<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
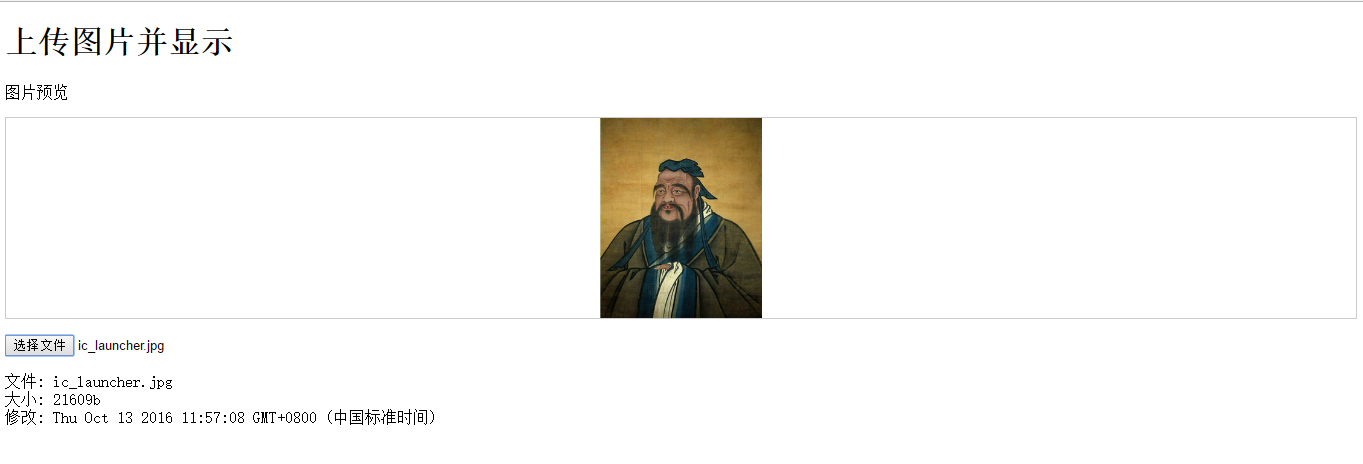
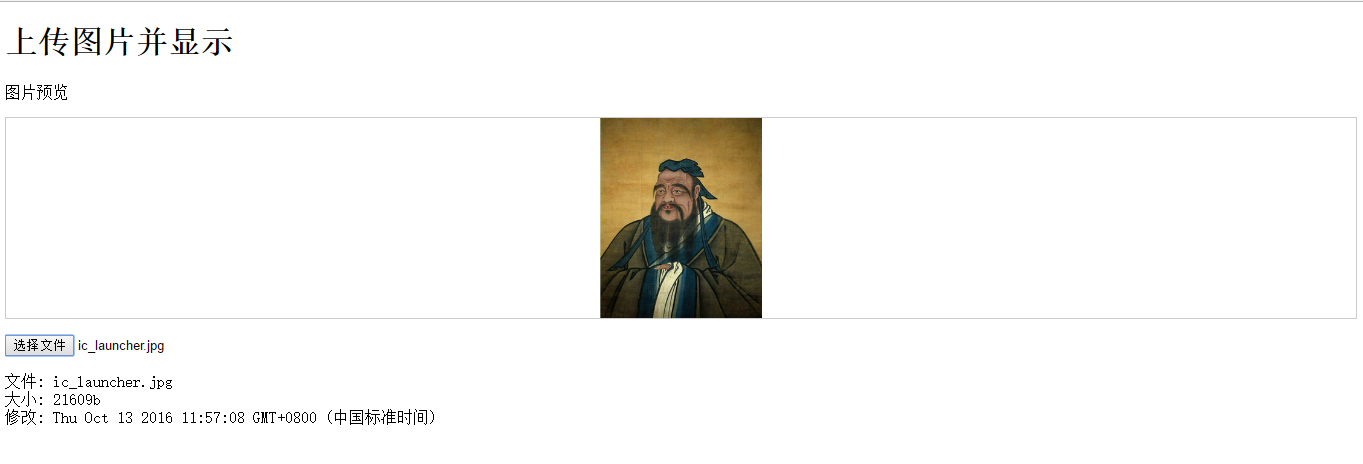
<h1>上传图片并显示</h1>
<form action="index.html" method="post" enctype="multipart/form-data">
<p>图片预览</p>
<p>
<div id = "test-image-preview"style="border: 1px solid #ccc; width: 100%; height: 200px; background-size: contain; background-repeat: no-repeat; background-position: center center;">
</div>
</p>
<input type="file" id = "test-image-file" name = "test">
<p id="test-file-info"></p>
</form>
<script src="scripts/dofile.js"></script>
</body>
</html>
var
fileInput = document.getElementById('test-image-file'),
info = document.getElementById('test-file-info'),
preview = document.getElementById('test-image-preview');
fileInput.addEventListener('change', function () {
preview.style.backgroundImage = '';
if (!fileInput.value) {
info.innerHTML = '没有选择文件';
return;
}
var file = fileInput.files[0];
info.innerHTML = '文件: ' + file.name + '<br>' +
'大小: ' + file.size + 'b' + '<br>' +
'修改: ' + file.lastModifiedDate;
if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/gif') {
alert('不是有效的图片文件!');
return;
}
var reader = new FileReader();
reader.onload = function(e) {
var
data = e.target.result;
preview.style.backgroundImage = 'url(' + data + ')';
};
reader.readAsDataURL(file);
});
























 1942
1942

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








