孙广东 2016.12.27
http://blog.csdn.net/u010019717
前一段时间 看到新闻
绝代双骄 居然使用 .Net Core 作为游戏服务器;
一个简单的内容:
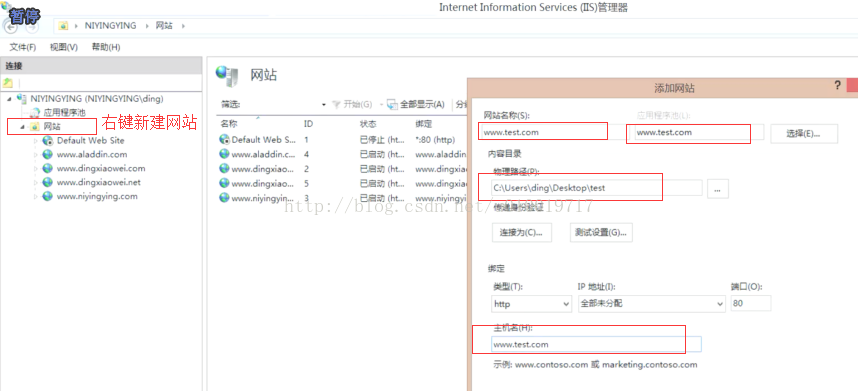
需要启用这个功能
搜索 IIS 双击打开
这样的工具图标!
刚刚指定的网站的存放路径是桌面的 test 文件夹。 我们在里面新建一个文本
index.html 内容是:
Hello everyone
注意文件要另存为 unicode 编码
② 使用 switchhosts 工具配置host 注意编辑公用hosts的就行!
这样通过主机IP(127.0.0.1 或者localhost)就可以访问刚刚的网站了。
然后点击这个窗口的右下角的启用按钮即可!!!
然后我们在 浏览器中输入 www.test.com 就会浏览到index.html的内容。
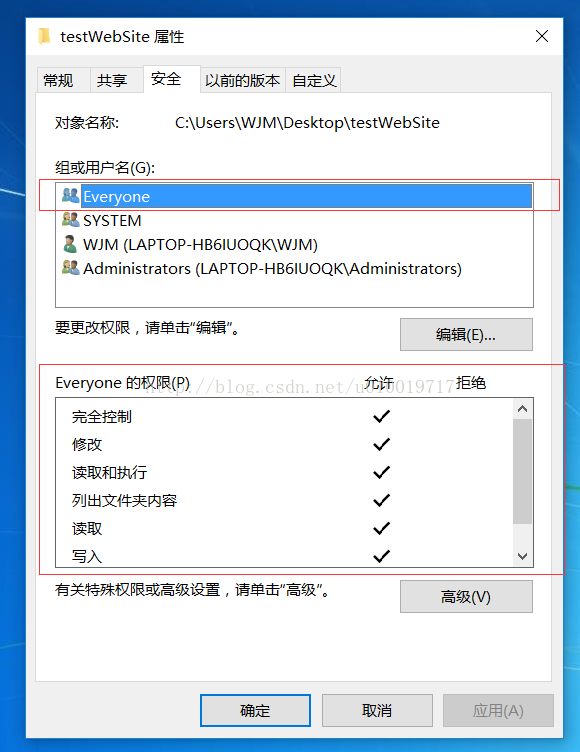
(可能会失败,因为访问权限的问题 ,解决如下: 在test文件夹 右键 -》 属性 -》 安全-》高级
-》添加按钮 -》 选择主体-》 立即查找按钮 -》 在搜索结果中选择 everyone 双击即可 -》回到上一个窗口 点击确定-》 选择完全控制-》 确定- 》应用-》确定 确定就行了。
)
在 IIS管理器中 重启这个网站 (网站右键选择), 然后浏览器中浏览!
