Ajax 作用:数据异步交互
学习网站 W3school:https://www.w3school.com.cn/js/js_ajax_intro.asp
1、简介
Ajax: Asynchronous JavaScript And XML,异步的JavaScript和XML。
作用:
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术。如搜索引擎搜索框。

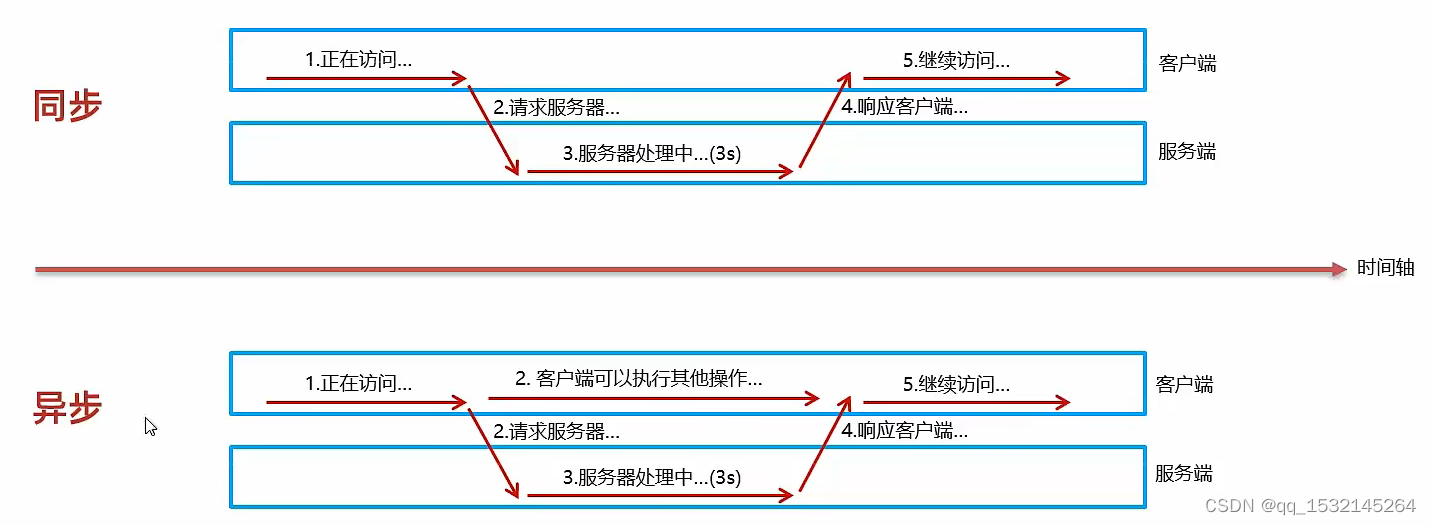
同步与异步:

异步的好处:页面的加载和 Ajax 的请求是并行的,可实现不刷新页面更新网页。
2、原生 Ajax
原生 Ajax 获取数据的方法:
<div id="demo">
<h1>XMLHttpRequest 对象</h1>
<button type="button" onclick="loadDoc()">修改内容</button>
</div>
<script>
function loadDoc() {
// 1.创建 XMLHttpRequest 对象
var xmlHttpRequest = new XMLHttpRequest();
// 2.XMLHttpRequest 对象向 web 服务器发送异步请求
xmlHttpRequest.open("GET", "http://hmajax.itheima.net/api/province", true);
xmlHttpRequest.send();
// 3.获取服务器响应数据
xmlHttpRequest.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
}
</script>
代码中具体如何创建 XMLHttpRequest 对象、请求和响应可以参考学习网站W3school:https://www.w3school.com.cn/js/js_ajax_intro.asp
3、Axios
Axios对原生的Ajax进行了封装,简化书写,快速开发。
Axios 官网: https://www.axios-http.cn/
栗子:(利用 Axios 获取数据,再利用 Vue 渲染数据)
<div id="app">
<input type="button" value="获取数据GET" onclick="get()">
<input type="button" value="获取数据POST" onclick="post()">
<ul v-for="(province, index) in provinces">
<li>{{ province }}</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
// get 请求
function get() {
axios.get("http://hmajax.itheima.net/api/province").then((result) => {
console.log(result.data);
});
}
// post 请求
function post() {
axios.post("https://httpbin.org/post").then((result) => {
console.log(result.data);
});
}
// 结合 Vue 的实例
const app = new Vue({
el: "#app",
data: {
provinces: []
},
mounted() {
axios.get("http://hmajax.itheima.net/api/province").then((result) => {
this.provinces = result.data.list;
});
}
})
</script>






















 931
931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








