文章目录
Flutter shape类型组件
简述
Flutter中很多组件都有shape属性,类型是ShapeBorder,如Button、Container、Card等组件,表示控件的形状。
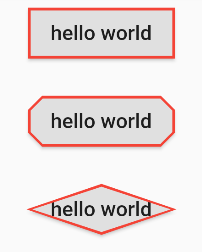
BeveledRectangleBorder
斜边矩形边框。
side:设置边框样式。
borderRadius:设置边框圆角。设置为0时,则是矩形。

RaisedButton(
onPressed: () {},
child: Text("hello world"),
shape: BeveledRectangleBorder(
side: BorderSide(width: 1, color: Colors.red),
borderRadius: BorderRadius.circular(0),
),
),
RaisedButton(
onPressed: () {},
child: Text("hello world"),
shape: BeveledRectangleBorder(
side: BorderSide(width: 1, color: Colors.red),
borderRadius: BorderRadius.circular(10),
),
),
RaisedButton(
onPressed: () {},
child: Text("hello world"),
shape: BeveledRectangleBorder(
side: BorderSide(width: 1, color: Colors.red),
borderRadius: BorderRadius.circular(100),
),
),
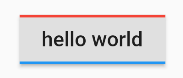
Border
可以单独设置某一条边样式。

RaisedButton(
onPressed: () {},
child: Text("hello world"),
shape: Border(
top: BorderSide(color: Colors.red, width: 2),
bottom: BorderSide(color: Colors.blue, width: 2),
),
)
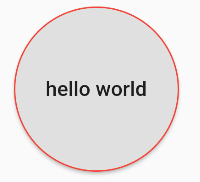
CircleBorder
圆形边框。

Container(
width: 120,
height: 120,
child: RaisedButton(
onPressed: () {},
child: Text("hello world"),
shape: const CircleBorder(
side: BorderSide(
color: Colors.red,
width: 1,
),
),
),
)
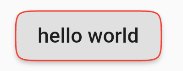
ContinuousRectangleBorder
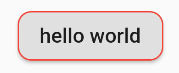
圆角矩形,直线和圆角平滑过渡,相比RoundedRectangleBorder圆角效果要小一些。

RaisedButton(
onPressed: () {},
child: Text("hello world"),
shape: ContinuousRectangleBorder(
side: BorderSide(color: Colors.red),
borderRadius: BorderRadius.circular(20),
),
)
RoundedRectangleBorder
圆角矩形。

RaisedButton(
onPressed: () {},
child: Text("hello world"),
shape: RoundedRectangleBorder(
side: BorderSide(color: Colors.red),
borderRadius: BorderRadius.circular(10),
),
)
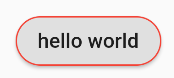
StadiumBorder
类似足球场的形状,两端圆形,中间矩形。

RaisedButton(
onPressed: () {},
child: Text("hello world"),
shape: StadiumBorder(
side: BorderSide(color: Colors.red),
),
)
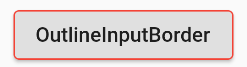
OutlineInputBorder
外边框。

RaisedButton(
onPressed: () {},
child: Text("OutlineInputBorder"),
shape: OutlineInputBorder(
borderSide: BorderSide(color: Colors.red),
),
)
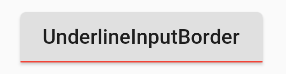
UnderlineInputBorder
带下划线。

RaisedButton(
onPressed: () {},
child: Text("UnderlineInputBorder"),
shape: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.red),
),
)






















 2149
2149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