然后我们向 test文件夹中 添加 一些资源
在浏览器中输入 : www.test.com/girl.jpg 就会看到图片的加载
配置IIS应注意事项
1、注册IIS问题
在所用程序中找到大写V,选择“Visual Studio 2013”—>选择“Visual Studio Tools”—>以管理员身份选择“VS2013 开发人员命令提示”,进入CMD。输入"aspnet_regiis-i"。
2、权限不足问题
点击要VS已发布文件,右键—>属性—>安全—>编辑—>添加—>输入“everyone”—>为用户everyone赋权限—>确定。
3、防火墙问题
局域网内访问不了,大部分因为防火墙问题,若直接关闭防火墙,则不安全,提倡以下解决方法。
HTTP服务默认实用80端口,只需要在防火墙(特别注意系统自带的防火墙)中启用HTTP服务(80端口)就可以;如果使用其它的防火墙,也需要进行类似的操作。
a、开始—>所有程序—>管理工具—>高级安全 Windows 防火墙—>在高级安全 Windows 防火墙的左边栏;选择“入站规则”—>在右边栏选择"新建规则“—>在弹出
的窗口依次选择:选中端口—>下一步—>选中TCP以及特定本地端口填入要开放的端口号(这里填入80;当让也可以选择开放所有端口
下一步—> 选中允许连接—>下一步—>选中所有选项—>下一步—>填入名称(这里填入IIS)。
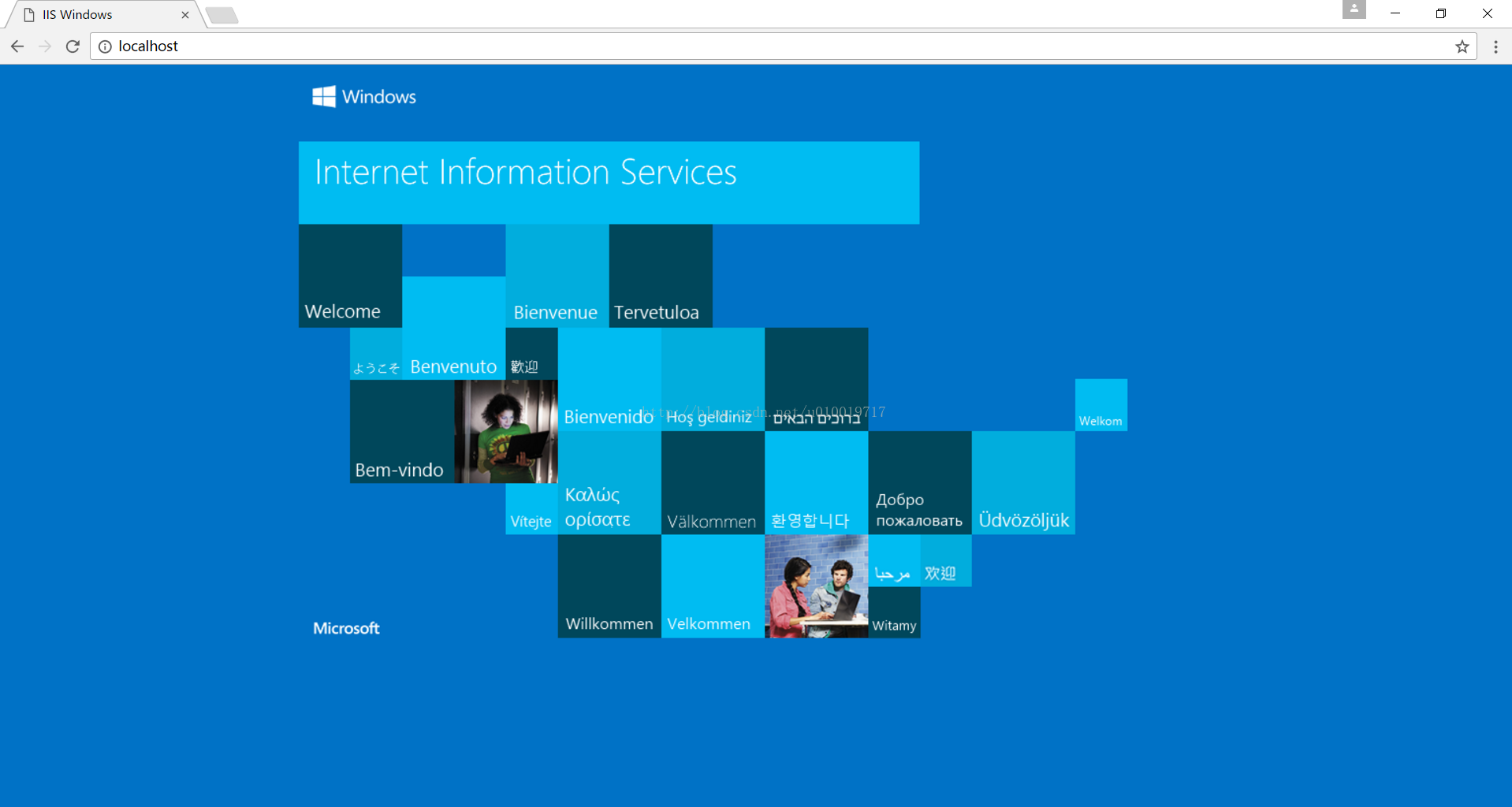
4、检测IIS是否安装成功
在浏览器网址中输入:http://localhost ,若出现如下界面,则表示安装成功。
5、端口问题
http默认端口为:80,IIS发布时,选择其他端口。
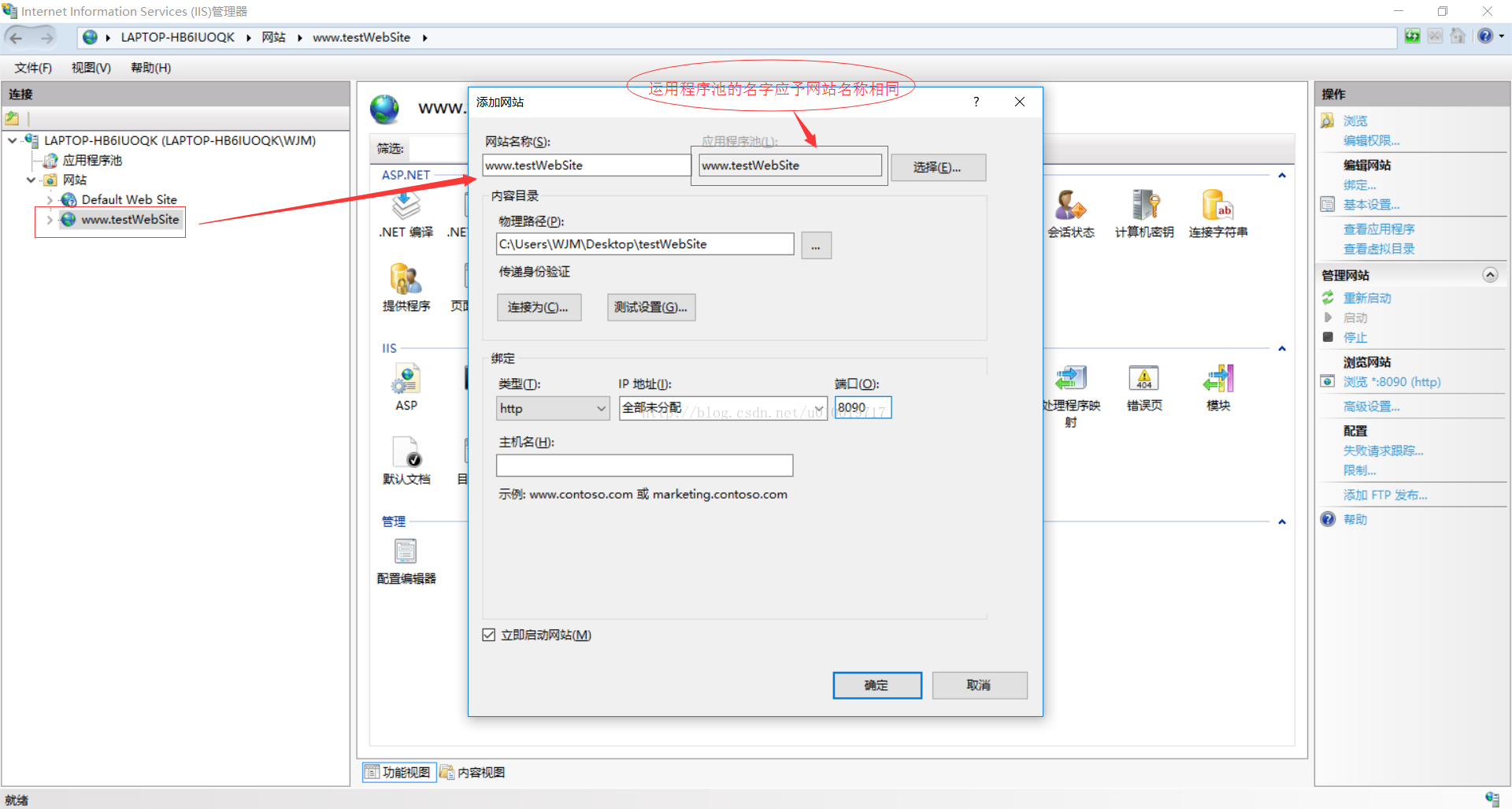
6、运用程序池,应选择与网站名称相同,选择集成方式(当都发布不成功时,可以经典与继承来回切换测试),选择版本V4。
7、VS发布时,选择Release版本,而不是Debug版本,切CPU选择 any CPU。





































 557
557

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








