1.创建一个文件夹
因为我们需要将网站发布到这个文件夹里面,我在桌面上创建了AttendanceWeb的文件夹。
2.将文件发布到这个文件夹里面
选中你的项目点击右键进行发布

由于我的VS版本为VS2017可能和大家的界面区别很大,所以请大家仔细查看。
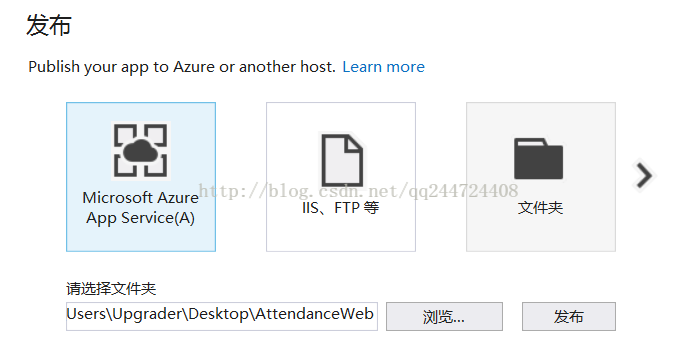
下一步就是选择发布方式并发布。
在这里大概选择发布方式为文件夹,
并且选择文件夹,我选择的是我刚在桌面创建的AttendanceWeb文件夹。

点击发布,VS的发布任务就完成了。
3.操作IIS
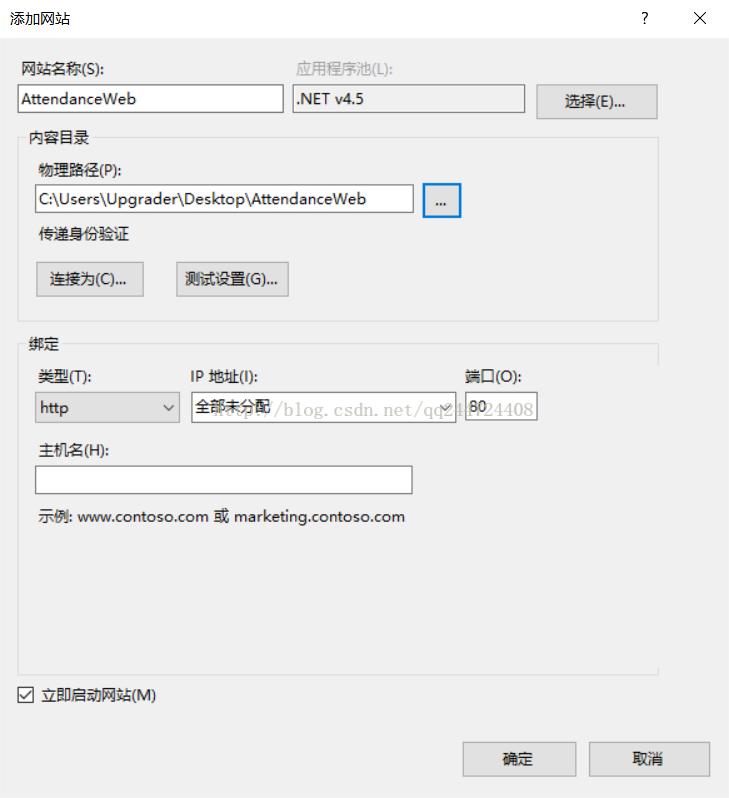
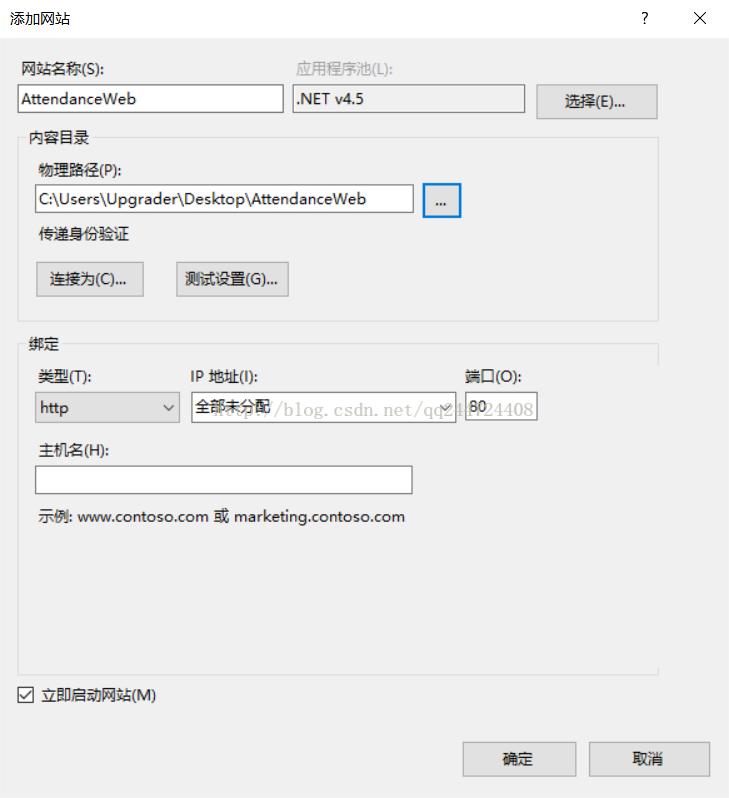
打开IIS添加网站
网站名称随便取一个
应用程序池选择你项目相对于的版本。
物理路径选择VS发布的文件夹。
其他的均不用修改,均为默认,如图。


