前言
昨天朋友发给我一个开源项目 github.com/GLips/Figma…[1] 是一个 Figma 的 MCP 服务。
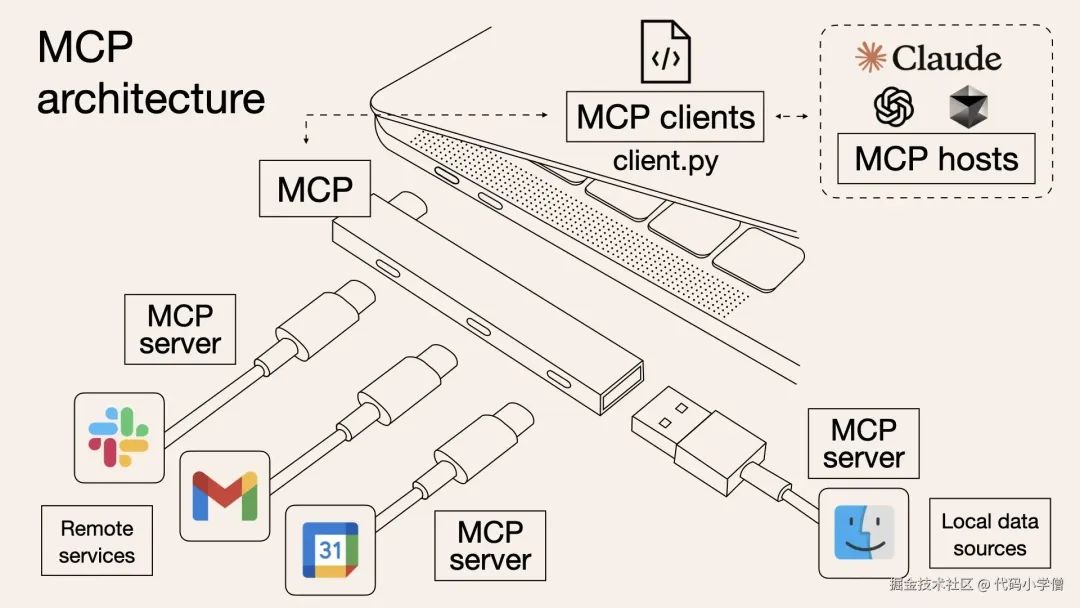
MCP 是最近比较火的概念,你可能在推特经常能看到。我用自己的话理解,简单讲就是一个开放给 AI 应用访问外部某某平台,某某应用的一个接口,AI 可以通过 MCP 来获取到更具体的相关数据。
站内优秀文章更详细的可以看下这篇文章的介绍 juejin.cn/post/747830…[2] (下图来源自互联网蛮形象的)

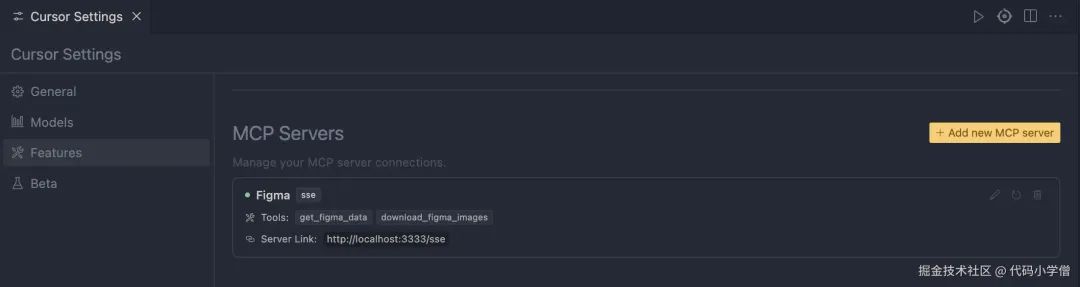
Cursor 不用介绍了吧。大名鼎鼎的 AI IDE Cursor 官网[3] 他支持绑定 MCP 服务,我使用的 0.45 版本,应该此版本以上都支持。在 Setting 中找到 MCP Server 进行添加配置。

