需求是对话列表收到新消息后,需要自动将 scroll-view 滚动至底部显示最新对话消息。
使用 wx.createSelectorQuery().select(’#viewId’).boundingClientRect 方式获取高度时,发现数据更新后并不能获取最新view 高度,而是再次手动滑动至底部后 rect 对象内包含的 bottom / height 数值才会更新,当然了,这样小伙伴无法愉快的玩耍,随使用另一种方法,即 scroll-view 的标签 scroll-top 来实现此功能。
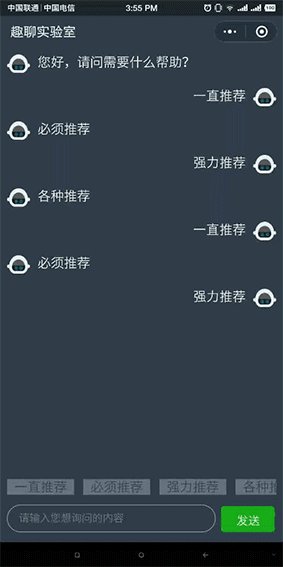
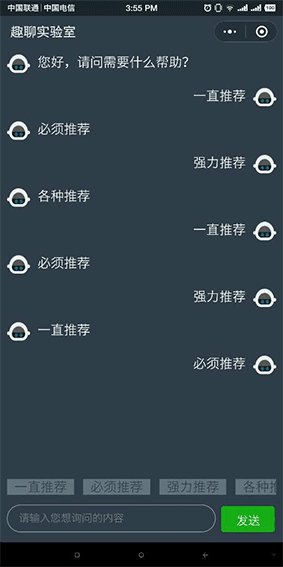
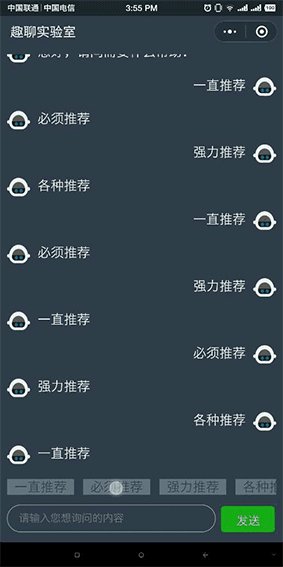
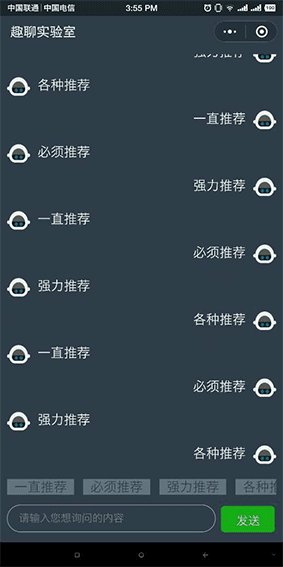
运行效果如下:

实现步骤(分2部分 .wxml 和 .js )
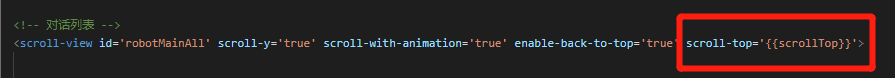
1. wxml文件中指定竖向滚动条位置 scroll-top=’{
{scrollTop}}’ ,单位 px,2.4.0起支持 rpx 。

2. 收到新消息时 .js 文件中更新 scrollTop 值。</








 本文介绍了如何在微信小程序中实现在scroll-view接收到新消息时自动滚动到底部显示最新内容。通过设置scroll-top属性和监听消息接收来更新scrollTop值,虽然存在精度问题,但能满足基本需求。
本文介绍了如何在微信小程序中实现在scroll-view接收到新消息时自动滚动到底部显示最新内容。通过设置scroll-top属性和监听消息接收来更新scrollTop值,虽然存在精度问题,但能满足基本需求。

 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1048
1048

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