点击确定即可生成网站。
随后我们运行网站
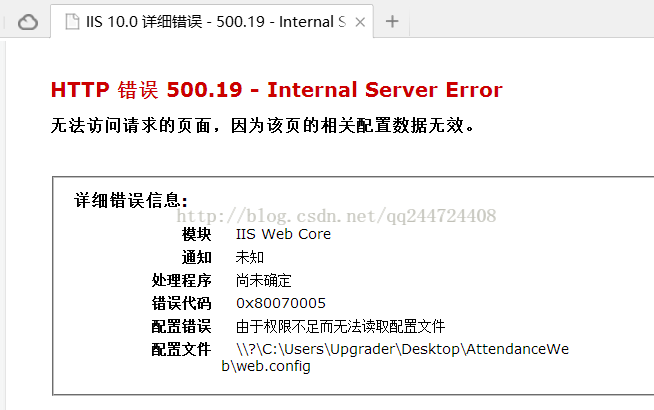
可能会遇到各种问题。
例如:

到遇到这个问题的时候可能是权限不足。
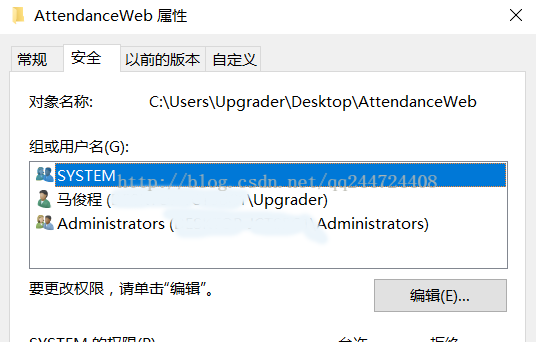
我们需要打开发布项目的这个文件夹单击右键选择属性。
然后选择安全,如图。
如果发现组或用户名 中没有IUSR和IIS_IUSRS 这就是问题所在,

点击编辑出来一弹窗是该文件夹的权限,然后点击添加,弹出弹窗为选择用户或组。
这时候输入对象名称来选择,如果你不知道或者记不住 可以选择高级,弹出一弹窗名称也为选择用户或组,
右边有一个立即查找。搜索结果里面有东西了。
选择里面的IUSR和IIS_IUSRS点击确定。然后再次点击确定。
给IUSER和IIS_IUSRS修改的权限,点击应用以后点击确定。
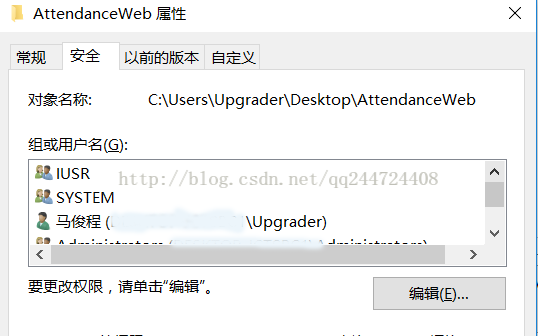
这时文件夹的属性多了IUSR和IIS_IUSRS,
如图

这时我们再运行即可。






















 1012
1012

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