我直接使用了下这个 Figma MCP + Cursor 感觉很不错,感恩开源。下面介绍下使用教程。
按照项目 Readme 操作
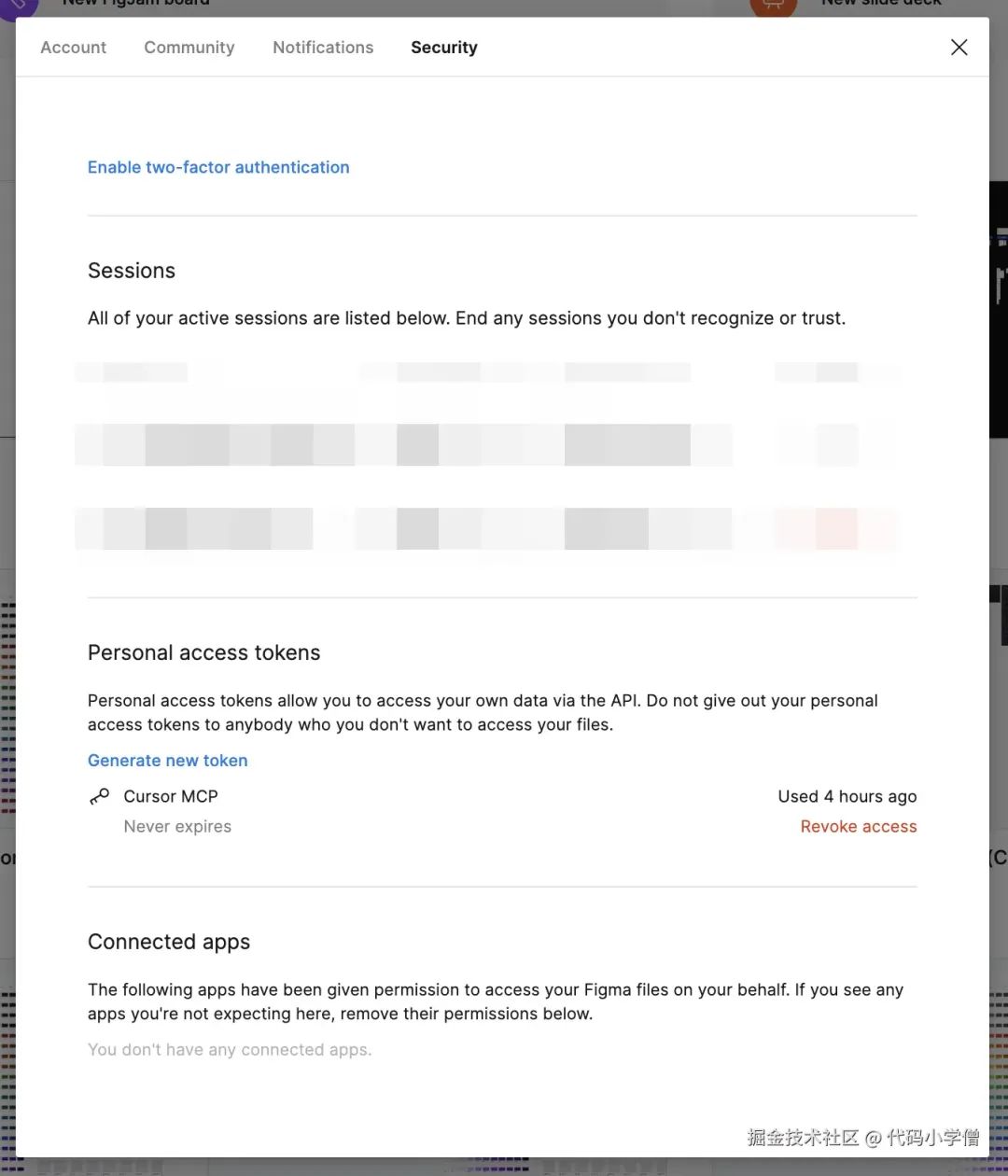
在 Figma 点击头像然后进入 Setting 先创建一个 Figma api-key。

