shape和selector在Android UI设计中经常用到。我们要自定义一个圆角Button,点击Button有些效果的变化,或者定义Button圆角等效果。我们经常在一些app软件的设置里看到,比如微信的设置:
我们做一下类似的效果:
1、xml的button页面:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<Button
style="@style/settingItem"
android:drawableLeft="@drawable/icon_more_settings"
android:drawableRight="@drawable/down_new"
android:text="我是李飞" />
<Button
style="@style/settingItem"
android:drawableLeft="@drawable/icon_more_settings"
android:drawableRight="@drawable/down_new"
android:text="我是李飞" />
<Button
style="@style/settingItem"
android:drawableLeft="@drawable/icon_more_settings"
android:drawableRight="@drawable/down_new"
android:text="我是李飞" />
</LinearLayout>2、Button的style样式:
<style name="settingItem">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">44dip</item>
<item name="android:layout_marginLeft">10dip</item>
<item name="android:layout_marginRight">10dip</item>
<item name="android:layout_marginBottom">12dip</item>
<item name="android:background">@drawable/button</item>
<!-- <item name="android:drawableRight">@drawable/arrow_right</item> -->
<item name="android:gravity">left|center_vertical</item>
<item name="android:paddingRight">10dip</item>
<item name="android:paddingLeft">13dip</item>
<item name="android:drawablePadding">15dip</item>
<item name="android:paddingTop">7dip</item>
<item name="android:paddingBottom">7dip</item>
<item name="android:textColor">#060606</item>
<item name="android:textSize">16sp</item>
</style>3、button点击和未点击的背景样式,用到selector :
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="false" android:drawable="@drawable/button_set"></item>
<item android:state_pressed="true" android:drawable="@drawable/button_set_pressed"></item>
</selector>点击时背景
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item >
<shape>
<!--填充-->
<solid android:color="#666666" />
<!--圆角-->
<corners
android:bottomLeftRadius="4px"
android:bottomRightRadius="4px"
android:topLeftRadius="4px"
android:topRightRadius="4px" />
<!--描边-->
<stroke android:width="1px" android:color="#d9d9d9" />
</shape>
</item>
<!-- 个人觉得:bottom,right外边框的顶部,左边的内padding值,主要为实现阴影效果 -->
<item android:top="0dp" android:bottom="1dp" android:left="0dp" android:right="1dp">
<shape>
<!--填充-->
<solid android:color="#e4fbeb" />
<!--圆角-->
<corners
android:bottomLeftRadius="4px"
android:bottomRightRadius="4px"
android:topLeftRadius="4px"
android:topRightRadius="4px" />
<!--描边-->
<stroke android:width="1px" android:color="#ffffff" />
</shape>
</item>
</layer-list>
未点击时背景:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item >
<shape>
<!--填充-->
<solid android:color="#666666" />
<!--圆角-->
<corners
android:bottomLeftRadius="4px"
android:bottomRightRadius="4px"
android:topLeftRadius="4px"
android:topRightRadius="4px" />
<!--描边-->
<stroke android:width="1px" android:color="#d9d9d9" />
</shape>
</item>
<!-- 个人觉得:bottom,right外边框的顶部,左边的内padding值,主要为实现阴影效果 -->
<item android:top="0dp" android:bottom="1dp" android:left="0dp" android:right="1dp">
<shape>
<!--填充-->
<solid android:color="#ffffff" />
<!--圆角-->
<corners
android:bottomLeftRadius="4px"
android:bottomRightRadius="4px"
android:topLeftRadius="4px"
android:topRightRadius="4px" />
<!--描边-->
<stroke android:width="1px" android:color="#ffffff" />
</shape>
</item>
</layer-list>
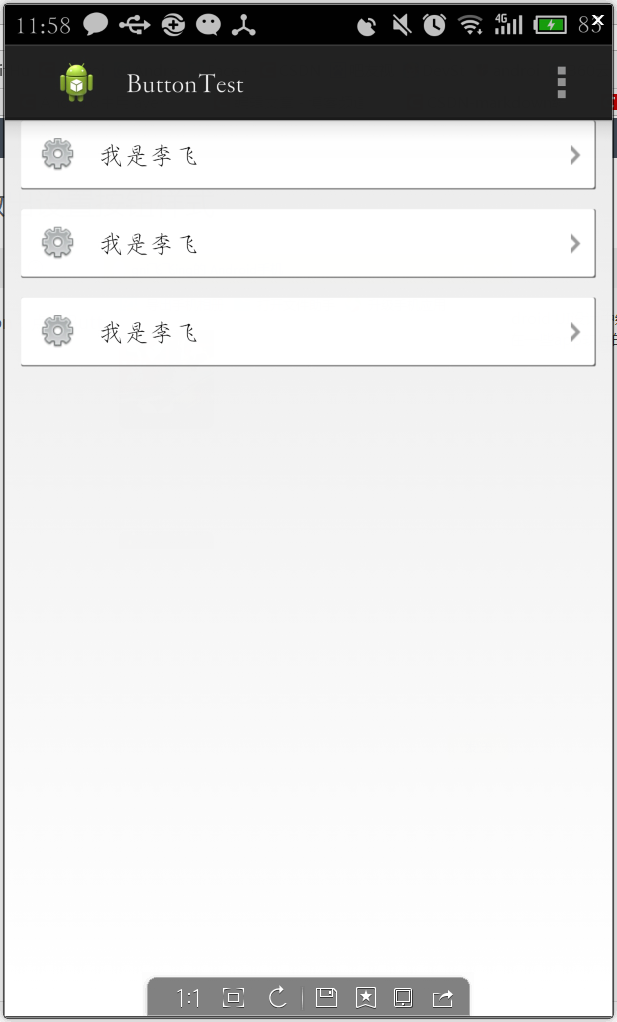
效果图:
知识补充:
shape的属性:
每个状态(item)都对应着一个效果,shape是用来定义形状的,以下为shape的一些常见属性:
1、solid:
实心,就是填充的意思 android:color指定填充的颜色
2、gradient:
渐变 android:startColor和android:endColor分别为起始和结束颜色,
android:angle是渐变角度,必须为45的整数倍。当angle=0时,渐变色是从左向 右。 然后逆时针方向转,当angle=90时为从下往上。另外渐变默认的模式为android:type=”linear”,即线性渐变,可以指定渐变为径向渐变, android:type=”radial”,径向渐变需要指定半径android:gradientRadius=”50”,也可一指定二者的综合,扫描渐变 android: type=”sweep”
3、stroke:
描边 android:width=”2dp” 描边的宽度,
android:color 描边的颜色。
我们还可以把描边弄成虚线的形式,设置方式为: android:dashWidth=”5dp” android:dashGap=”3dp” 其中android:dashWidth表示’-‘这样一个横线的宽度,android:dashGap表示之间隔开的距离。
4、corners:
圆角 android:radius为角的弧度,值越大角越圆。
我们还可以把四个角设定成不同的角度,方法为: android:topRightRadius=”20dp” 右上角android:bottomLeftRadius=”20dp” 右下角android:topLeftRadius=”1dp” 左上角android:bottomRightRadius=”0dp” 左下角 这里有个地方需要注意,bottomLeftRadius是右下角,而不是左下角
5、panding:内边矩
























 688
688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








