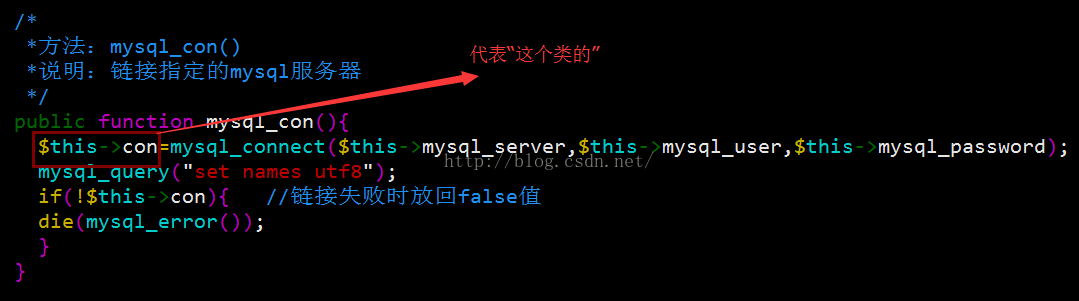
在很多语言的面向对象编程中,this关键字代表的是"这个类的",比如下面的php代码:
要给类的属性赋值(或进行其他操作),就要使用this关键字,可以形象的理解为"给我这个类的属性(变量)赋值,而不是给类的其他操作中的变量赋值。"
在js的函数中,也存在一个类似的东西,叫做arguments.callee,姑且把它理解为"这个函数"。
arguments是JS的一个内置(隐藏)的对象,当在调用函数时,就会实例化出这个对象,而arguments.callee是一个指向正在执行的函数的指针,这样就可以通过arguments.callee来调用函数,尤其是在编写递归函数的时候。
比如用递归来求N的阶乘:
function factorial(n){
if(n<=1){
return 1;
}else{
return n*arguments.callee(n-1);
}
}
在正常情况下,直接使用下面方式是不会出问题的
function factorial(n){
if(n<=1){
return 1;
}else{
return n*factorial(n-1);
}
}
alert(factorial(3));//求3的阶乘 var f=factorial;
factorial=null;
alert(f(3));所以使用arguments.callee是比较保险的方式。
但在 严格模式下,argumens.callee将会失效,可以使用命名函数来达到相同的效果:
var factorial=(function f(n){
if(n<=1){
return 1;
}else{
return n*f(n-1);
}
});
var anotherF=factorial;
factorial=null;
alert(anotherF(2));这样的写法在严格模式和非严格模式下都能使用。






















 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