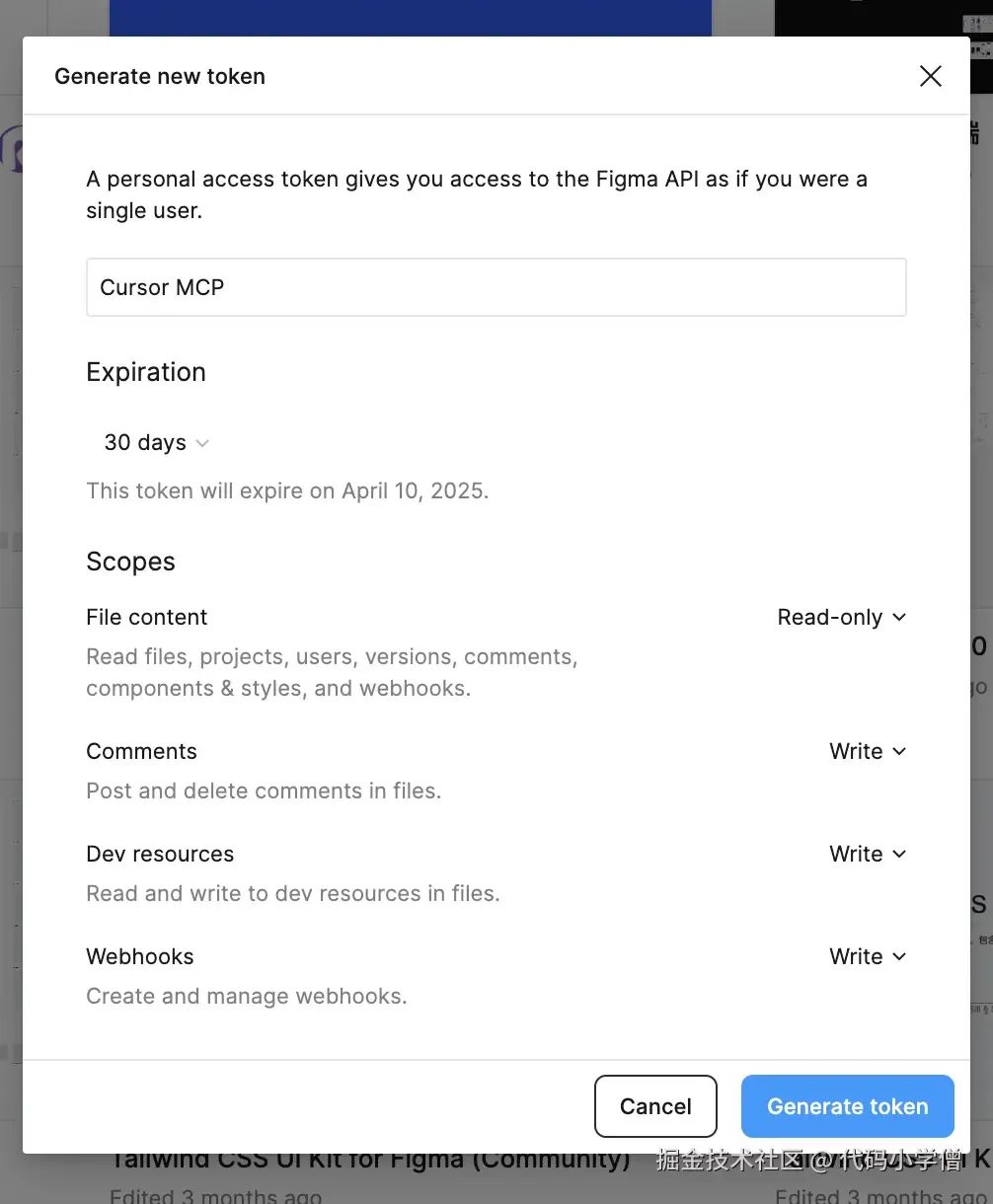
给予一些权限。我这里给可读可写了。可自行修改。应该是至少需要 Dev resources 可读的。

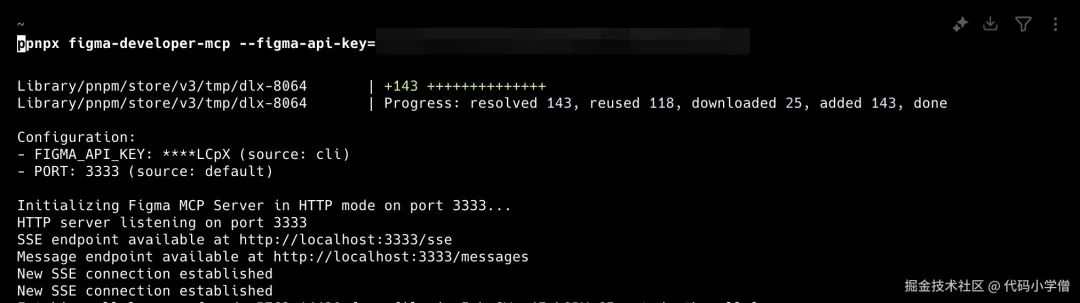
复制下来生成的 api-key 然后在终端执行命令。
pnpx figma-developer-mcp --figma-api-key=<your-figma-api-key>看到显示在本地 3333 端口启动服务了,就可以去 Cursor 链接了。

添加上亮小绿点就表示链接成功了。
2025.3.20补充内容最新版本 cursor 点击添加 MCP 是直接写入 json 文件了如下
{ "mcpServers": { "Figma": { "url": "http://localhost:3333/sse" } } }

