这个是 Vue3 版本
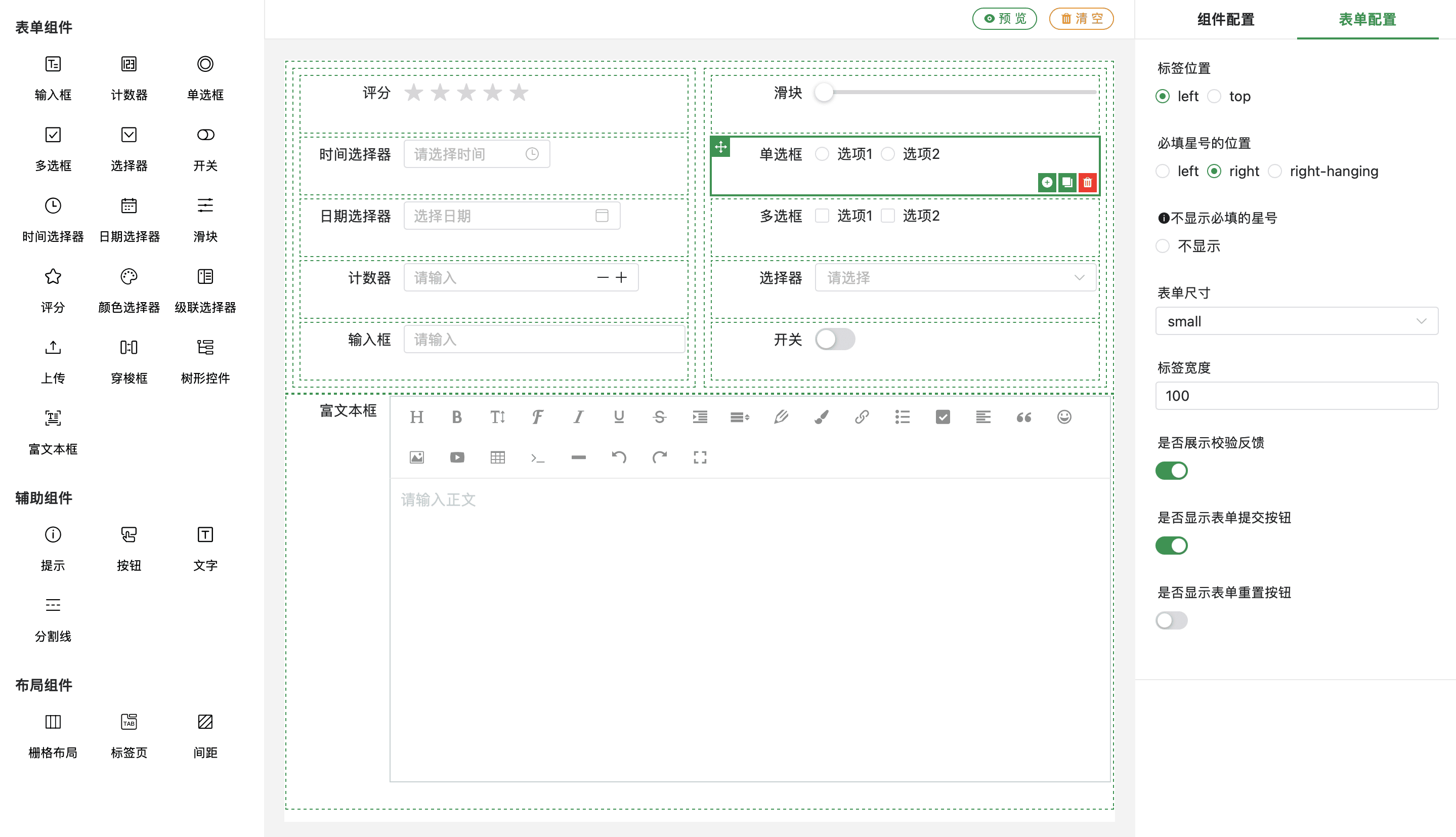
form-create-designer-naiveui 是基于 @form-create/naive-ui vue3版本实现的表单设计器组件。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。
form-create-designer 是基于 @form-create/element-ui 开发的表单设计器,本项目更换原项目的UI框架为 Naive UI ,做出的更改如下:
- Element Plus v2.0.1 -> Naive UI v2.34.3
- codemirror v5.60.0 -> v6.0.1
- 自定义ColorPicker组件,便于定制组件颜色
- 更新部分组件为Vue 3版本
文档 | 在线演示 | form-create 文档
如果对您有帮助,您可以点右上角 “Star” 支持一下 谢谢!本项目可继续完善,如有任何建议或问题请在这里提出

引入
NodeJs:
npm i form-designer-naiveui
请自行导入NaiveUI并挂载
import formCreate from '@form-create/naive-ui'
import FcDesigner from 'form-designer-naiveui'
app.use(formCreate)
app.use(FcDesigner)
使用
<fc-designer ref="designer"/>
设置多语言
通过 locale 配置项设置语言
<template>
<fc-designer :locale="locale"></fc-designer>
</template>
<script>
import En from "form-designer-naiveui/locale/en.js";
export default {
data(){
return {
locale: En,
}
}
}
</script>
组件props
-
menu
MenuList重新配置拖拽的组件 -
height
int|string设计器组件高度, 默认100% -
locale
object设置多语言 -
config
Config设置多语言 -
mask
boolean设置拖拽表单中的组件是否可以操作
组件方法
-
获取当前生成表单的生成规则
type getRule = () => Rule[]示例:
this.$refs.designer.getRule() -
获取当前表单的全局配置
type getOption = () => Object -
设置当前生成表单的规则
type setRule = (rules: Rule[]) => void; -
设置当前表单的全局配置
type setOption = (option: Object) => void; -
增加一组拖拽组件
type addMenu = (menu: Menu) => void; -
删除一组拖拽组件
type removeMenu = (name: string) => void; -
批量覆盖插入拖拽组件
type setMenuItem = (name: string, items: MenuItem[]) => void; -
插入一个拖拽组件到分组
type appendMenuItem = (name:string, item: MenuItem) => void; -
删除一个拖拽组件
type removeMenuItem = (item: string | MenuItem) => void; -
新增一个拖拽组件的生成规则
type addComponent = (item: DragRule) => void;
提示! 内置的三个组件分组
name分别为:main,aide,layout




















 3815
3815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








