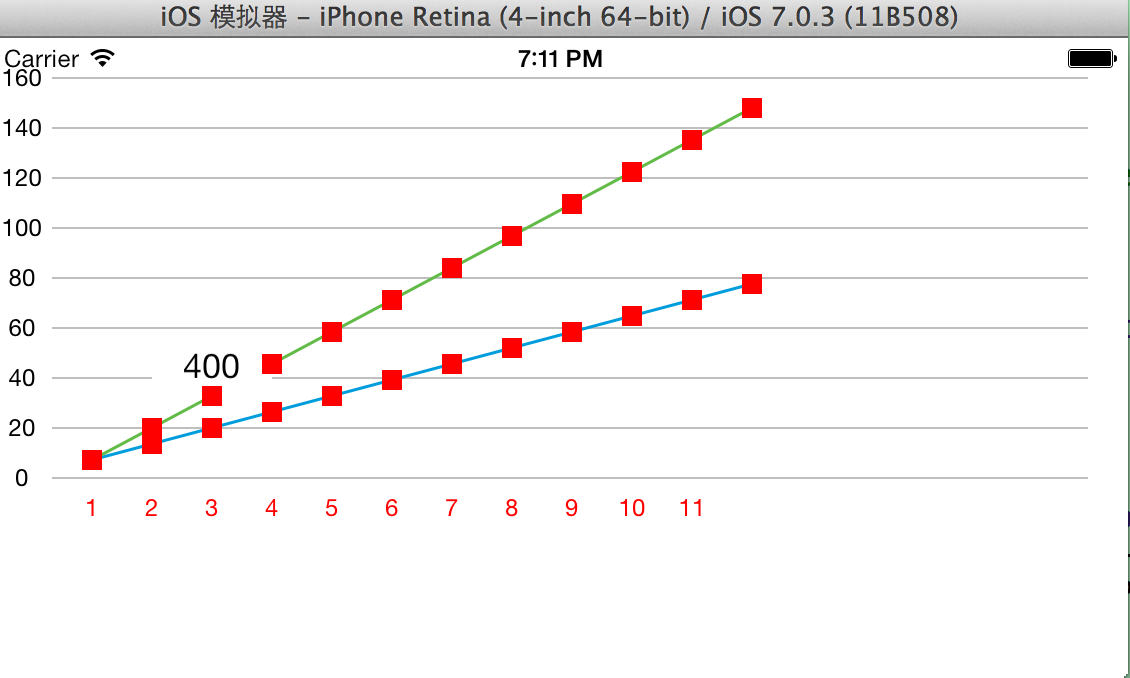
代码例子效果: 下载地址:http://download.csdn.net/detail/qqmcy/6983187
LineChartViewDemo.h
#import <UIKit/UIKit.h>
@interface LineChartViewDemo : UIView
//横竖轴距离间隔
@property (assign) NSInteger hInterval;
@property (assign) NSInteger vInterval;
//横竖轴显示标签
@property (nonatomic, strong) NSArray *hDesc;
@property (nonatomic, strong) NSArray *vDesc;
//点信息
@property (nonatomic, strong) NSArray *array;
@property (nonatomic, strong) NSArray* array1;
@end
LineChartViewDemo.m
#import "LineChartViewDemo.h"
#import "EColumnChartLabel.h"
#define KlineHeight 30
@interface LineChartViewDemo()
{
CALayer *linesLayer;
UIView *popView;
UILabel *disLabel;
int x;
int y;
}
@end
@implementation LineChartViewDemo
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
self.backgroundColor = [UIColor clearColor];
x = frame.size.width;
y = frame.size.height;
_hInterval = 10;
_vInterval = 50;
linesLayer = [[CALayer alloc] init];
linesLayer.masksToBounds = YES;
linesLayer.contentsGravity = kCAGravityLeft;
linesLayer.backgroundColor = [[UIColor redColor] CGColor];
//[self.layer addSublayer:linesLayer];
//PopView








 这篇博客展示了如何在iOS应用中创建折线图,提供了代码示例和下载链接,帮助开发者实现图表功能。
这篇博客展示了如何在iOS应用中创建折线图,提供了代码示例和下载链接,帮助开发者实现图表功能。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 513
513

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