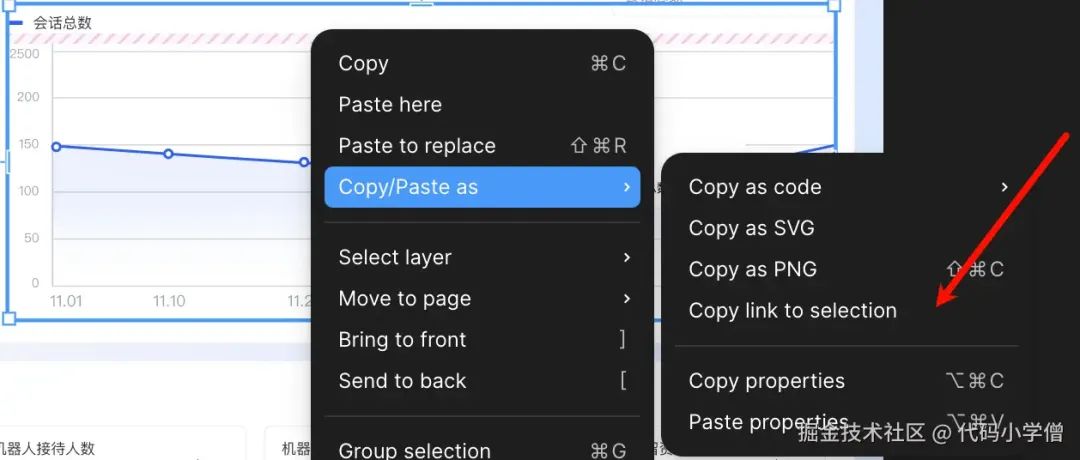
在 Figma 复制选中的模块

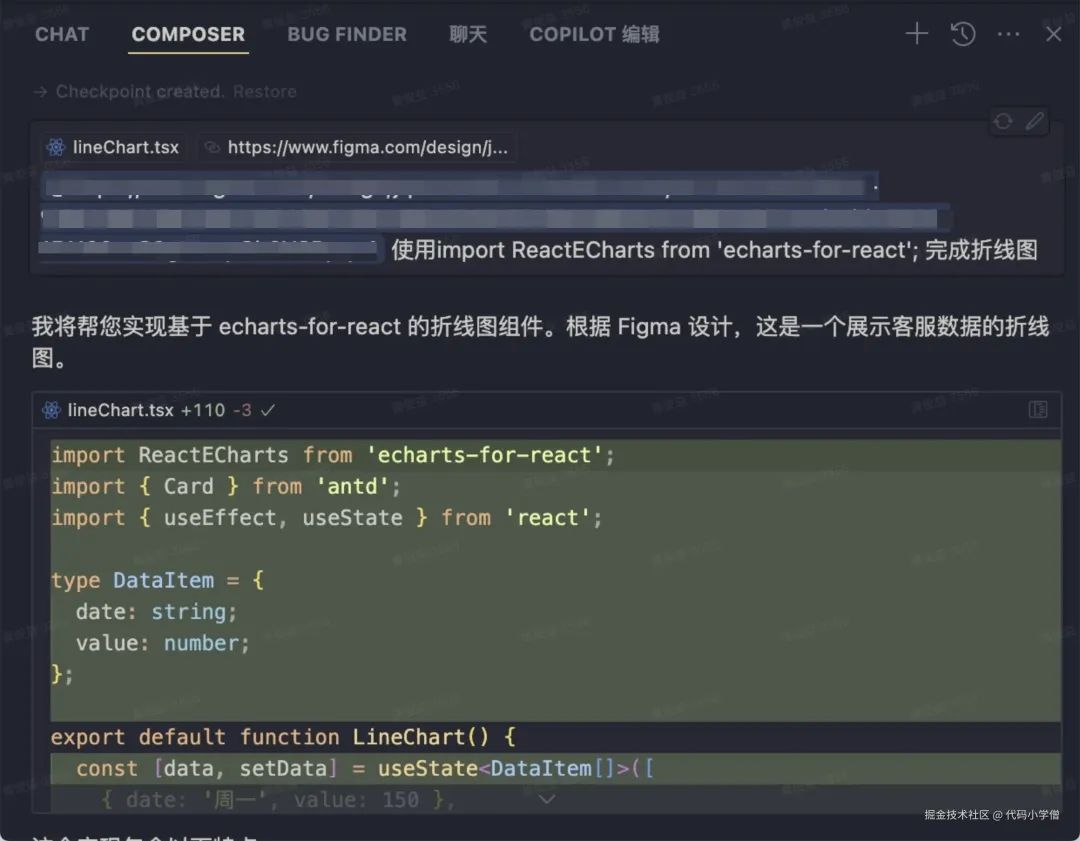
指定要写入的文件,并提出相对应的要求。他就开始写了。(好像开启 agent 模式效果更佳,我直接使用的 nomal,朋友用 nomal 读取不到 Figma)

