Decoratee(被装饰组件)类层次具有共同的抽象接口Component,这样就可以达到三个很好的效果:
1)用户可以一致使用各种类型的组件,包括基本组件和装饰过的组件;
2)当需要扩展新的状态或功能时,不需要修改已有的结构和用户代码,新增加的装饰器自然融入Decorator层次结构中。
3)由于Decorator实现Component抽象接口,所以经过装饰的对象可以继续被装饰,从而达到递归的装饰效果。
3、实例讨论:
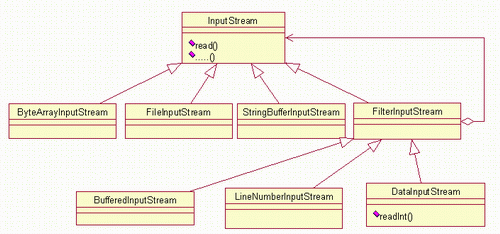
实例1、在JDK中对于字节流的处理,就采用的Decorator模式(同时采用了Bridge模式),对于每种类型的输入InputStream,可以进行不同形式的包装,如增加缓存处理、增加行数性质、增加数据类型等,并且可以进行组合使用。通过这种模式简化了IO类的设计,并增强了使用上的扩展性,类结构图如下:

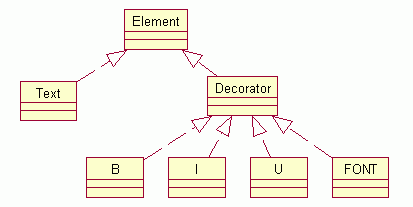
实例2、在HTML中对于文本的显示样式,如加粗、加斜、加下划线、字体着色等也是Decorator模式的很好体现。在HTML页面中,通过使用或重叠使用这些样式元素,可以对选定文本进行各种样式修饰,如果不采用这种模式,而是对每种样式都提供一个样式元素(如<I><B> </B></I>,提供<IB> </BI>元素),那么为了支持各种样式将需要增加几十种新的元素,这样无疑增加了HTML的设计和使用复杂度。
HTML文本样式结构图如下:

HTML文本样式示例代码如下:
 <!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"
>
<!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"
>
 <
HTML
>
<
HTML
>
 <
HEAD
>
<
HEAD
>
 <
TITLE
>
文本样式Decorator演示
</
TITLE
>
<
TITLE
>
文本样式Decorator演示
</
TITLE
>
 </
HEAD
>
</
HEAD
>

 <
BODY
>
<
BODY
>

样式1
样式1
<
B
>
样式2
</
B
>
<
B
>
样式2
</
B
>

<
I
>
样式3
</
I
>
<
I
>
样式3
</
I
>

<
U
>
样式4
</
U
>
<
U
>
样式4
</
U
>

<
FONT
COLOR
="red"
>
样式5
</
FONT
>
<
FONT
COLOR
="red"
>
样式5
</
FONT
>

<
I
><
B
>
样式6
</
B
></
I
>
<
I
><
B
>
样式6
</
B
></
I
>

<
U
><
B
>
样式7
</
B
></
U
>
<
U
><
B
>
样式7
</
B
></
U
>

......
......
<
FONT
SIZE
="5"
COLOR
="red"
><
U
><
I
><
B
>
样式N
</
B
></
I
></
U
></
FONT
>
<
FONT
SIZE
="5"
COLOR
="red"
><
U
><
I
><
B
>
样式N
</
B
></
I
></
U
></
FONT
>
 </
BODY
>
</
BODY
>
 </
HTML
>
</
HTML
>

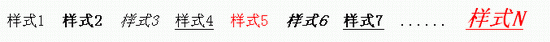
上示代码页面表现如下:























 702
702

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








