前言
现在很多的视屏网站,像优酷、acfun,甚至直播网站都实现了弹(dàn)幕技术。弹幕的添加,使得观看视屏的实时评论可以被同时观看这个视屏的其他用户所看到,并且可以加入到讨论当中。完全改变了以往看视屏的方式。相信大家在观看视屏时也有所体会。那么这篇博客将记录怎么实现简单弹幕的过程。
分析
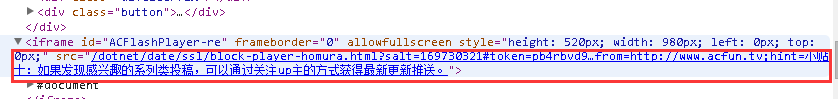
在使用的弹幕视频网中,我们可以简单的分析弹幕的基本逻辑。当用户发送一条文本消息时,这条文本消息就会出现在视频的上方,从右往左过渡。通过查看源代码可以知道,那些大型的弹幕视屏网站时通过Flash实现弹幕的。

再看源代码,这条链接打开其实是一个Flash的播放器,连发送文本消息的文本框都是内嵌到播放器上的,所以想看它怎么处理文本看不了。

如果熟悉弹幕这方面的大神看到我分析错了,请纠错,但请轻喷,我还只是个孩子~。
既然看不了怎么处理文本的,没办法,就自己想办法解决咯。just do it,搞起。
我想到的一个方案就是,在视屏上再覆盖一层透明的div,暂且称为"文字层",用来过渡弹幕。如果有其他方案欢迎提出~
实现
弹幕的实现又分为两个小块实现,一个是播放视屏,一个是文本输入框。播放视屏直接用的是HTML5的新标签<video>,这个标签的用法这里就不再熬述了,想了解的可以查阅其他资料。播放视频上不要忘了,还要覆盖一层"文字层"。第二块,文本输入框用的是<textarer>具体的还是看代码。
HTML:
<div class="mv_play">
<video width="750px" height="" src="source/yilu.mp4" controls="controls" ></video>
<div id="fontdiv" class="fontdiv"></div>
</div>
<div class="pushtext">
<textarea id="message" maxlength="15" ></textarea>
<div οnclick="pushtext()" class="pushbtn">发送</div>
</div>CSS:
.mv_play {
margin-left: 20px;
position: relative;
}
.fontdiv {
position: absolute;
z-index: 120;
width: 750px;
height: 386px;
top: 0px;
color: white;
overflow: hidden;
}
.pushtext {
margin-left: 20px;
margin-top: 15px;
height: 50px;
}
.pushtext > textarea {
width: 678px;
height: 16px;
border: 1px solid #433B38;
border-radius: 4px 0 0 4px;
resize: none;
outline: none;
padding: 12px;
padding-left: 15px;
line-height: 15px;
float: left;
}
.pushbtn {
display: block;
width: 43px;
height: 42px;
border-radius: 0 4px 4px 0;
line-height: 45px;
background: #433B38;
color: #fff;
font-size: 14px;
float: left;
text-align: center;
cursor: pointer;
}
.changmessage{
transition:right linear 6s;
right: 750px;
animation:toleft 5.5s linear;
}
@keyframes toleft{
0%{
transform:translateX(0);
}
100%{
transform:translateX(-1200px);
}
}
.oldp{
position: absolute;
border: 2px solid cadetblue;
margin-top: 5px;
left: 750px;
font-size: 20px;
}这里说明一下,要想文字层覆盖在视屏层上,在他们两个层的父级(这里就是class=mv_play的div)的positive要设置为relative。然后文字层positive属性设置的absolute才会根据父级相对调整位置,还要设置overflow为hidden,当弹幕还没出现在播放区域内时隐藏。然后就是用z-index来实现覆盖,这个属性设置的数值越大,所设置的这个层就表示越在上面。
最后就是功能的实现了,这里只是实现简单的弹幕效果,并没有后端处理。
大概的思路就是首先获取文本框的内容,放进<pre>标签内,然后往“文本层”添加这个<pre>标签。在添加的同时给<pre>标签添加一个移动的类changemessage,文本就会往左边移动。别忘了在移动完后还要隐藏掉这个文本,所以要设置一个时间调度器,在一定时间后隐藏文本。具体看以下代码。
js:
function messaction(ppp) {
ppp.addClass("changmessage");
}
function messstop(ppp) {
ppp.hide();
}
function pushtext(){
var message=$("#message").val();
if(message.length>0){
$("#fontdiv").append("<pre class='oldp' style='width: "+message.length+"em'>"+message+"</pre>");
$("#message").val("");
var ppp= $("pre").last();
//移动弹幕
setTimeout(function(){
messaction(ppp);
},100);
//隐藏弹幕
setTimeout(function(){
messstop(ppp);
},8500);
}
};
document.οnkeydοwn=function(event){
var e = event || window.event || arguments.callee.caller.arguments[0];
if(e&&e.keyCode==13){
//要做的事情
e.preventDefault();
var messvalue=$("#message").val();
if(messvalue.length>0){
pushtext();
}
}
};结语
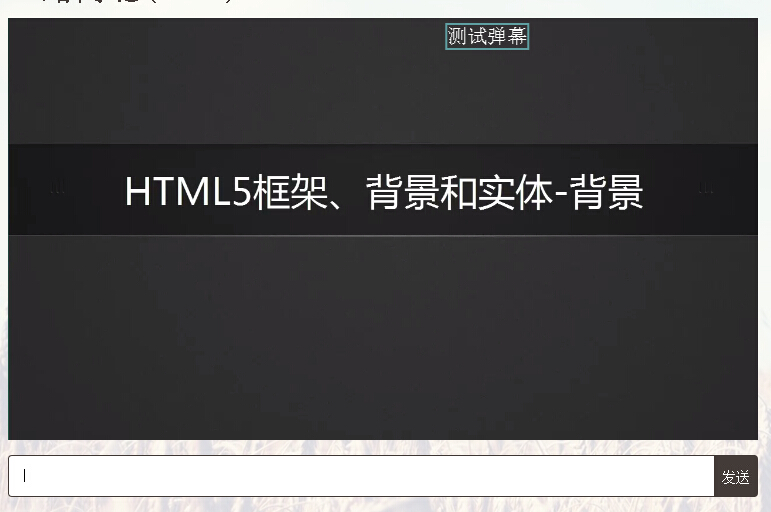
最后还是上个效果图吧

大概的思路就是以上所说,但实际用起来还是有问题的,比如文本多少时间后才隐藏、消耗内存、视屏没有播放弹幕也依然过渡等。如果真要用到实际开发,还可能需要用到ajax等技术就不多说了。






















 1339
1339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