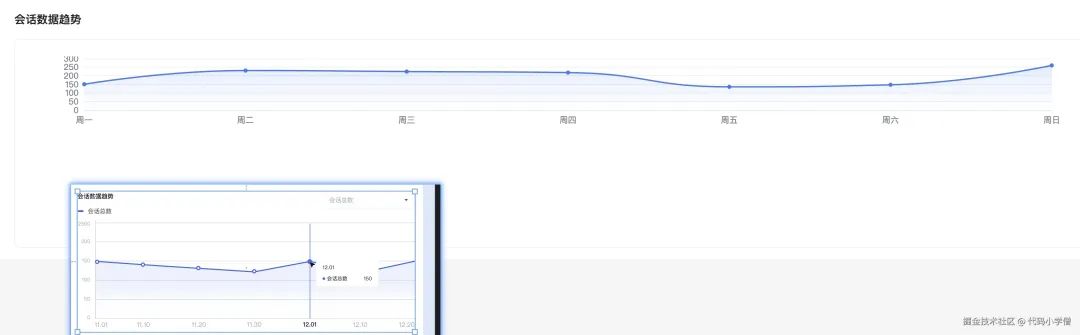
最后的成品 下方是设计稿,上方是他一次性就实现的界面。还是很赞的,调整下高度和边距就可以用了。

import ReactECharts from 'echarts-for-react'; export default function LineChart() { const data = [ { date: '周一', value: 150 }, { date: '周二', value: 230 }, { date: '周三', value: 224 }, { date: '周四', value: 218 }, { date: '周五', value: 135 }, { date: '周六', value: 147 }, { date: '周日', value: 260 }, ]; const option = { tooltip: { trigger: 'axis', backgroundColor: 'rgba(255, 255, 255, 0.9)', borderWidth: 0, textStyle: { color: '#333', }, }, grid: { left: '1%', right: '1%', bottom: '1%', top: '3%', containLabel: true, }, xAxis: { type: 'category' as const, boundaryGap: false, data: data.map((item) => item.date), axisLine: { lineStyle: { color: '#E5E7EB', }, }, axisLabel: { color: '#6B7280', }, }, yAxis: { type: 'value' as const, axisLine: { show: false, }, axisTick: { show: false, }, splitLine: { lineStyle: { color: '#E5E7EB', type: 'dashed', }, }, axisLabel: { color: '#6B7280', }, }, series: [ { name: '客服消息量', type: 'line', smooth: true, data: data.map((item) => item.value), symbol: 'circle', symbolSize: 6, itemStyle: { color: '#1677FF', }, lineStyle: { width: 2, color: '#1677FF', }, areaStyle: { color: { type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [ { offset: 0, color: 'rgba(22, 119, 255, 0.2)', }, { offset: 1, color: 'rgba(22, 119, 255, 0)', }, ], }, }, }, ], }; return ( <ReactECharts option={option} style={{ height: '100%', width: '100%', display: 'flex', justifyContent: 'center' }} /> ); }注意事项
如果使用的时候没成功的话请 check 以下事项
检查生成的
Figma api key权限是否足够检查 MCP 服务是否亮绿灯
复制设计稿 selection 的时候使用设计师模式
升级 npm 版本 github.com/getcursor/c…[4]
使用 agent 模式交流
结语
使用 Figma MCP 对比之前我直接截图给 AI 进行还原,进一步提升了准确性,原先 claude 是需要识别图片,现在可以直接读取 Figma 的元数据了。实现的效果更好了。感恩 AI,让我摸鱼时间更多了,逃~ 😂
有更好用的 MCP 欢迎大家在评论区分享,ღ( ´・ᴗ・` )比心。
参考资料
[1]
https://github.com/GLips/Figma-Context-MCP: https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2FGLips%2FFigma-Context-MCP
[2]https://juejin.cn/post/7478304240122134566: https://juejin.cn/post/7478304240122134566
[3]https://www.cursor.com/: https://link.juejin.cn/?target=https%3A%2F%2Fwww.cursor.com%2F
[4]https://github.com/getcursor/cursor/issues/2833: https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2Fgetcursor%2Fcursor%2Fissues%2F2833























 756
756

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








